آخرین مطالب
امکانات وب
آموزش اضافه کردن وردپرس faviconReviewed by بهاره کوهستانی on Oct 4Rating: آموزش اضافه کردن وردپرس faviconآموزش اضافه کردن وردپرس favicon در همیار وردپرس
![]()
سلام دوستان؛
همیشه پس از طراحی قالب وردپرس یا انتخاب و نصب و تنظیم آن کار تمام نشده و همچنان گزینه های ریز و درشتی وجود دارد که باید به آنها پرداخت. مثلا یکی از بخش هایی که حائز اهمیت است ساخت یک لوگوی تجاری مناسب است تا کاربران، شما را با آن بشناسند و شما با این کار به وبسایت و فعالیت های خود هویت ببخشید. شما پس از صرف مدتی مشخص می توانید به نتیجه ی دلخواه خود رسیده و لوگوی مورد نظر را طراحی و پیاده سازی کنید.
محل قرارگیری لوگو را معمولا در سربرگ سایت خود قرار می دهید تا همگی با آن آشنا شوند. اما جای دیگری نیز وجود دارد که شما می توانید لوگوی خود را بگذارید آن هم در گوشه ی سمت چپ مرورگر است.
یعنی دقیقا جایی که با وارد کردن آدرس وبسایت لوگو به نمایش گذاشته می شود. لوگویی که در این قسمت قرار می گیرد “Favicon” نام دارد و به آن وردپرس favicon در وبسایت های وردپرسی می گوییم.
حتما بخوانید آموزش قراردادن فاویکون
برخی از وبسایت ها که دارای favicon هستند را با هم در زیر مشاهده میکنیم:
![]()
برخی قالب های خود چنین تنظیمی را دارند و شما فقط با بارگذاری تصویر لوگو می توانید Favicon را ایجاد کنید اما بسیاری دیگر فاقد چنین امکانی هستند و می توانید با کمک سایت هایی مانند Favicon.cc آن ها را بسازید و سپس آن را با کمک لینکی در Header وبسایت قرار دهید. اما آیا راه بی دردسری در وردپرس برای ایجاد وردپرس favicon وجود دارد؟
بله! امروز با هم یاد میگیریم که چگونه در سایت ها وردپرس favicon مورد نظر را به راحتی اضافه کنیم.
برند یا به اصطلاح لوگویی را که برای وبسایت است، انتخاب می کنیم تا وردپرس favicon را براساس آن ایجاد کنیم. فقط پیشنهاد می شود که حداقل اندازه ای که برای آن در نظر می گیرید ۵۱۲ پیکسل باشد و همچنین به صورت مربعی در نظر گرفته شود.
برای ویرایش کردن تصویر لوگو می توانید از یک برنامه ی ویرایشکر مانند فتوشاپ کمک بگیرید و اندازه های لوگو را مشخص کنید.همچنین می توانید رنگ پس زمینه ی مورد نظر را انتخاب کنید.

اضافه کردن لوگو برای وردپرس favicon
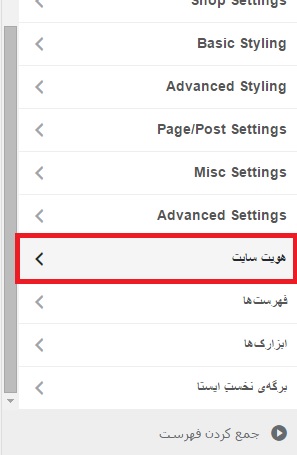
اگر وردپرس شما نسخه ی ۴٫۳ به بالاست، به راحتی می توانید آیکون ها و یا وردپرس favicon را در وردپرس اضافه کنید. برای اینکار در پنل مدیریت وردپرس به قسمت نمایش و سپس سفارشی سازی مراجعه می کنیم سپس بر روی گزینه ی “هویت سایت” کلیک کنید.
حتما بخوانید پیش به سوی سئوی 100%

و سپس از این بخش می توانید “نمادک سایت” یعنی همان وردپرس favicon را کلیک کنید و آن را بارگذاری کنید.
![]()
به این صورت می توانید وردپرس favicon مورد نظر خود را به راحتی به وردپرس اضافه کنید!
اما اگر نسخه ی وردپرس شما کمتر از ۴٫۳ بود چه کنید؟
آیکون مورد نظر را با عنوان Favicon.png در روت سایت (در هاست و در شاخه ی اصلی) بارگذاری کنید و سپس کد زیر را در Header.php قرار دهید:
<link rel="icon" href="http://yourwebsite.com/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="http://yourwebsite.com/favicon.png" type="image/x-icon" />
به جای آدرس http://yourwebsite.com نام سایت خود را وارد کنید.
همان طور که ملاحظه کردید به همین راحتی می توانید وردپرس favicon مورد نظر خود را در وردپرس اضافه کنید.
پاورقی…
اگر لوگوی مشخصی ندارید و به دنبال ساخت آن هستید و می خواهید آیکون دلخواه خود را بسازید می توانید از دو وبسایت iconfinder و Flaticon کمک بگیرید.
جمع بندی!
اگر می خواهید به کاربران خود کمک کنید تا در میان انبوه پنجره هایی که در مرورگرشان باز است، سایت شما را به راحتی پیدا کنند می توانید وردپرس favicon برای آنها بسازید. وردپرس در خود این امکان را دارد و می توانید فقط با چند کلیک ساده آیکون مورد نظر خود را ایجاد کنید.
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 274
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403