آخرین مطالب
امکانات وب
http://hamyarwp.com اکسیژن وردپرسیها Mon, 09 May 2016 08:18:52 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.5.2 http://hamyarwp.com/woocommerce-theme/ http://hamyarwp.com/woocommerce-theme/#respond Mon, 09 May 2016 07:42:18 +0000 http://hamyarwp.com/?p=72765 سلام به همه دوستان عزیز من علی حاجی محمدی هستم از تیم همیار وردپرس به دلیل اینکه میخواستم دوره وبمستران هوشمند ۳ رو تکمیلتر کنم تاریخ برگزاری رو از فصل بهار به فصل تابستان منتقل کردم و تایم آزاد بیشتری پیدا کردم. از طرفی چند وقتی است که میخواهم آموزش جدیدی منتشر کنم با عنوان ۰ […]
نوشته نظرسنجی برگزاری دوره حضوری ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی اولین بار در همیار وردپرس پدیدار شد.
]]> سلام به همه دوستان عزیز
سلام به همه دوستان عزیزمن علی حاجی محمدی هستم از تیم همیار وردپرس
به دلیل اینکه میخواستم دوره وبمستران هوشمند ۳ رو تکمیلتر کنم تاریخ برگزاری رو از فصل بهار به فصل تابستان منتقل کردم و تایم آزاد بیشتری پیدا کردم. از طرفی چند وقتی است که میخواهم آموزش جدیدی منتشر کنم با عنوان ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی با Woocommerce که قطعا الان خیلی از طراحان وب عزیز بهش نیاز دارند و پیام های زیادی برای بنده در رابطه با ساخت این آموزش ارسال کرده اند (این آموزش قرار است که در آموزش آنلاین همیار وردپرس منتشر گردد)
از آنجایی که من زمان آزاد داشتم و قرار هم بود که فیلم آموزشی را در آموزش آنلاین منتشر کنیم، گفتم یک نظر سنجی از دوستان همیشگی خودمان انجام دهم و تعداد علاقه مندان به منتشر شدن این آموزش را پیش بینی کنیم و در ضمن ببینم اگر تعداد افرادی که علاقه مند ( تهرانی هستند یا که امکان حضور در کلاس حضوری را دارند) به شرکت در تنها دوره حضوری این آموزش هستند، به حد نصاب رسید، یک دوره حضوری برگزار کنیم (و پس از آن دیگر برگزار نکنیم) و فیلم آموزشی آن را در آموزش آنلاین همیار وردپرس قراردهیم. (قطعا کسانی که در دوره حضوری شرکت کنند دسترسی به دانلود آموزش آنلاین کلاس نیز خواهند داشت)
پس اگر دوست دارید این آموزش منتشر شود و این آموزش مورد نیاز شما هم هست، ممنون میشوم در نظر سنجی زیر شرکت کنید:
در چند روز اینده این نوشته تغییر خواهد کرد و اگر تعداد افراد ثبت نامی به حد نصاب رسید اطلاعات دوره منتشر خواهد شد.
آرزومند بهترین ها برای شما هستم.
نوشته نظرسنجی برگزاری دوره حضوری ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/woocommerce-theme/feed/ 0 http://hamyarwp.com/google-analytics-by-monsterinsights/ http://hamyarwp.com/google-analytics-by-monsterinsights/#respond Sun, 08 May 2016 17:47:13 +0000 http://hamyarwp.com/?p=72711 اتصال گوگل آنالیتیکز به سایت سلام دوستان تا امروز خیلی از شما به این فکر افتاده اید که چگونه مطالب و محتوای بهتری داشته باشید. یا از همه مهم تر چگونه بفهمید مخاطبانتان از چه محتوایی بیشتر خوششان می آید؛ جواب همه ی این ها را در سیستم بسیار پیشرفته Google Analytics خواهید یافت. برای […]نوشته اتصال گوگل آنالیتیکز به سایت با Google Analytics by MonsterInsights اولین بار در همیار وردپرس پدیدار شد.
]]> اتصال گوگل آنالیتیکز به سایت
اتصال گوگل آنالیتیکز به سایتسلام دوستان
تا امروز خیلی از شما به این فکر افتاده اید که چگونه مطالب و محتوای بهتری داشته باشید. یا از همه مهم تر چگونه بفهمید مخاطبانتان از چه محتوایی بیشتر خوششان می آید؛ جواب همه ی این ها را در سیستم بسیار پیشرفته Google Analytics خواهید یافت.
برای استفاده از این سرویس پیشرفته و بسیار کارآمد باید ابتدا در آن ثبت نام نمایید سپس با پلاگینی که امروز به شما معرفی می کنیم این سیستم آمارگیر را به سایت وردپرسی تان متصل نمایید.
از مزایا و ویژگی های این سرویس و پلاگین می توان به جمع آوری وسیع اطلاعات و ارائه آن به صورت نمودار و گزارش های جامع اشاره کرد که شما را از هر پلاگین و سرویس دیگری بی نیاز می سازد.
توجه داشته باشید اکثر بخش های این پلاگین به صورت فارسی است و می توانید به راحتی از آن استفاده کنید.
در ادامه به توضیح بخش های کلیدی این پلاگین می پردازیم.
افزونه Google Analytics by MonsterInsights

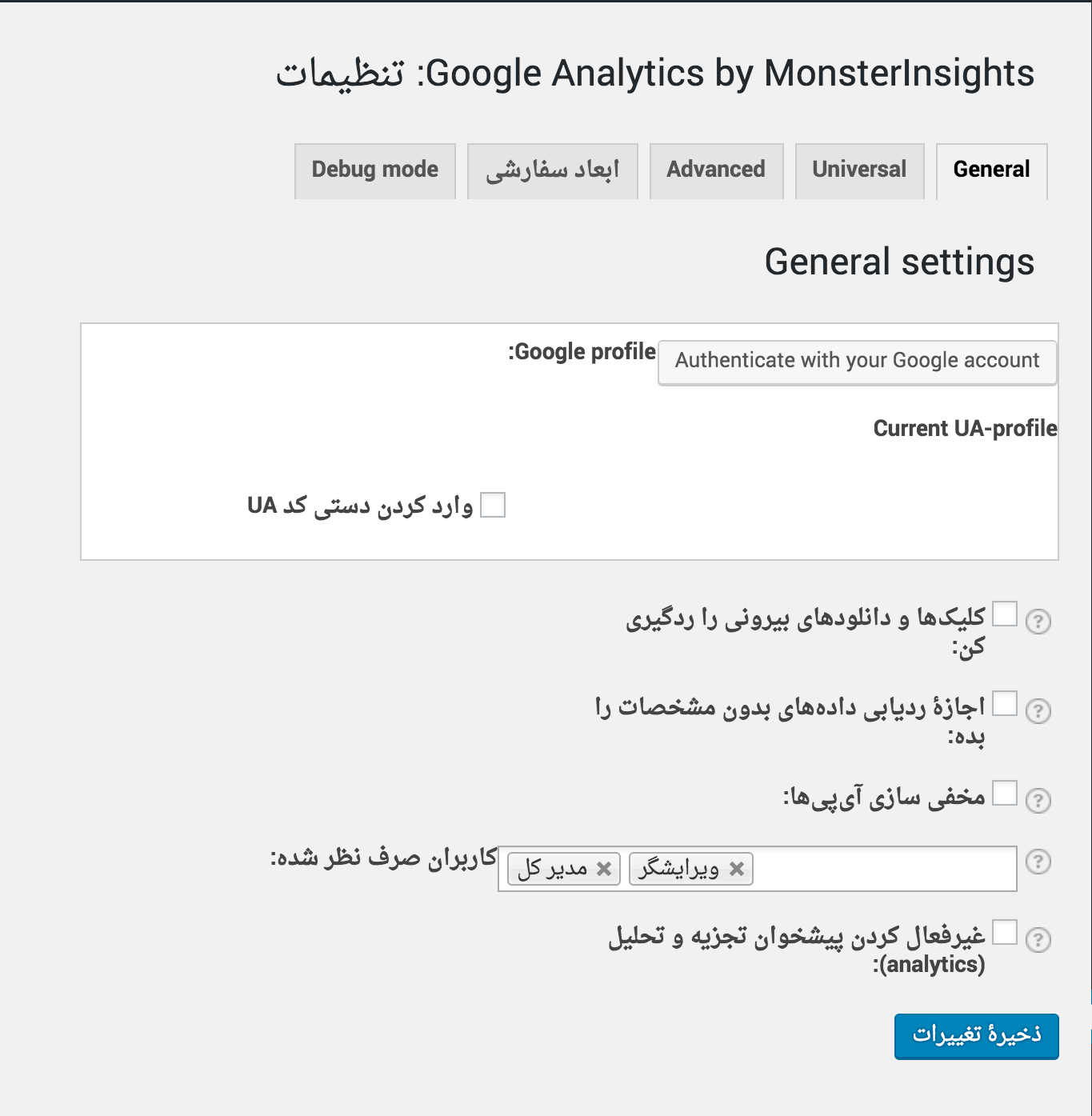
بعد از دانلود و نصب این افزونه به قسمت تنظیمات بروید و بر روی دکمه Authenticate with your Google account کلیک نمایید.

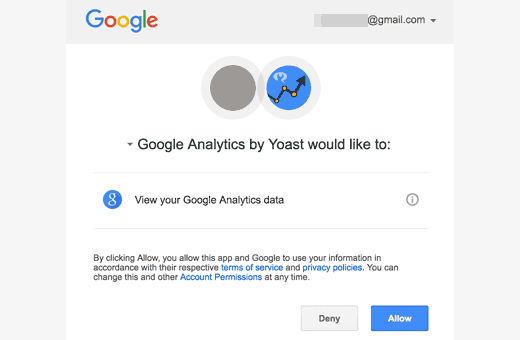
بعد از کلیک بر روی این دکمه پاپ آپی مانند تصویر زیر باز می شود که باید بر روی Allow کلیک نمایید.

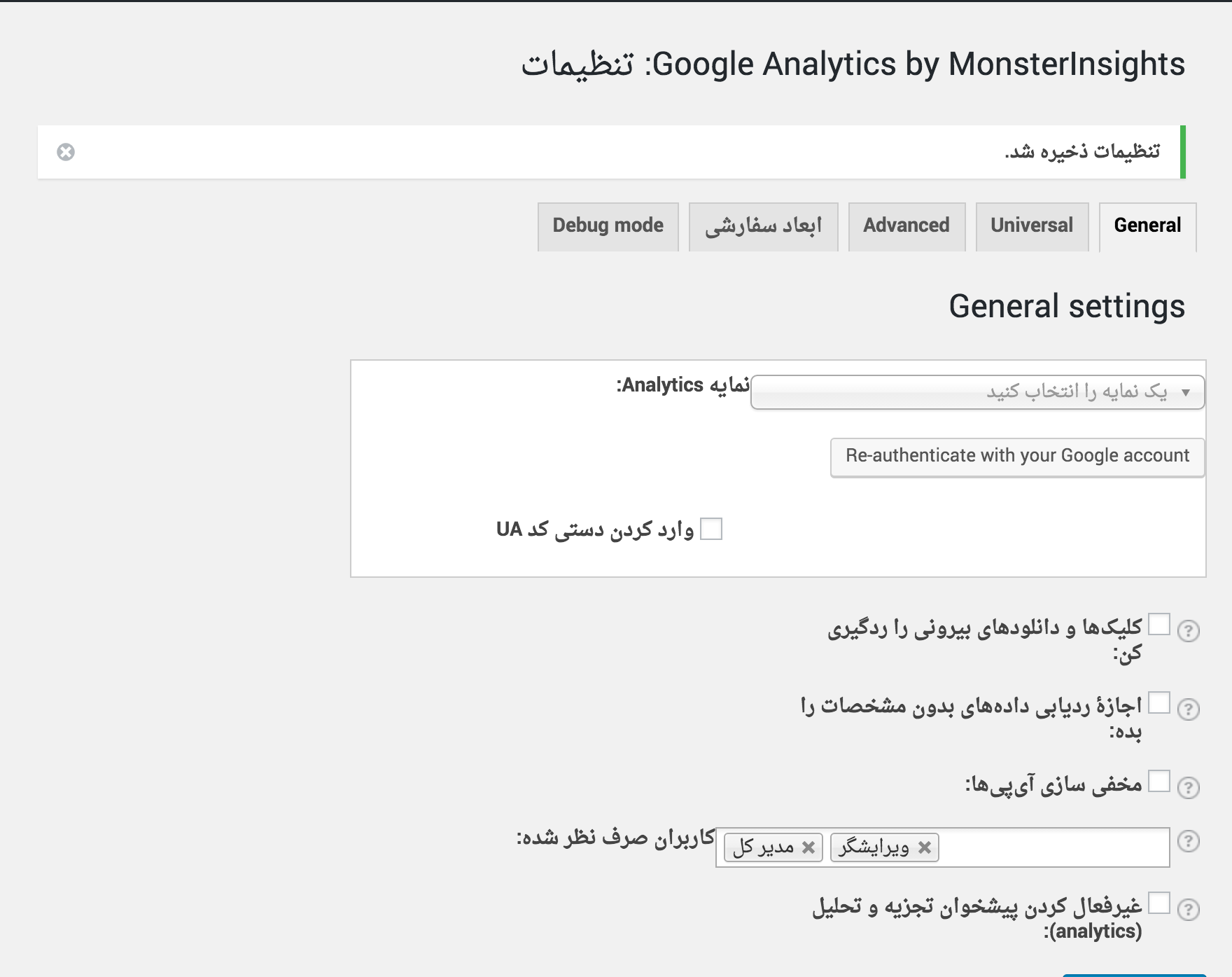
بعد از انجام دادن این مرحله کدی را دریافت خواهید کرد که باید آن را در افزونه مربوطه وارد نمایید و در نهایت مانند تصویر زیر سایتی که در google analytics ثبت کرده اید را انتخاب نمایید تا به نمایه درست متصل گردد.

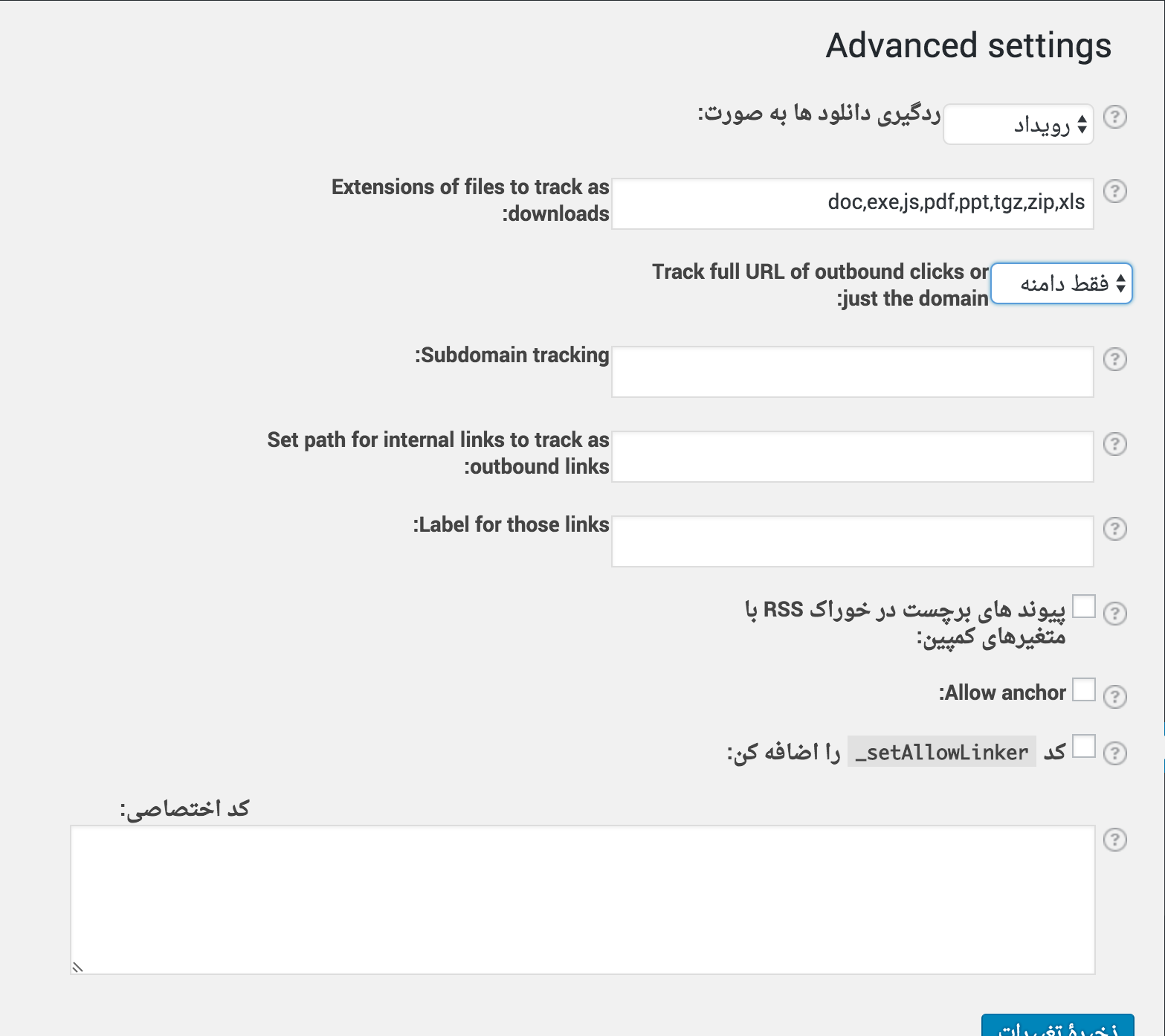
در این بخش همه چیز کاملا واضح و فارسی شده است و می توانید از آن استفاده نمایید پس به بخش Advanced میرویم و تنظیمات آن جا را بررسی میکنیم.

ردگیری دانلود ها به صورت: در این بخش دو گزینه رویداد و بازدید وجود دارد که می توانید تعیین کنید آمارها به صورت بازدید از سایت نمایش داده شود یا هر یک به صورت یک رویداد.
Extensions of files to track as downloads: در این بخش می توانید فرمت فایل هایی که میخواهید در نتایج دانلود در google analytics را تعیین کنید.
Track full URL of outbound clicks or just the domain: در این بخش تعیین می کنید که محتویات مربوط به آدرس اصلی سایت توسط سرویس آمار گوگل دنبال شوند یا همه لینک های موجود.
Subdomain tracking: اگر آدرسی مانند subdomain.yoursite.com دارید و می خواهید اطلاعات بازدید آن در نتایج و آمارها بیاید، آن را در اینجا وارد نمایید.
Set path for inteal links to track as outbound links: اگر لینک های داخلی خاص دیگری هم دارید باید در این قسمت وارد نمایید و در فیلد label مشخصه ای برای آن تعیین کنید.
پیوند های برچست در خوراک RSS با متغیرهای کمپین: با تیک زدن این گزینه تعیین می کنید که لینک های موجود در RSS سایت در نتایج و آمار نمایش داده شود. برای دیدن این مورد باید در پنل google analytics در آدرس Acquisition » All Traffic » Source/Medium بروید و نمودارهای مربوطه را مشاهده نمایید. (توجه داشته باشید فارسی سازی این پلاگین به صورت خودکار بوده و ناخوانا بودن عنوان هم به همین علت است.)
جمع بندی
آنالیز و تحلیل آمار بازدید سایت از مهم ترین بخش های مدیریت یک سایت است و باید همیشه آن را مدنظر داشت که با وجود سرویس پیشرفته Google Analytics و همینطور این پلاگین این امکان برای همه مدیران سایت ها فراهم شده است.
دانلود افزونه Google Analytics by MonsterInsights
دانلودصفحه افزونهنوشته اتصال گوگل آنالیتیکز به سایت با Google Analytics by MonsterInsights اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/google-analytics-by-monsterinsights/feed/ 0 http://hamyarwp.com/tutorials-ticket/ http://hamyarwp.com/tutorials-ticket/#Idea Sun, 08 May 2016 11:04:59 +0000 http://hamyarwp.com/?p=72713 سلام به همه کاربران عزیز ما نظرسنجی در اینستاگرام گذاشتیم مبنی بر اینکه آموزش حضوری بهتر است یا غیر حضوری و تحت چه شرایطی ؟ (instagram.com/p/BEAq9O4RRWq) اولا اینکه شما هم کاربر ما هستید و نظر شما برای ما مهم است پس حتما در شبکه های اجتماعی مخصوصا اینستاگرام ، ما رو دنبال کنید تا در نظر […]نوشته “ارتباط با استاد” به آموزش آنلاین افزوده شد اولین بار در همیار وردپرس پدیدار شد.
]]> سلام به همه کاربران عزیز
سلام به همه کاربران عزیزما نظرسنجی در اینستاگرام گذاشتیم مبنی بر اینکه آموزش حضوری بهتر است یا غیر حضوری و تحت چه شرایطی ؟ (instagram.com/p/BEAq9O4RRWq)
اولا اینکه شما هم کاربر ما هستید و نظر شما برای ما مهم است پس حتما در شبکه های اجتماعی مخصوصا اینستاگرام ، ما رو دنبال کنید تا در نظر سنجی های بعدی شرکت کنید.
بعد از برگزاری این نظرسنجی کاربرانی که موافق دوره غیرحضوری بودند اکثرا از اینکه با استاد در ارتباط نیستند ناراحت بودند و شرایط رو وقتی ایده آل و خوب میدانستند که با مدرس هر آموزش در ارتباط باشند.
پیاده سازی ارتباط با استاد
بعد از بررسی های فنی و هماهنگی با اساتید این امکان به هر آموزش افزوده شد و از الان، بعد از شرکت در یک دوره آنلاین میتوانید به قسمتی به نام پشتیبانی و درخواست پشتیبانی دسترسی پیدا کنید که با خود استاد مستقیما در ارتباط هستید.
با این وجود دیگر نگران ارتباط با استاد نخواهید بود.
امکانات بعدی در راه است …
ما چند وقتی است که تمام تمرکزمان را صرف فرهنگ سازی سیستم آموزش آنلاین همیار وردپرس کرده ایم و به دنبال ایده های جدیدتر برای ارتقا این سیستم و بهبود کارکرد شما عزیزان هستیم. اگر ایده ای در این مسیر دارید حتم از طریق ارتباط با ما یا در نظر سنجی های اینستاگرامی مطرح بفرمایید.
ما هم قطعا همیشه رفتارهای کاربران را بررسی میکنیم و ویژگی های جدید را برای توسعه سیستم در نظر خواهیم گرفت و این خبر خوب را به شما بدهیم که امکانات بعدی در راه است…
اگر هم شما یکی از دانشجویان آموزش آنلاین همیار وردپرس هستید و توانستید با این آموزش های توانایی های خود را افزایش دهید به درآمدزایی برسید، با معرفی این سیستم و آموزش های مفیدی که دیدید، ما را در فرهنگ سازی بیشتر، کمک نمائید.
برای ورود به آموزش آنلاین همیار وردپرس از آدرس hamyarwp.com/tutorials استفاده نمائید.
باتشکر از همهی شما عزیزان دل
نوشته “ارتباط با استاد” به آموزش آنلاین افزوده شد اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/tutorials-ticket/feed/ 2 http://hamyarwp.com/yith-woocommerce-one-click-checkout/ http://hamyarwp.com/yith-woocommerce-one-click-checkout/#respond Sun, 08 May 2016 05:40:34 +0000 http://hamyarwp.com/?p=72671 همانطور که در جریان هستید، فرآیند خرید در یک فروشگاه اینترنتی قوانین مخصوص به خود را دارد. مثلا شما مصول را انتخاب می کنید، محصول به سبد خرید اضافه می شود، سپس فرم و مشخصات محصول توسط مشتری پر می شود و سپس درگاه پرداختی مورد نظر را انتخاب کرده و پرداخت را انجام میگیرد.نوشته رفتن به صفحه ی پرداخت با یک کلیک با YITH WooCommerce One-Click Checkout اولین بار در همیار وردپرس پدیدار شد.
]]>
رفتن به صفحه ی پرداخت با یک کلیک در ووکامرس
سلام دوستان؛
همانطور که در جریان هستید، فرآیند خرید در یک فروشگاه اینترنتی قوانین مخصوص به خود را دارد. مثلا شما مصول را انتخاب می کنید، محصول به سبد خرید اضافه می شود، سپس فرم و مشخصات محصول توسط مشتری پر می شود و سپس درگاه پرداختی مورد نظر را انتخاب کرده و پرداخت را انجام میگیرد.
برخی از دوستان تمایل دارند مشتریان آن ها با روشی کوتاهتر به سمت خرید منتقل شود و دیگر مراحل طولانی را تا خرید محصول طی نکنند. این کار می تواند تا حد زیادی باعث رضایتمندی مشتریان از فروشگاه شما شود.
فرض کنید یک مشتری کالای کوچکی را مانند یک فلش سفارش می دهد و انتظار دارد که فرآیند خرید زودتر به انجام برسد. برای این منظور می توان امکانی را به ووکامرس اضافه کرد تا مشتری با زدن یک دکمه به سمت خرید کالا متمایز شود.
در آموزش ووکامرس امروز با افزونه ای از سری افزونه های yith آشنا می شویم که فرآیند خرید را فقط به یک کلیک تبدیل می کند!
افزونه YITH WooCommerce One-Click Checkout

با کمک این افزونه که از نام آن نیز پیداست، با یک کلیک می توانیم به سمت خرید محصول منتقل شویم.
به پیشخوان وردپرس رفته و افزونه را در مسیر افزونه ها نصب می کنیم. پس از فعال سازی افزونه، از منوی yith plugins گزینه ای با عنوان One click ceckout مشاهده می شود که مربوط به تنظیمات افزونه است.
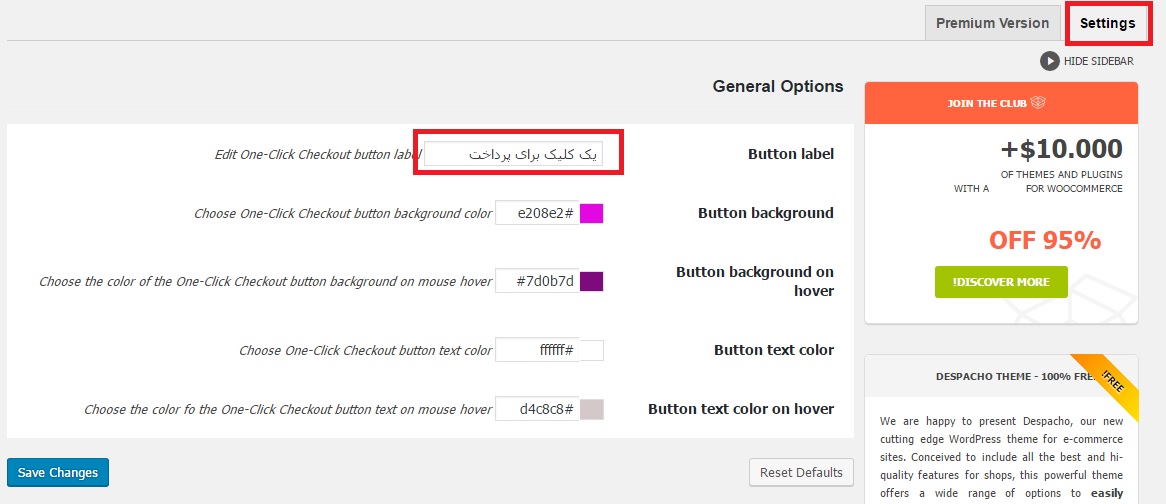
settings

Button label: متنی که روی دکمه نمایش داده می شود. به صورت پیش فرض انگلیسی است و شما می توانید آن را به فارسی تغییر دهید.
Button background: رنگ پس زمینه ی دکمه را می توانید تعیین کنید.
Button background on hover: رنگ پس زمینه ی دکمه در هنگام کلیک روی آن.
Button text color: رنگ متن موجود روی دکمه.
Button text color on hover: رنگ متن موجود روی دکمه در هنگام کلیک روی آن.
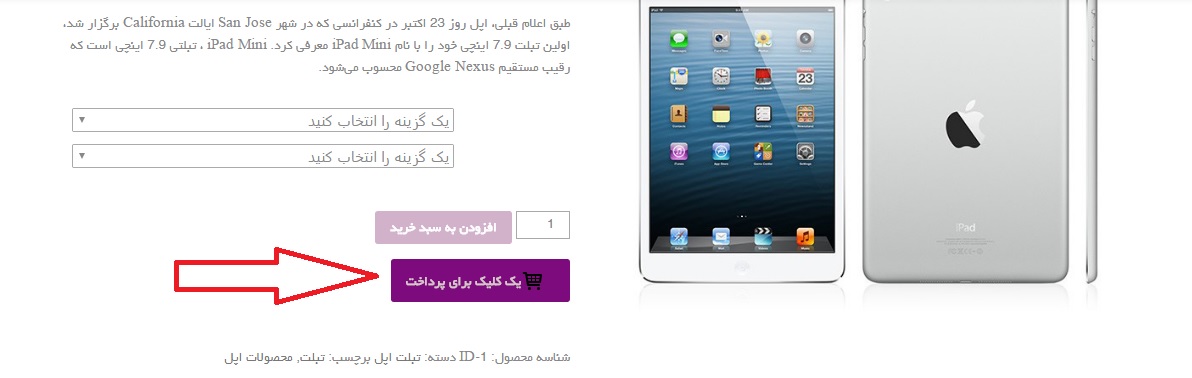
حال تنظیمات را ذخیره می کنیم و به صفحه ی یکی از محصولات می رویم تا نتیجه را مشاهده کنیم…

همانطور که مشاهده می کنید دکمه ی یک کلیک برای پرداخت با تنظیماتی که برایش انجام دادیم، نمایش داده می شود.
جمع بندی!
اگر می خواهید مراحل خرید محصول را کوتاه کنید می توانید امکانی را برای فروشگاه اینترنتی خود فراهم کنید تا مشتری تنها با یک کلیک به سمت خرید محصول منتقل شود و خرید خود را انجام دهد.
دانلود افزونه YITH WooCommerce One-Click Checkout
نوشته رفتن به صفحه ی پرداخت با یک کلیک با YITH WooCommerce One-Click Checkout اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/yith-woocommerce-one-click-checkout/feed/ 0 http://hamyarwp.com/woocommerce-mailchimp/ http://hamyarwp.com/woocommerce-mailchimp/#Idea Sat, 07 May 2016 05:17:19 +0000 http://hamyarwp.com/?p=72629 در آموزش افزونه های مختلف در وردپرس، آموزش های بسیار زیادی در مورد ارسال خبرنامه ها و سرویس های مختلف ارسال خبرنامه مانند Mailchimp اشاره کردیم و به طور کامل آموزش دادیم. در ووکامرس نیز فرقی ندارد.نوشته ارسال خبرنامه در ووکامرس با WooCommerce MailChimp اولین بار در همیار وردپرس پدیدار شد.
]]>
ارسال خبرنامه در ووکامرس
سلام دوستان؛
در آموزش افزونه های مختلف در وردپرس، آموزش های بسیار زیادی در مورد ارسال خبرنامه ها و سرویس های مختلف ارسال خبرنامه مانند Mailchimp اشاره کردیم و به طور کامل آموزش دادیم. در ووکامرس نیز فرقی ندارد.
اگر شما یک سایت وردپرسی دارید که در کنار آن ووکامرس نصب کرده اید می توانید همچنان از همان سرویس های ارسال خبرنامه در وردپرس بهره مند شوید اما اگر سایت شما یک فروشگاه ووکامرسی است، دیگر پیشنهاد می کنیم از همان سرویس ها اما مخصوص به ووکامرس استفاده کنید.
پس از آموزش های فراوانی که در مورد امکانات اصلی و جانبی فروشگاه ساز ووکامرس داده ایم، می خواهیم کمی در مورد ارسال خبرنامه صحبت کنیم. ارسال خبرنامه به مشتریان یکی از بخش های مهم در یک سایت و به خصوص یه فروشگاه اینترنتی به شمار می رود.
فرض کنید، محصولی را می خواهید برای مدت زمانی محدود برای تخفیف قرار دهید، یا محصول خاصی را به فروشگاه خود اضافه کرده اید و یا نمونه های مشابه.بهتر است با ارسال یک خبرنامه به مشتریان عضو شده در فروشگاه خود اطلاع دهید که رویداد مهم فروشگاه شما چیست! با این کار مشتریان به فروشگاه اینترنتی آمده و حتی به سایر دوستان و آشنایان خود اطلاع می دهند که محصولی جدید آمده یا فروشگاه X محصولی را با قیمتی فوق العاده برای فروش گذاشته است.
پس به طور کلی می توان گفت ارسال خبرنامه یکی از سرویس های قوی برای اطلاع رسانی می باشد. البته اطلاع رسانی به مشتریانی که چک کردن ایمیل روزانه را فراموش نمی کنند!
در آموزش ووکامرس امروز با هم به بررسی خبرنامه ی mailchimp که یکی از قدرتمند ترین هاست می پردازیم.
افزونه WooCommerce MailChimp
خبرنامه ی میل چیمپ برای ووکامرس، این امکان را فراهم می کند تا مشتریان ضمن دیدن از فروشگاه، در خبرنامه ی فروشگاه عضو شوند. پس از جمع آوری عضو و ثبت ایمیل مشتریان در سامانه ی خود، شما می توانید در زمان مورد نظر برای تمامی مشتریان خود از طریق سایت میل چیمپ خبرنامه ای ارسال کنید.
به پیشخوان وردپرس رفته و افزونه ی WooCommerce MailChimp را در مسیر افزونه نصب و سپس فعال می کنیم. سپس به مسیر ووکامرس/پیکیربندی/ادغام می رویم…
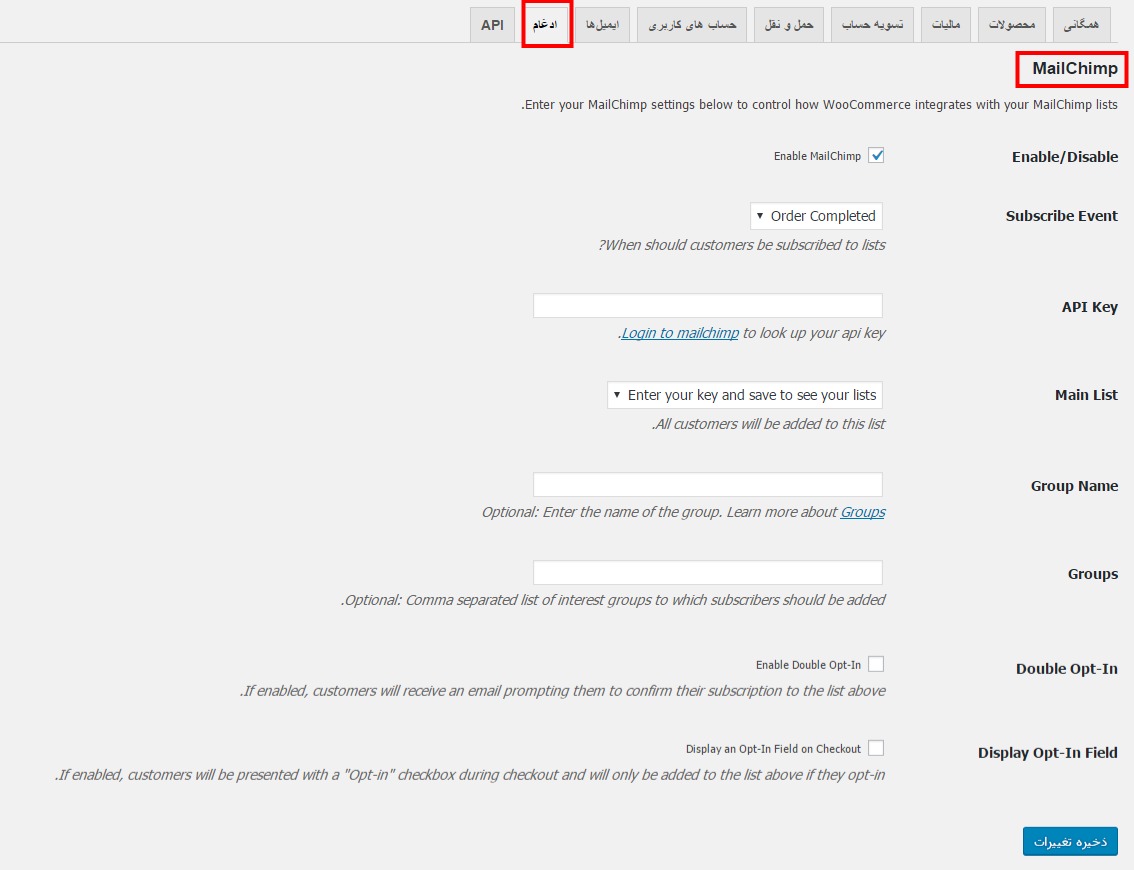
Mailchimp

Enable/Disable: با علامت زدن این گزینه، افزونه را فعال می کنید. با فعال کردن افزونه و ذخیره ی تنظیمات در بالای این تنظیمات به شما می گوید که باید API Key را دریافت کنید.
Subscribe Event: در چه زمانی از مشتری بخواهد که ایمیل خود را وارد کرده و عضو خبرنامه شود.
API Key: شما باید عضو سایت mailchimp باشید و API Key شخصی خود را در اینجا وارد کنید.
Main List: لیستی را که در سایت میل چیمپ ساخته اید پس از وارد کردن API و شناسایی و تایید صحت کاربری شما، در اینجا مشخص می شود و می توانید همان لیست را انتخاب کنید تا کاربران در صورت عضو شدن، عضو همان لیست خبرنامه در میل چیمپ شوند.
Group Name: می توانید برای گروه مشتریان خود نام مشخصی تعیین کنید.
Double Opt-In: در صورتی که مشتریان عضو خبرنامه شوند، ایمیل تایید برای آن ها ارسال خواهد شد.
Display Opt-In Field: فیلد ایمیل تایید مشخص می شود.
نکته!!! قبلا نحوه ی پیدا کردن API Key در میل چیمپ را خدمت شما دوستان عزیز آموزش داده ایم.
حال در زمانی که تعیین کرده اید یعنی در حال سفارش، پس از تکمیل سفارش و … مشتری به صورت کاملا اتوماتیک به لیست mailchimp اضافه میشود.
جمع بندی!
اگر تصمیم دارید مشتریان را از حوادث جدید در فروشگاه باخبر کنید، بهترین راه ارسال خبرنامه به آن ها می باشد. در آموزش امروز خبرنامه ی میل چیمپ را برای ووکامرس آموزش دادیم که می توانید به راحتی و با انعطاف پذیری بالا با آن کار کنید.
دانلود افزونه WooCommerce MailChimp
نوشته ارسال خبرنامه در ووکامرس با WooCommerce MailChimp اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/woocommerce-mailchimp/feed/ 1 http://hamyarwp.com/yith-woocommerce-review-reminder/ http://hamyarwp.com/yith-woocommerce-review-reminder/#respond Thu, 05 May 2016 05:37:28 +0000 http://hamyarwp.com/?p=72591 بعضی مواقع پیش می آید مشتریان شما مراحل خرید را در فروشگاه اینترنتی انجام می دهند اما چند روزی از ثبت خرید آن ها گذشته و همچنان هزینه را پرداخت نکرده اند تا کالا برای آن ها ارسال شود.نوشته یادآوری به مشتریان برای اقلام خریداری شده با YITH WooCommerce Review Reminder اولین بار در همیار وردپرس پدیدار شد.
]]>
یادآوری به مشتریان برای اقلام خریداری شده در ووکامرس
سلام دوستان؛
بعضی مواقع پیش می آید مشتریان شما مراحل خرید را در فروشگاه اینترنتی انجام می دهند اما چند روزی از ثبت خرید آن ها گذشته و همچنان هزینه را پرداخت نکرده اند تا کالا برای آن ها ارسال شود.
برای این منظور باید امکانی را به فروشگاه اینترنتی اضافه کنیم تا در صورت بروز چنین مواردی به مشتری اطلاع دهد و نتیجه را جویا شود. با بررسی که انجام شد افزونه ای از سری افزونه های قدرتمند yith موجود است که پس از گذر روزهای مشخصی از ثبت سفارش چنین به مشتری یادآوری می کند که خریدی انجام داده و سفارش ثبت شده ولی خرید تکمیل نشده است. معمولا این یادآوری پس از ۷ روز می باشد!
ویژگی هایی که این افزونه دارد عبارت است از :
- انتخاب نوع نوشتار ایمیل (به صورت اچ تی ام ال یا ساده)
- سفارشی سازی عنوان و موضوع ایمیل
- سفارشی سازی محتوای ایمیل
- افزودن یک لیست سیاه برای افرادی که درخواست کرده اند چنین ایمیل یادآوری برای آن ها از سمت فروشگاه ارسال نشود.
پس اگر موافق باشید در آموزش ووکامرس امروز به بررسی چنین امکانی می پردازیم.
افزونه YITH WooCommerce Review Reminder

برای نصب این افزونه به پیشخوان وردپرس رفته و افزونه را در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. پس از فعال شدن افزونه گزینه ای با عنوان “review reminder” در زیر منوی yith plugins مشاهده می شود. با کلیک بر روی آن می توانید تنظیماتش را انجام دهید.
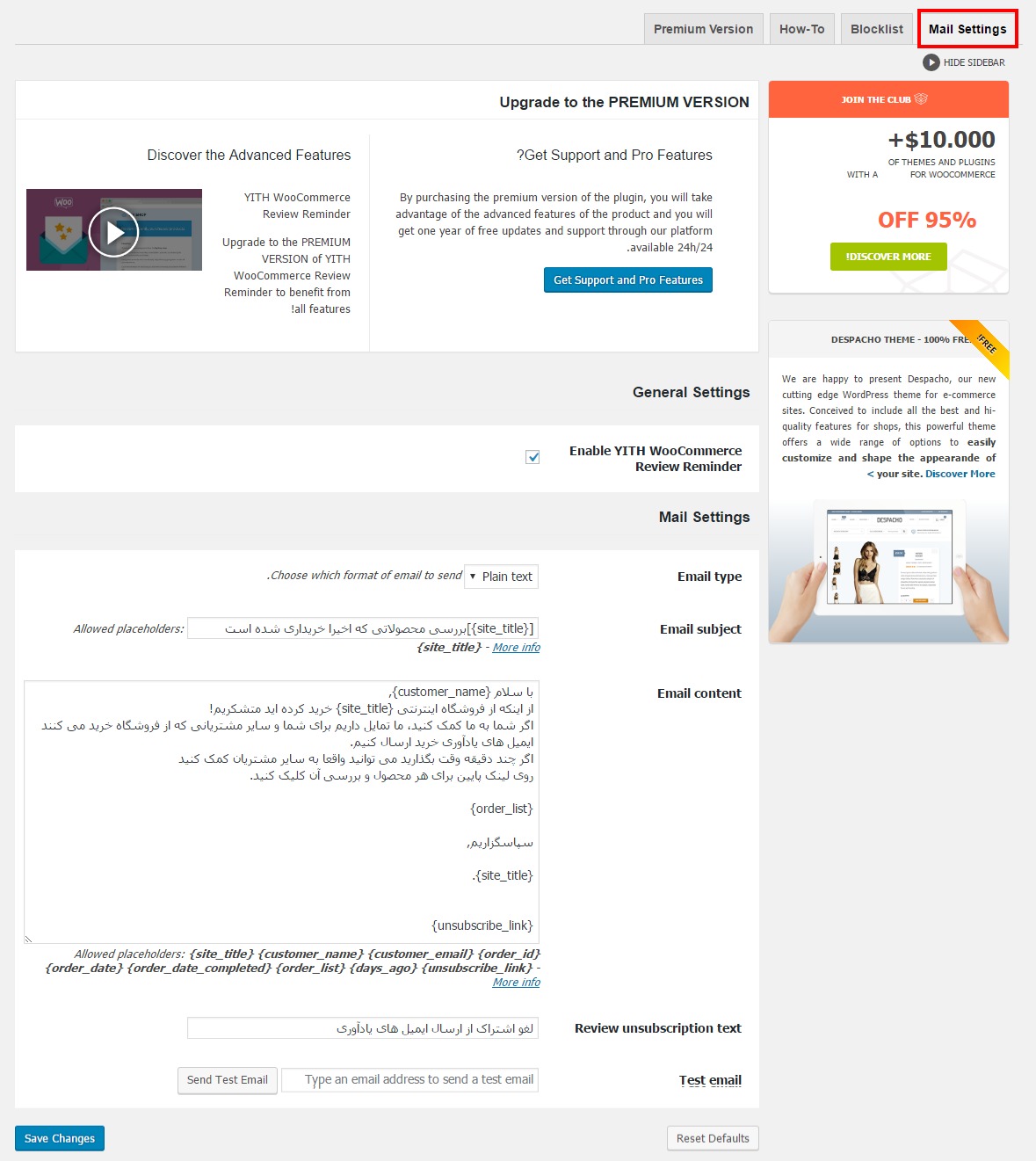
mail settings

Enable YITH WooCommerce Review Reminder: با علامت زدن این گزینه می توانید افزونه را فعال کنید.
Email type: نوع ایمیل را مشخص کنید. به صورت اچ تی ام ال باشد یا یک متن ساده!
Email subject: موضوع ایمیل را می توانید مشخص کنید. افزونه به صورت پیش فرض این موارد را انگلیسی وارد کرده اما شما می توانید مانند تصویر بالا هر نوشته ای که می خواهید به فارسی تبدیل کنید.
Email content: محتوای ایمیل را می توانید وارد کنید.
Review unsubscription text: در صورتی که می خواهید مشتریان اشتراک را لغو کنند، در اینجا متن مورد نظر را وارد کنید.
Test email: می توانید با وارد کردن آدرس ایمیلی مشخص، ایمیل را تست کنید.
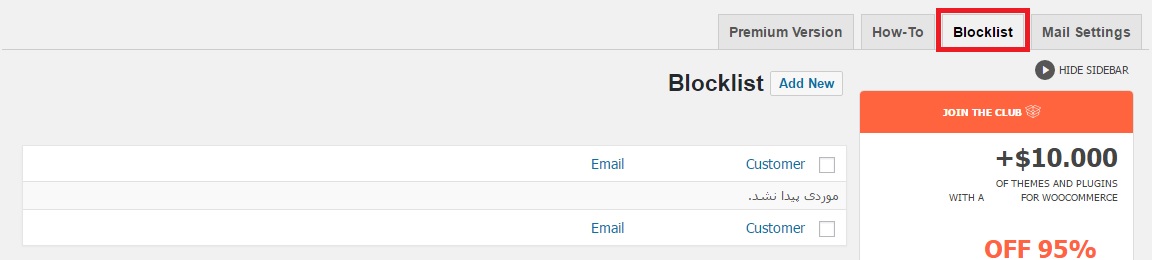
Blocklist

مشتریانی که تمایل ندارند ایمیل را دریافت کنند در این لیست سیاه وارد می شوند و می توانید اضافه کنید.

به این صورت محصولی که ثبت کرده بودم اما واریزی برایش نداشتم را به من یادآوری کرده است.
جمع بندی!
امکانی را برای مشتریان خود و برای راحتی خود فراهم کنید تا خریدهای ثبت شده ولی انجام نشده را برای مشتریان یادآوری کنید تا هم مشتری متوجه پیگیر بودن از سمت فروشگاه شود و هم شما پیگیری کنید.
دانلود افزونه YITH WooCommerce Review Reminder
نوشته یادآوری به مشتریان برای اقلام خریداری شده با YITH WooCommerce Review Reminder اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/yith-woocommerce-review-reminder/feed/ 0 http://hamyarwp.com/restrict-author-posting/ http://hamyarwp.com/restrict-author-posting/#respond Wed, 04 May 2016 08:28:17 +0000 http://hamyarwp.com/?p=72554 ایجاد دسترسی محدود برای نویسندگان سلام به همه همراهان همیاروردپرس اگر شما هم مثل ما چند نویسنده در سایت دارید، این مطلب برایتان خیلی مفید خواهد بود. افزونه ای که امروز برایتان معرفی خواهیم کرد، ویژه ایجاد دسترسی محدود به یک دسته خاص برای نویسندگان در وردپرس است. همه ی سایت ها به ویژه سایت […]نوشته ایجاد دسترسی محدود برای نویسندگان با Restrict Author Posting اولین بار در همیار وردپرس پدیدار شد.
]]> ایجاد دسترسی محدود برای نویسندگان
ایجاد دسترسی محدود برای نویسندگانسلام به همه همراهان همیاروردپرس
اگر شما هم مثل ما چند نویسنده در سایت دارید، این مطلب برایتان خیلی مفید خواهد بود. افزونه ای که امروز برایتان معرفی خواهیم کرد، ویژه ایجاد دسترسی محدود به یک دسته خاص برای نویسندگان در وردپرس است.
همه ی سایت ها به ویژه سایت های مقاله محور مثل همیاروردپرس و دیگر سایت های خبری، برای خودشان دسته بندی های خاصی را تعریف کرده اند که نویسندگان سایت باید مطالب را طبق آن دسته بندی ها بر روی سایت قرار دهند.
حال اگر بخواهیم کار نویسندگان منظم تر و دقیق تر باشد، می توانیم تعیین کنیم که هر نویسنده به یک دسته (ها) ی خاصی از مطالب دسترسی داشته باشد و فقط بتواند در آن دسته (ها) ی خاص مطلب ارسال کند.
افزونه Restrict Author Posting هم دقیقا همین کار را برای ما انجام خواهد داد که از ویژگی های آن میتوان به ساده بودن کار با این افزونه و کارآمد بودن آن اشاره کرد.
افزونه Restrict Author Posting

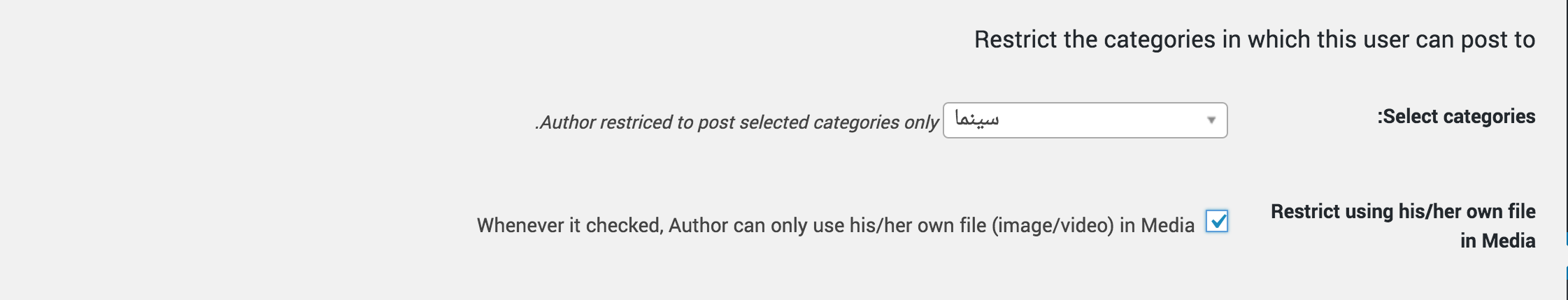
ابتدا این افزونه را دانلود و نصب نمایید. سپس به بخش کاربران > همه کاربران بروید و بر روی دکمه ویرایش یکی از کاربران سایت کلیک نمایید تا به صفحه تنظیمات پروفایل کاربر هدایت شوید. سپس با اسکرول به پایین صفحه باید بخشی مشابه تصویر زیر مشاهده نمایید.

در بخش Restrict the categories in which this user can post to دو فیلد مشاهده میکنیم:
Select categories: در این بخش میتوانید دسته هایی که می خواهید این نویسنده به آن ها دسترسی داشته باشد را مشخص نمایید.
Restrict using his/her own files in media: با تیک زدن این گزینه دسترسی نویسنده به فایل های رسانه که خودش آپلود نکرده است را می بندید و در نهایت نویسنده تنها می تواند به فایل های خودش دسترسی داشته باشد و از آن ها استفاده نماید.
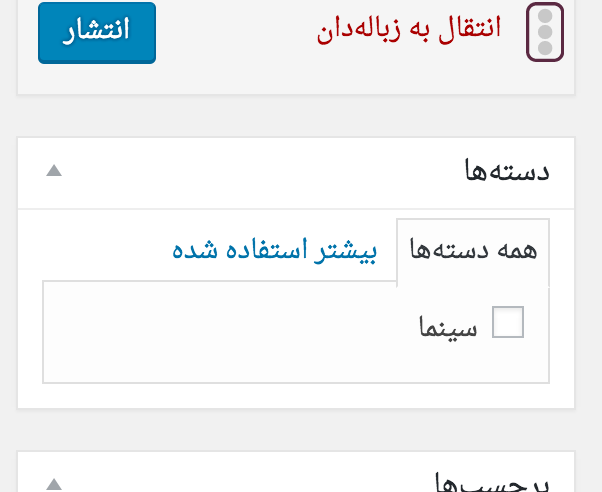
بعد از محدود کردن دسترسی، کاربر مربوطه هنگام نوشتن مطلب تنها می تواند این دسته بندی خاص که برایش تعیین شده است را ببیند.

جمع بندی
همانطور که مشاهده کردید این افزونه بسیار ساده ولی در عین حال کارآمد است و می توانید از آن در سایت های مقاله محور و دارای چندین نویسنده استفاده نمایید.
دانلود افزونه Restrict Author Posting
دانلودصفحه افزونهنوشته ایجاد دسترسی محدود برای نویسندگان با Restrict Author Posting اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/restrict-author-posting/feed/ 0 http://hamyarwp.com/woocommerce-xml-csv-product-import/ http://hamyarwp.com/woocommerce-xml-csv-product-import/#respond Wed, 04 May 2016 05:52:59 +0000 http://hamyarwp.com/?p=72529 ممکن است شما یک فروشگاه داشته باشید که لیستی از محصولات خود را در فایل های اکسل وارد کرده اید تا در جریان امور باشید و به مسائل حسابداری آن نیز رسیدگی گنید. حال تصمیم گرفته اید در کنار این فروشگاه خود یک فروشگاه اینترنتی از محصولات را نیز به وجود آورید.نوشته درون ریزی محصولات در ووکامرس با woocommerce xml csv product import اولین بار در همیار وردپرس پدیدار شد.
]]> همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 180
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
