آخرین مطالب
امکانات وب
http://hamyarwp.com اکسیژن وردپرسیها Thu, 09 Jun 2016 10:18:24 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.5.2 http://hamyarwp.com/best-premium-commercial-gallery-wordpress-plugins/ http://hamyarwp.com/best-premium-commercial-gallery-wordpress-plugins/#respond Thu, 09 Jun 2016 09:49:42 +0000 http://hamyarwp.com/?p=74233 چند روز پیش پستی را تعریف کردیم که در مورد بهترین قالب های وردپرس بود که با توجه به دسته بندی های تعیین شده توضیح دادیم. در کنار آن طبق همان برنامه قرار است پستی دیگر در مورد بهترین افزونه ها تعریف کنیم.
نوشته بهترین افزونه های تجاری گالری تصاویر در وردپرس اولین بار در همیار وردپرس پدیدار شد.
]]>
بهترین افزونه های تجاری گالری تصاویر در وردپرس
سلام دوستان؛
چند روز پیش پستی را تعریف کردیم که در مورد بهترین قالب های وردپرس بود که با توجه به دسته بندی های تعیین شده توضیح دادیم. در کنار آن طبق همان برنامه قرار است پستی دیگر در مورد بهترین افزونه ها تعریف کنیم.
بعد از انتخاب قالب و نصب آن نوبت به آن می رسد که شما قالب خالی خود را با امکانات مورد نیاز پر کنید. این امکانات همان افزونه ها یا پلاگین های وردپرس هستند که باید با دقت کامل انتخاب شوند.
انتخاب افزونه ی خوب بر حسب نیاز و شناخت سازگاری و ناسازگاری های آن بسیار حائز اهمیت است و باید به آن توجه ویژه ای کنید.
چنانچه بدون آگاهی افزونه ای را نصب کنید ممکن است دچار اشکالات بسیار بزرگی شوید تا جایی که حتی ممکن است قالب وبسایت کاملا بهم بریزد و عملکرد بسیاری از بخش ها غیر فعال شود و این برای یک سایت یعنی یک فاجعه ی عظیم!
منطق این سری مقالات نیز همین است که ما بهترین افزونه های هم گروه یا هم دسته را خعرفی کنیم و توضیح کاملی در مورد آن ها بدهیم تا انتخاب و تصمیم گیری را برای شما کاربران عزیز راحت تر کنیم تا بهترین ها را برای وبسایت تهیه کنید و استفاده نمایید.
افزونه گالری ساز گالریکس

افزونه ی گالریکس امکان ساخت یک گالری متفاوت و زیبای وردپرسی را به کاربران می دهد. شما می توانید با کمک این گالری دسته بندی هایی از تصاویر خود ایجاد کرده و آن ها را به صورت نمونه کار به نمایش درآورید.
نکته ی جالبی که این گالری دارد این است که افرادی که تصاویر شما را در این گالری مشاهده می کنند امکان لایک کردن تصاویر را دارند! از دیگر ویژگی های افزونه عبارت است از:
- قابلیت لایک و ثبت دیدگاه برای هر تصویر
- نمایش تعداد بازدیدها
- نمایش متنی کوتاه
- امکان قرار دادن چند تصویر برای یک بخش یا پست
- دارا بودن ۱۱ حالت برای نمایش گالری
- امکان شخصی سازی کردن فونت ها و رنگ بندی ها
- وچود بیش از ۶۰۰ فونت گوگل
- کاملا واکنش گرا
- و…
با کمک شورت کدها می توان گالری را در مکان دلخواه به نمایش درآورد.
افزونه گالری شبکه ای

این افزونه می تواند تصاویر را در گالری به صورت شبکه ای و تصادفی ایجاد کند و کنار هم بچیند و در واقع جلوه ای زیبا به گالری شما خواهد داد. تصاویر با عرض صفحه ی نمایش وفق داده می شود و می توان گفت از واکنش پذیری بالایی برخوردار است. از ویژگی های این افزونه عبارت است از:
- دارا بودن انیمیشن های پویا
- دارای ۵ لایت باکس متفاوت
- پشتیبانی از ابزارک
- امکان استفاده از چند گالری در یک صفحه
- تغییر رنگ آیکون عنوان
- امکان انتخاب آیکون
- اشتراک گذاری با شبکه های اجتماعی
- و…
افزونه Go Portfolio

این افزونه ی گالری برای نمونه کارها و پروژه ها بسیار مناسب است! اگر سایتی دارید که در آن نمونه کارهای خود را قرار می دهید می توانید از این افزونه بهره مند شوید. این گالری دارای ویژگی های زیر می باشد:
- رنگ های متنوع
- نمایشگر واکنش گرا
- پشتیبانی از فونت گوگل
- پارسی سازی استاندارد
- سازگار با ووکامرس
- لایه بندی جعبه ای و عریض
- و…
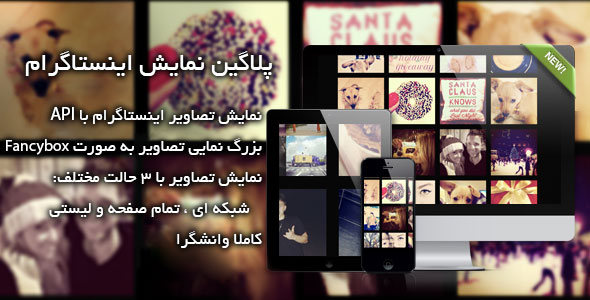
افزونه نمایشگر اینستاگرام

این افزونه همانطور که از نام آن پیداست امکان ایجاد گالری تصاویر به صورت اینستاگرام را به شما می دهد اما با این تفاوت که در محیط وب می توانید آن را مشاهده کنید. از ویژگی های این افزونه عبارت است از :
- حالت چیدمان تمام صفحه
- حالت چیدمان شبکه ای
- حالت چیدمان فهرستی
- نمایش محبوب ترین های اینستاگرام
- نمایش برحسب برچسب های اینستاگرام
- نمایش تصاویر کاربر اینستاگرام
- رعایت واکنش گرایی
- و…
نوشته بهترین افزونه های تجاری گالری تصاویر در وردپرس اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/best-premium-commercial-gallery-wordpress-plugins/feed/ 0 http://hamyarwp.com/yith-woocommerce-brands-add-on/ http://hamyarwp.com/yith-woocommerce-brands-add-on/#respond Thu, 09 Jun 2016 06:12:07 +0000 http://hamyarwp.com/?p=74214 اگر از فروشگاه اینترنتی برای فعالیت ها و فروش محصولات خود استفاده می کنید باید بدانید کار شما برای جذب مشتری بسیار سخت تر از فردی است که فروشگاهی در بازار واقعی دارد!نوشته اضافه کردن برند به محصولات در ووکامرس با YITH WooCommerce Brands Add-On اولین بار در همیار وردپرس پدیدار شد.
]]>
اضافه کردن برند به محصولات در ووکامرس
سلام دوستان؛
اگر از فروشگاه اینترنتی برای فعالیت ها و فروش محصولات خود استفاده می کنید باید بدانید کار شما برای جذب مشتری بسیار سخت تر از فردی است که فروشگاهی در بازار واقعی دارد! زیرا شما با مشتریانی رو به رو هستید که آن ها را نمی بینید و نمی توانید با آن ها ارتباط کلامی خوبی داشته باشید و مسلما کار بسیار دشوار تر است! پس باید با دقت و ریز بینی دقیقی قدم هایتان را استوار بردارید تا به پیروزی دست یابید!
یکی از مسائلی که باید به آن دقت کنید محصولاتی است که برای فروش قرار می دهید. بهتر است تمامی محصولات شما برند معروف باشند تا اعتماد مشتری جلب شود و فروش خوبی داشته باشید. حال تصور کنید محصول خود را معرفی می کنید و برند آن را نیز ذکر می کنید این کار خوبی است اما حتما دیده اید که بسیاری از فروشگاه های معروف لوگوی برند را در صفحه ی محصول اضافه می کنند. این کار چه سودی دارد؟
این کار دقیقا نوعی اعتبار بخشی به فروشگاه است و باعث می شود که مشتریان احساس خوبی به محصول داشته باشند و در نتیجه به مرور زمان فروشگاه شما دارای ارزش و اعتبار خواهد شد و از دید مشتری قابل اطمینان است.
در آموزش ووکامرس امروز قصد داریم چنین موضوعی را با هم بررسی کنیم. پس با ما همراه باشید…
افزونه YITH WooCommerce Brands Add-On

با کمک این افزونه می توانید برند هایی که در فروشگاه اینترنتی موجود است را اضافه کنید و سپس در انتهای هر محصول آن را نمایش دهید.
به پیشخوان وردپرس رفته و افزونه ی YITH WooCommerce Brands Add-On را نصب می کنیم. پس از فعال سازی از زیر منوی yith plugins گزینه ای با عنوان Brands مشاهده می شود که متعلق به افزونه ی مذکور می باشد. با کلیک بر روی آن به بخش تنظیمات منتقل خواهیم شد.
Settings

در این قسمت شما می توانید نوشته ی برچسب را برای برند ها در صفحه ی محصول وارد کنید. به صورت پیش فرض به زبان انگلیسی است اما شما می توانید آن را مطابق تصویر به فارسی تبدیل کنید.
حال نوبت به آن رسیده تا برندهای مورد نظر را اضافه کنیم. برای این کار از منوی محصولات گزینه ای با عنوان Brands را مشاهده می کنیم…

با کلیک بر روی آن به صفحه ای جهت افزودن برند ها منتقل خواهیم شد.
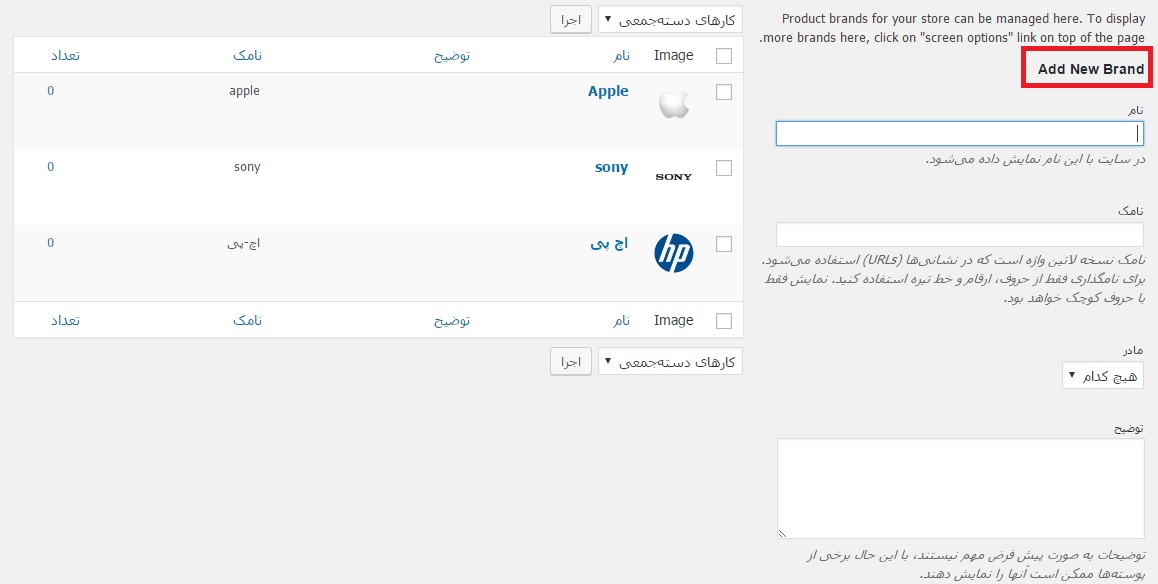
Add new brand

همانطور که در تصویر مشاهده می کنید، محیط اضافه کردن برند ها مشابه محیط افزودن دسته ها می باشد. شما در اینجا به راحتی نام و نامک برند را وارد می کنید و سپس در قیمت انتهایی تصویر برند یا همان لوگو را بارگذاری می کنید.
حال به قسمت ویرایشگر محصول مورد نظر رفته و از آنجه برندهای دلخواه برای محصول را اضافه می کنیم…
Brands

دقیقا مانند انتخاب دسته است. با تیک زدن هر گزینه برندی را می توانید به محصول اختصاص دهید. حال ما برای نمونه تمامی آن ها را علامت زدیم تا نتیجه را مشاهده کنیم.

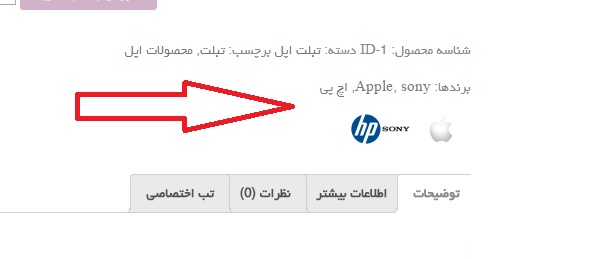
مشاهده می کنید که برند ها هم به صورت نام آن ها و هم تصویر آن ها در انتهای محصول به نمایش گذاشته شده اند.
جمع بندی!
گاهی لازم است برای اعتبار بخشی به فروشگاه اینترنتی خود متفکرانه تر فکر کنید و دست به اقدامات درستی بزنید. یکی از این اقدامات قرار دادن نام و تصویر برند های مختص به محصولات است. این کار باعث ارزش گذاری برای محصولات فروشگاه اینترنتی شده و اعتماد را برای مشتریان به ارمغان می آورد.
دانلود افزونه YITH WooCommerce Brands Add-On
نوشته اضافه کردن برند به محصولات در ووکامرس با YITH WooCommerce Brands Add-On اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/yith-woocommerce-brands-add-on/feed/ 0 http://hamyarwp.com/yith-woocommerce-product-slider-carousel/ http://hamyarwp.com/yith-woocommerce-product-slider-carousel/#Idea Wed, 08 Jun 2016 06:09:49 +0000 http://hamyarwp.com/?p=74154 ما انسان ها همگی ذاتا هر آنچه باعث جذابیت و زیبایی در کارمان شود را دوست داریم و گرایشمان را به آن سمت می بریم. در ساخت یک سایت نیز تمام تلاش خود را می کنیم تا به بهترین شکل طراحی خوبی صورت گیرد تا برای کاربرانی که به سایت ما می آیند جلوه ای زیبا داشته باشد و همچنین در کنار زیبایی باید به موضوع دسترسی آسان و راحت کاربران هم فکر کنیم.نوشته ساخت اسلایدر واکنش گرا در ووکامرس با YITH WooCommerce Product Slider Carousel اولین بار در همیار وردپرس پدیدار شد.
]]> همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 385
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
