آخرین مطالب
امکانات وب
http://hamyarwp.com اکسیژن وردپرسیها Mon, 07 Mar 2016 09:27:18 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.4.2 http://hamyarwp.com/envira-gallery-lite/ http://hamyarwp.com/envira-gallery-lite/#respond Mon, 07 Mar 2016 06:24:43 +0000 http://hamyarwp.com/?p=34215 عکس ها یکی از بهترین راههای تعامل با بازدیدکنندگان سایت است.همه ما می دانیم اثری که یک تصویر می تواند بر مخاطب سایت ما بگذارد بسیار زیاد است.
نوشته ساختن گالری عکس با افزونه Envira Gallery Lite اولین بار در همیار وردپرس پدیدار شد.
]]> ساخت گالری عکس در وردپرس
ساخت گالری عکس در وردپرسسلام دوستان؛
عکس ها یکی از بهترین راههای تعامل با بازدیدکنندگان سایت هستند.همه ما می دانیم اثری که یک تصویر می تواند بر مخاطب سایت ما بگذارد بسیار زیاد است.حتی اگر متنی بسیار خوب نوشته شده باشد باز سرعت تاثیر گذاری یک تصویر در اغلب اوقات بیشتر است.از طرف دیگر در برخی شرایط به یک گالری عکس در سایتمان نیازداریم که در آن مجموعه ای از عکس ها را در کنار یک دیگر قرار دهیم که کاربر بتواند با کلیک بر روی هر کدام از این عکس ها،آن عکس را به صورت Light Box ببیند.
امروز می خواهیم با هم در ادامه این مقاله با یک افزونه وردپرسی رایگان آشنا شویم که هم ساده باشد و هم بتواند این امکان را در وردپرس به ما بدهد که بتوانیم در کمترین زمان ممکن یک گالری عکس ساده و واکنش گرا بسازیم.این افزونه دارای دو نسخه رایگان و پولی است که در این مقاله نسخه رایگان این افزونه را با هم بررسی می کنیم.

سازندگان این افزونه ادعا کرده اند که این افزونه جز بهترین و ساده ترین افزونه ها در موضوع ساخت گالری عکس می باشد.شما با استفاده از این افزونه می توانید در کمتر از پنج دقیقه یک گالری عکس زیبا و واکنش گرا بسازید.
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام Envira Gallery در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی Envira Galley کلیک کنید .

تنظیم افزونه
پس از ورود به صفحه جدید بر روی گزینه Add New در بالای صفحه کلیک کنید.سپس در صفحه جدید یک نام برای گالری انتخاب کنید.

همانطور که در صفحه Add New Envira Gallery می بینید باید برای ساختن یک گالری تصویر پنج مرحله زیر را طی کنید
- Images
- Config
- Lightbox
- Misc
- قراردان کد کوتاه گالری در صفحه یا پست دلخواه
در ادامه این پنج مرحله را با هم بررسی می کنیم.
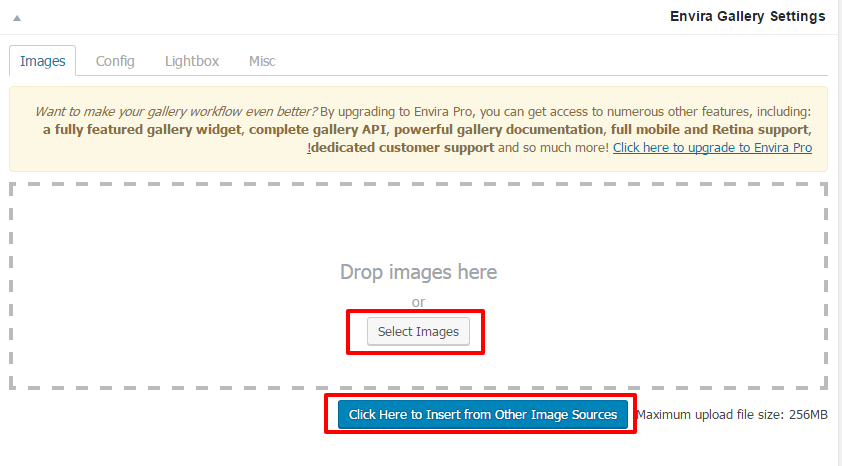
مرحله یک _ Images:
در این مرحله باید عکس هایی که می خواهید در گالری عکس قرار بگیرد را انتخاب کنید.برای انجام اینکار دو راه حل وجود دارد .یکی اینکه مستقیم عکس ها را آپلود کنید و دیگری اینکه از عکس های موجود در وردپرستان استفاده کنید.
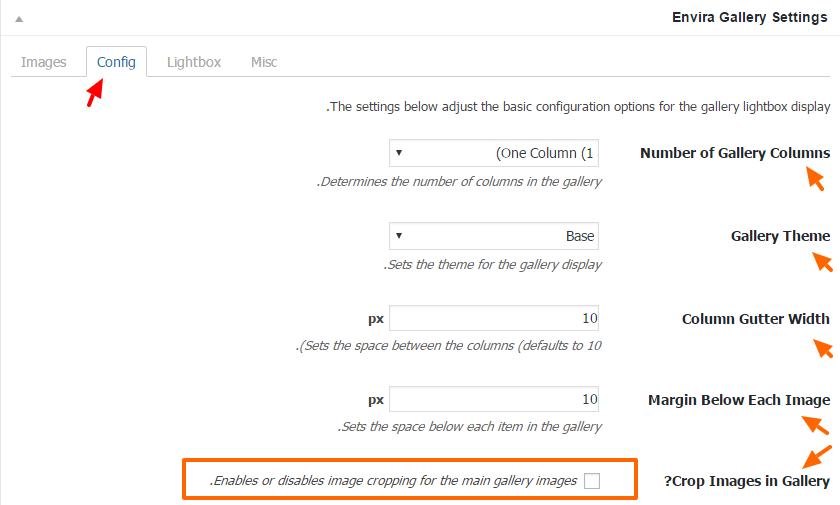
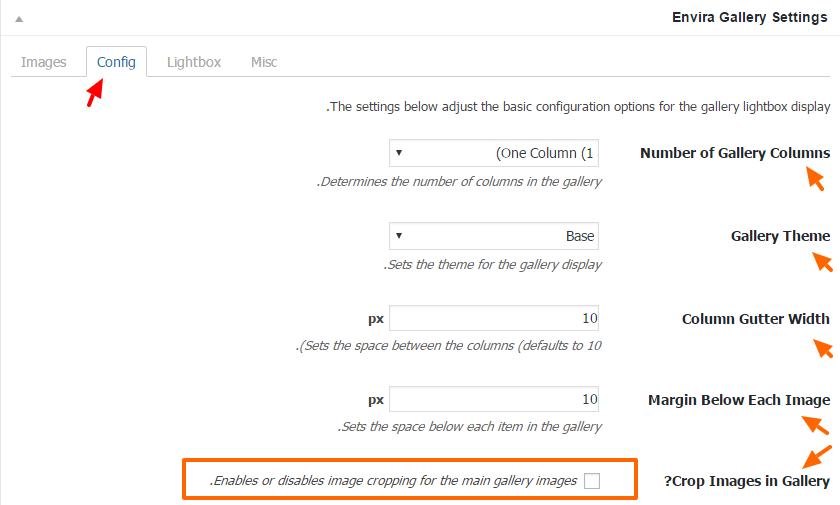
مرحله دو _ Config:
در این مرحله پیکربندی گالری عکس را تنظیم می کنید.این قسمت همانطور که در تصویر می بینید شامل قسمت های زیر می شود.
- Number of Gallery Columns : تعداد ستون های موجود در گالری را در این قسمت تنظیم کنید.
- Gallery Theme : قالب گالری را در این قسمت انتخاب می کنید (در نسخه رایگان فقط یک قالب وجود دارد)
- Column Gutter Width : مقدار فاصله بین ستون ها را در این قسمت تنظیم می کنید
- Margin Below Each Image : مقدار فضای زیر هر آیتم (عکس) در گالری را در این قسمت تنظیم می کنید.
- Crop Images in Gallery : در این آپشن می توانید در مورد برش تصاویر برای نمایش در گالری تصویر اصلی تصمیم بگیرید که اگه تیکش را بزنید مفهومش این است که شما به افزونه اجازه برش را داده اید.
مرحله سوم _ Lightbox:
در این قسمت تنظیمات مربوط به lightbox را انجام می دهید.این قسمت همانطور که در تصویر می بینید شامل قسمت های زیر می شود.
- Enable Lightbox : می توانید با برداشتن تیک این قسمت نمایش به صورت Light Box پس از کلیک بر روی عکس را غیرفعال کنید.
- Gallery Lightbox Theme : قالب گالری را در این قسمت انتخاب می کنید (در نسخه رایگان فقط یک قالب وجود دارد)
- Caption Position : مکان کپشن هر تصویر را در این قسمت انتخاب می کنید البته این قسمت اصلا مفید و کاربردی نیست.
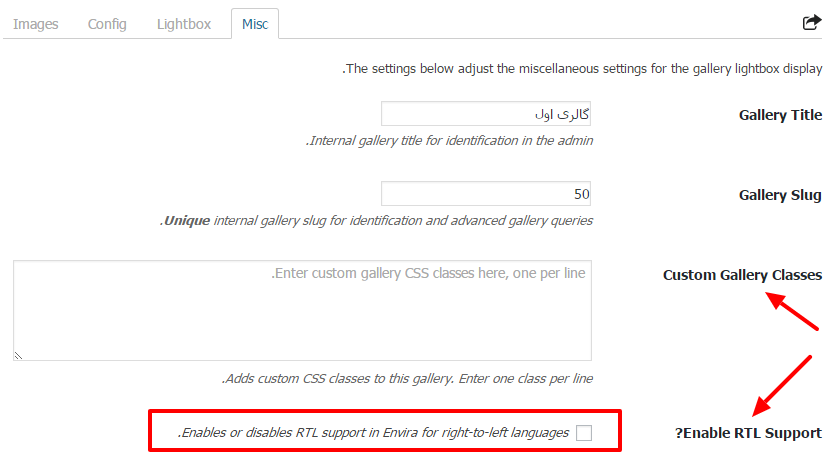
مرحله چهارم _ Misc:
در این قسمت سایر تنظیمات یک گالری عکس را انجام می دهید.مثل انتخاب نام (Gallery Title)،نامک(Gallery Slug)، کلاس Css دلخواه و مهمترین قسمت تنظیمات این بخش ، بخش پشتیبانی از زبان های راست به چپ (مثل فارسی) این افزونه است که اگر می خواهید پشتیبانی کند باید تیکش را بزنید.

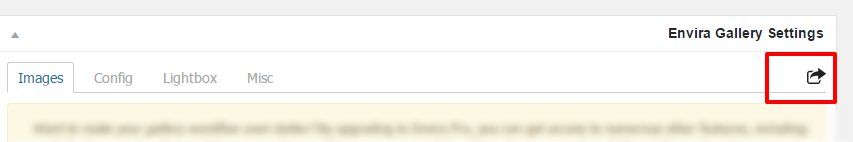
مرحله پنجم _قراردان کد کوتاه گالری در صفحه یا پست دلخواه:
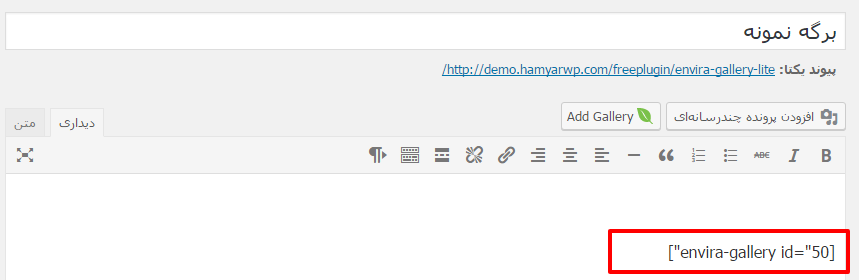
برای این کار بر روی آیکن سمت راست بالا(آیکن دارای کادر قرمز در تصویر زیر) مانند تصویر کلیک کنید و کد کوتاه این گالری عکس را کپی و در پست و یا صفحه مورد نظرتان قرار دهید.

مثلا ما می خواستیم در برگه نمونه گالری موجود در دمو را قرار هیم برای این منظور کد کوتاه گالری را در برگه نمونه قرار دادیم.

نکته :
پس از نصب این افزونه به پایین قسمت ویرایش صفحات و پست های شما قسمتی Envira Gallery Setting اضافه می شود که می توانید در این قسمت گالری عکس خود را به صورت مستقیم برای هر پست و صفحه که دوست داشتید بسازید .البته مراحل ساخت گالری عکس مانند شیوه اصلی است که در این مقاله با هم یاد گرفتیم.
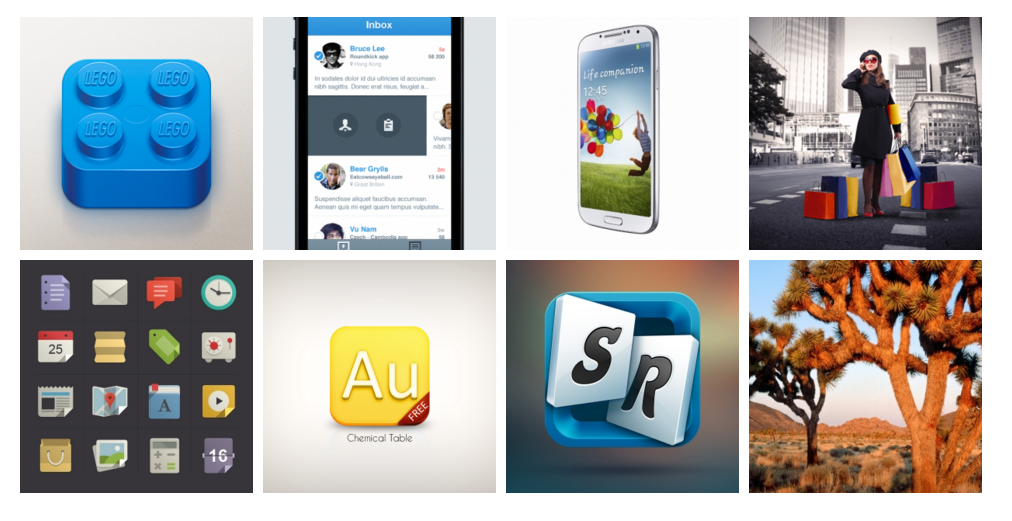
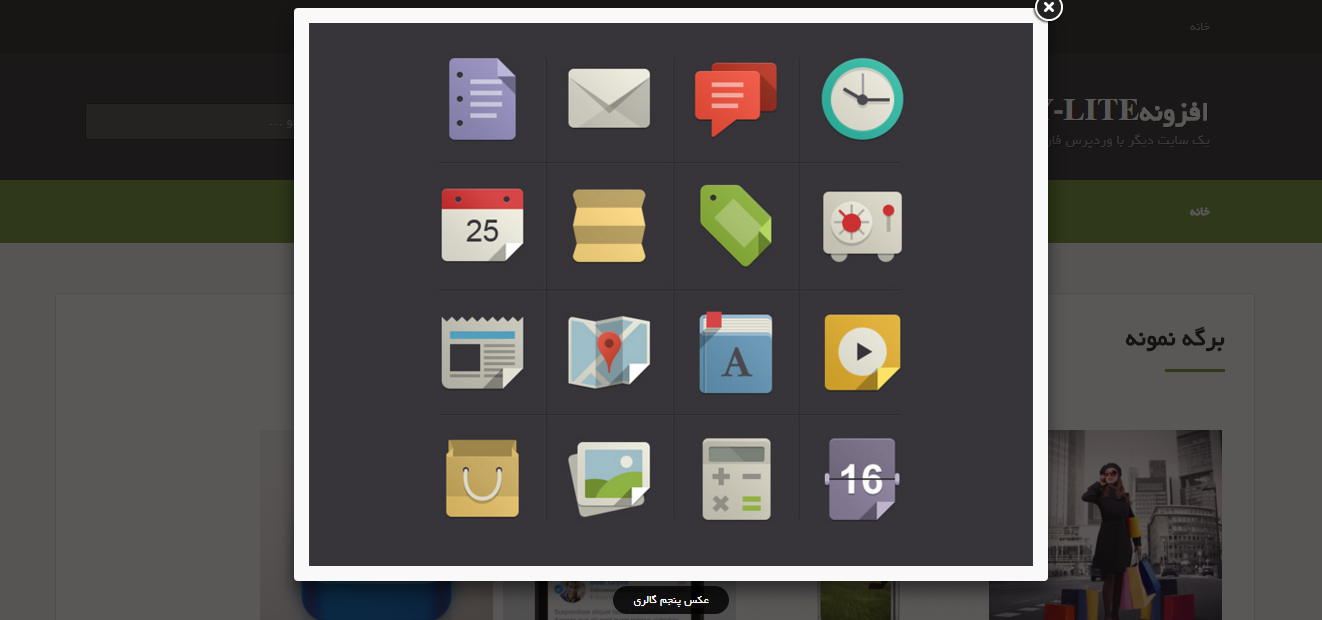
گالری عکس ساخته شده با این افزونه:


جمع بندی!
این مقاله شامل آموزش یک افزونه برای ساخت یک گالری عکس زیبا و جذاب در پنج دقیقه بود. گالری عکسی که علاوه بر رایگان و زیبا بودن واکنش گرا نیز است.
دانلود افزونه ی فارسی envira-gallery-lite
نوشته ساختن گالری عکس با افزونه Envira Gallery Lite اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/envira-gallery-lite/feed/ 0 http://hamyarwp.com/woocommerce-extra-fields/ http://hamyarwp.com/woocommerce-extra-fields/#respond Sun, 06 Mar 2016 08:18:14 +0000 http://hamyarwp.com/?p=34705 گاهی اوقات دوست داریم در فروشگاه خود بخش های متعددی اضافه کنیم که به صورت پیش فرض در ووکامرس موجود نیست و مجبور می شویم به صورت توضیحات اضافه آن را بنویسیم اما آیا به نظر شما این راه حل است؟نوشته افزودن فیلدهای دیگر در ووکامرس با WooCommerce Extra Fields اولین بار در همیار وردپرس پدیدار شد.
]]>
فیلدهای اضافی در ووکامرس
سلام دوستان؛
گاهی اوقات دوست داریم در فروشگاه خود بخش های متعددی اضافه کنیم که به صورت پیش فرض در ووکامرس موجود نیست و مجبور می شویم به صورت توضیحات اضافه آن را بنویسیم اما آیا به نظر شما این راه حل است؟
مثلا فرض کنید بخش های تکمیلی و ریزی را بخواهیم به محصول خود بیافزاییم به طوری که کاملا به چشم بخورد و برای مشتری جلب توجه کند یا فیلدهایی که بخواهیم توسط مشتری برای تکمیل اطلاعات او پر شود را ایجاد کنیم. همچنین بعضی از فروشگاه های بزرگ برای محصولات خود رنگ بندی های متنوعی در نظر می گیرند و می خواهند مشتری به راحتی جدا از انتخاب رنگ به عنوان یک ویژگی بتواند آن را از روی یک پالت رنگی انتخاب کرده و محصول را به رنگ انتخاب شده ی خود ببیند و سپس آن را انتخاب کند و در سبد خرید خود قرار دهد! برای اینکار افزونه ای برای ووکامرس ایجاد شده است که با کمک آن می توان فیلدهای مورد نظر را به فروشگاه اختصاص داد اگر موافق باشید در آموزش ووکامرس امروز به این مبحث می پردازیم.
افزونه WooCommerce Extra Fields

افزونه ی مذکور به ما کمک می کند تا تعدادی فیلد اضافی در فروشگاه ووکامرسی خود ایجاد کنیم. اما متاسفانه برخی بخش های آن به علت پرمیوم بودن مسدود است. اما ما بخش رایگان آن کار داریم.
افزونه را در پیشخوان وردپرس و در مسیر پلاگین ها نصب و فعال می کنیم. پس از فعال شدن این افزونه می توانید به منوی تنظیمات مراجعه کرده و زیر منوی
“PersonalizedWoo setting” را مشاهده کنید. با رفتن به این بخش نوبت به تنظیمات و ایجاد فیلدهای دلخواه می شود.
ایجاد یک گروه در افزونه

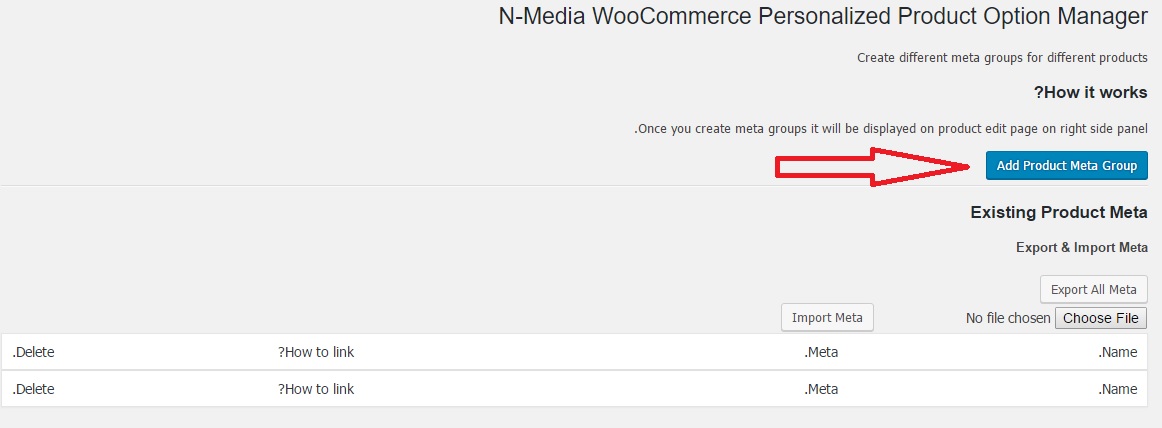
در گام اول بر روی دکمه ی “Add product meta group” کلیک می کنیم تا صفحه ای برای ایجاد فیلدها ساخته شود و با نام گذاری این تنظیمات در برگه ی محصولات نیز گزینه ی مورد نظر برای انتخاب فعال شود. پس از کلیک کردن بر روی دکمه ی آبی رنگ صفحه ای مطابق زیر با تب های مختلف را مشاهده می کنید.
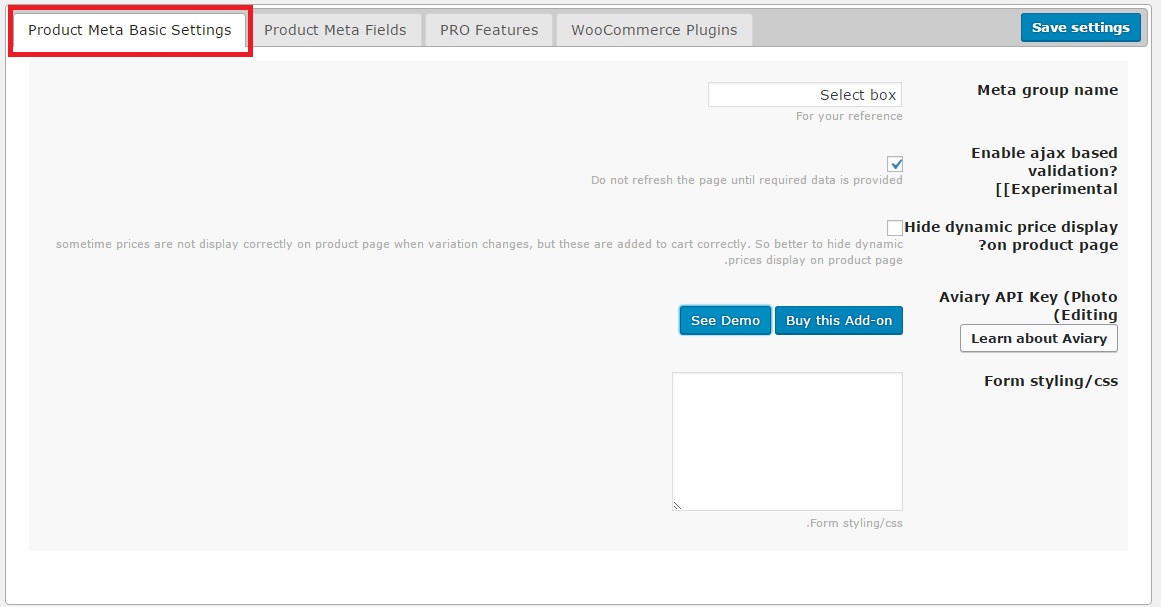
Product meta basic setting

این قسمت تنظیمات اولیه برای ایجاد فیلد می باشد. شما نام مناسبی برای فیلد خود انتخاب کنید و سپس تنظیمات را در همین مرحله ذخیره کرده و به قسمت ایجاد فیلد مراجعه کنید.
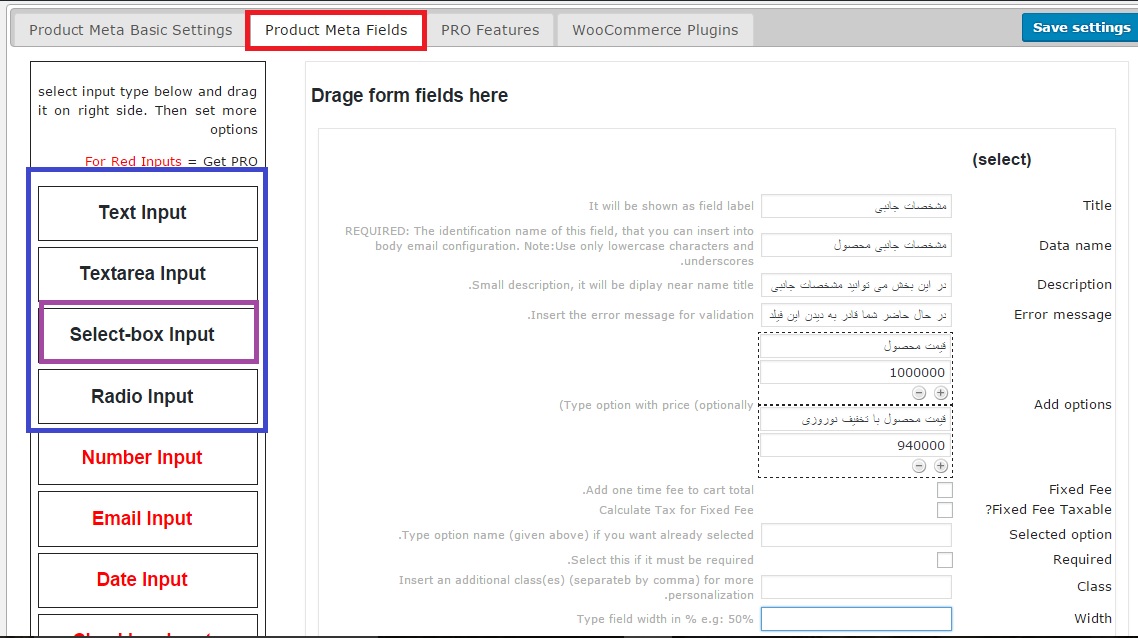
product meta fields

در واقع می توان گفت بخش اصلی که فیلدها را به کمک آن می توان وارد کرد همین بخش است. شما در اینجا گزینه های متعددی میبینید اما متاسفانه گزینه های قرمز رنگ با اینکه امکانات خوبی در اختیار ما قرار می دهند اما به صورت پرمیوم هستند. ۴ قسمتی که در کادر آبی رنگ قرار گرفته را می توانیم استفاده کنیم.
Text input: فیلدی برای وارد کردن متن مورد نظر می باشد.
Textarea input: ناحیه ی ورود اطلاعات متنی که نسبت به گزینه ی قبلی پیشرفته تر است.
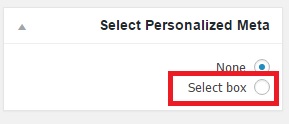
Select-box input: به صورت یک جعبه ای از اطلاعات ورودی و خاص است. (که برای نمونه در این آموزش از این مورد استفاده میکنیم.)
Radio input: ورود اطلاعات به صورت انتخابی است. یعنی می توانید فیلد را به صورت گزینه های انتخابی ایجاد کنید.
همانطور که در سمت راست مشاهده می کنید با انتخای گزینه ی “select box input” جداولی ایجاد شده اند که اطلاعات مورد نظر خود را می توانید در آن وارد کنید.
نکته!!! موارد سمت چپ با درگ و دراپ کردن به سمت راست منتقل خواهند شد.
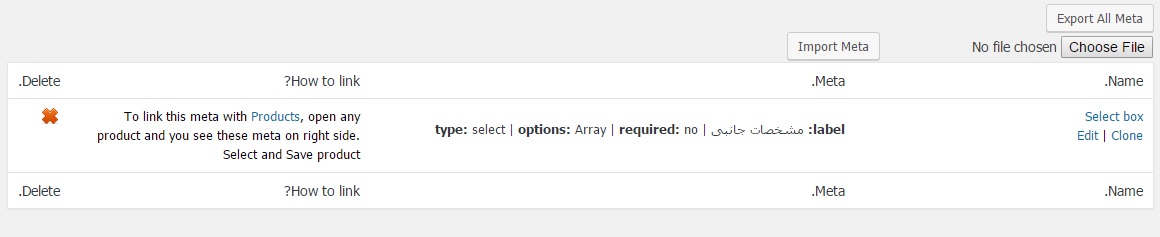
پس از ذخیره ی تنظیمات در پایین همین صفحه مشاهده می کنید که موردی که انتخاب کردیم و آن را ساختیم اضافه شده است.

حال برای اینکه این فیلد را به محصول خود اضافه کنیم به بخش محصولات رفته و محصول مورد نظر خود را انتخاب می کنیم و به حالت ویرایش میبریم…

در محیط ویرایشگر این گزینه در سمت چپ موجود است. من عنوان را “select box” در نظر گرفته بودم که در اینجا ظاهر شده. حال با تیک زدن این گزینه، آیتم مورد نظر به محصول اضافه خواهد شد.

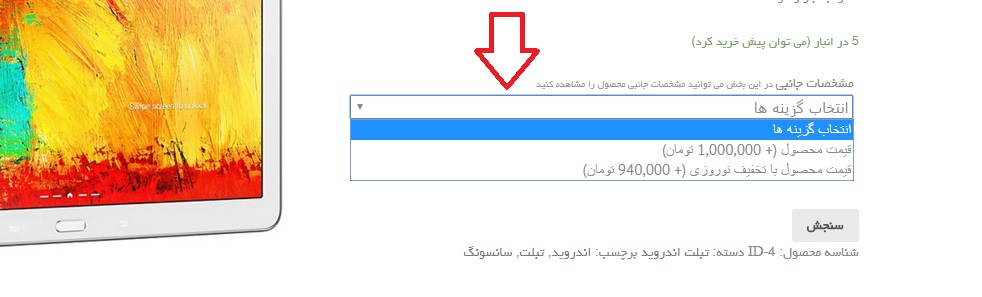
در تصویر بالا مشاهده می کنید که باکسی که ایجاد کرده بودیم در اینجا ظاهر شده و دو قیمت نوروزی و قیمت کلی را نشان می دهد که به مشتری حق انتخاب می دهد.
جمع بندی!
شما با کمک افزونه ای که امروز معرفی کردیم می توانید فیلدهای مختلف با توجه به نیاز مشتری را بسازید و به مشتریان خود حق انتخاب دهید و به این روش آن ها را به سمت فروشگاه اینترنتی جذب کنید و همچنین اعتماد آن ها را جلب کنید.
دانلود افزونه ی WooCommerce Extra Fields
نوشته افزودن فیلدهای دیگر در ووکامرس با WooCommerce Extra Fields اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/woocommerce-extra-fields/feed/ 0 http://hamyarwp.com/magazine-lite/ http://hamyarwp.com/magazine-lite/#respond Sat, 05 Mar 2016 12:17:16 +0000 http://hamyarwp.com/?p=33876 قالب خبری وردپرس – Magazine-Lite سلام دوستان؛ تیم همیار وردپرس، اینبار قالب خبری Magazine-Lite را برای طرفداران پوستههای خبری آماده کرده است.این قالب رایگان وردپرس از نوع قالب های خبری با کاربری ساده است که بسیار برای افرادی که به دنبال یک قالب خبری با ظاهر مدرن می باشند مناسب است.این قالب از افزونه فروشگاه ساز ووکامرس نیز پشتیبانی می […]نوشته قالب خبری Magazine-Lite اولین بار در همیار وردپرس پدیدار شد.
]]>
قالب خبری وردپرس – Magazine-Lite
سلام دوستان؛
تیم همیار وردپرس، اینبار قالب خبری Magazine-Lite را برای طرفداران پوستههای خبری آماده کرده است.این قالب رایگان وردپرس از نوع قالب های خبری با کاربری ساده است که بسیار برای افرادی که به دنبال یک قالب خبری با ظاهر مدرن می باشند مناسب است.این قالب از افزونه فروشگاه ساز ووکامرس نیز پشتیبانی می کند.از دیگر ویژگی های این قالب میتوان به ابزارکهای از پیش طراحی شده مناسب برای یک قالب خبری ،آپشن رنگ و دارا بودن اسلایدر زیبا اشاره کرد.

امکانات قالب خبری Magazine-Lite
- اسلایدر زیبا
- سادگی شخصی سازی
- کاملا واکنشگرا
- صفحه اول (Front Page) زیبا
- دارا بودن ابزارک های اختصاصی برای یک سایت خبری
- پشتیبانی از افزونه فروشگاه ساز ووکامرس
- سازگار با آخرین تغییرات وردپرس
- وجود قسمت تبلیغات در صفحه هر پست تنها
- آپشن رنگ
نکات نصب قالب خبری Magazine-Lite
- پس از نصب این قالب حتما به بخش سفارشیسازی بروید و قسمت های مختلف سایتتان را تنظیم کنید.
- این قالب دارای ابزارک های مخصوص خودش است پس تنظیم ابزارک ها را فراموش نکنید.
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه گزینه قالب را HomePage تنظیم کنید .
- در آخر به نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را صفحه خانگی و برگه نوشتهها را بلاگ انتخاب کنید.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود قالب خبری Magazine-Lite
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
نوشته قالب خبری Magazine-Lite اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/magazine-lite/feed/ 0 http://hamyarwp.com/adding-grouped-product-on-woocommerce/ http://hamyarwp.com/adding-grouped-product-on-woocommerce/#Idea Sat, 05 Mar 2016 06:30:11 +0000 http://hamyarwp.com/?p=34602 در آموزش ووکامرس امروز می خواهیم نحوه ی افزودن محصولات گروهی را به فروشگاه آموزش دهیم. و به طور کامل توضیح دهیم که این کار یعنی چه؟ چه فایده ای دارد و در یک فروشگاه چه زمانی مورد استفاده قرار خواهد گرفت.نوشته جلسه بیست و دوم: آموزش اضافه کردن محصولات گروهی در ووکامرس اولین بار در همیار وردپرس پدیدار شد.
]]>
محصولات گروهی در ووکامرس
سلام دوستان؛
با آخرین جلسه از سری آموزش های ووکامرس در خدمت شما عزیزان هستیم.تا امروز آموزش های اصلی و مورد نیاز برای یک فروشگاه ووکامرسی را ارائه دادیم و پرونده ی آن بسته می شود اما از این به بعد با معرفی و آموزش افزونه های مفید ووکامرس در خدمت شما عزیزان خواهیم بود.
در آموزش ووکامرس امروز می خواهیم نحوه ی افزودن محصولات گروهی را به فروشگاه آموزش دهیم. و به طور کامل توضیح دهیم که این کار یعنی چه؟ چه فایده ای دارد و در یک فروشگاه چه زمانی مورد استفاده قرار خواهد گرفت.
محصولات گروهی در ووکامرس
فرض کنید شما در فروشگاه خود محصولاتی دارید که به دو صورت یا چند صورت مختلف هستند مثلا هم به صورت فیزیکی موجودند و هم به صورت مجازی یعنی یک آموزش را در نظر بگیرید که هم به صورت محصول مجازی و کتاب موجود است و هم می توانید کتاب فیزیکی و اصلی و صحافی شده ی آن را خریداری کنید!چطور می توانید این یک محصول را در یک جا و با این دو خاصیت نمایش دهید؟
اینجاست که ما از ویژگی محصول گروهی استفاده می کنیم.
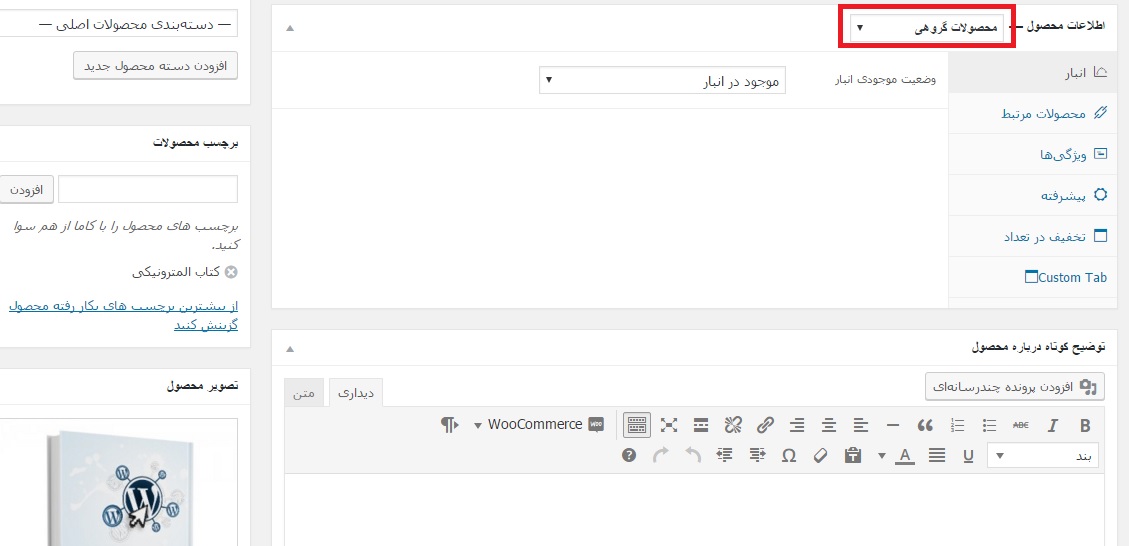
در مرحله ی اول وارد صفحه ی افزودن محصول می شویم و یک محصول ایجاد می کنیم و آن را بر حالت گروهی قرار می دهیم…

همانطور که مشاهده می کنید یک محصول به صورت گروهی اضافه کردیم. نیاز به تنظیمات خاصی ندارد فقط کافیست حالت آن را در اطلاعات محصول روی محصولات گروهی قرار دهید. در اینجا من بک پکیج آموزشی را در نظر گرفتم که می خواهم آن را هم به صورت مجازی و هم به صورت فیزیکی به فروش برسانم.
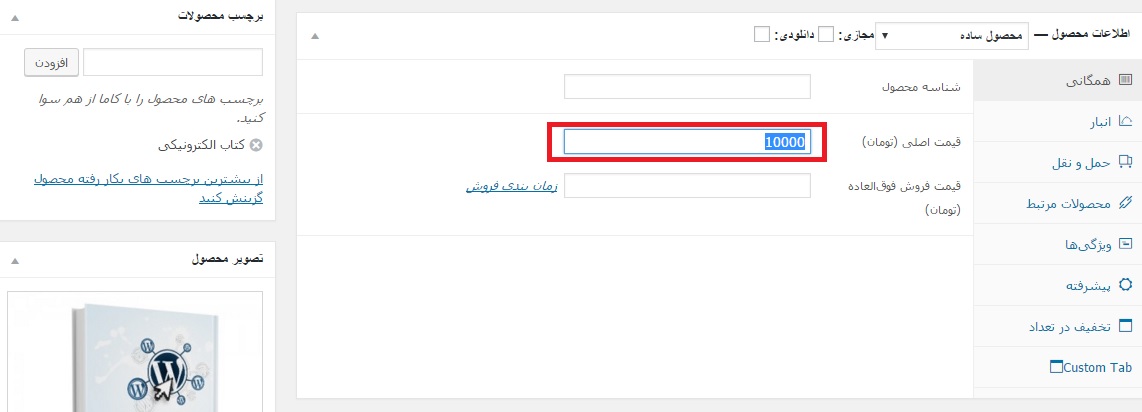
حال بر روی گزینه ی اضافه کردن یک محصول جدید کلیک می کنم و اینبار همان محصول را به صورت ساده انتخاب میکنم…

محصول را به عنوان یک محصول ساده در نظر گرفتم و قیمتی برای آن مشخص کردم. حال به قسمت محصولات مرتبط می رویم…

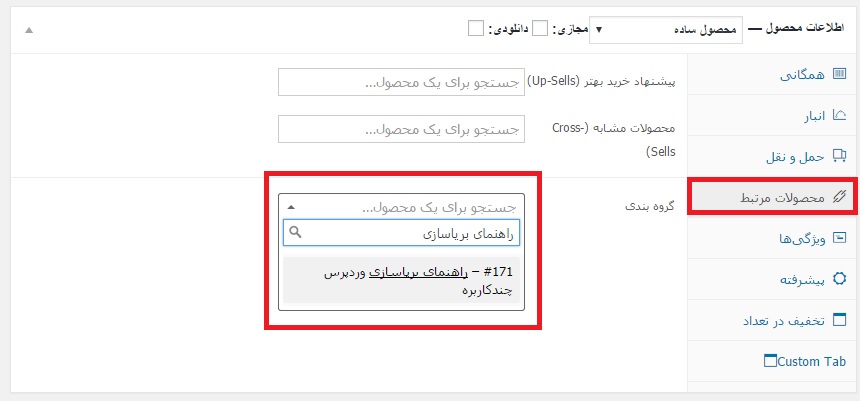
در این بخش در قسمت گروه بندی باید محصول قبلی که مرتبط بود و به عنوان محصول گروهی انتخاب کردیم را وارد کنیم. تا سه کاراکتر اول عنوان را بنویسید بقیه ی عنوان نمایان می شود و میتوانید آن را انتخاب کنید.
حال نوبت به آن رسیده که محصول بعدی که میخواهم به صورت الکترونیکی آن را برای دانلود افراد قرار دهم اضافه کنم. همین کتاب را در یک صفحه ی دیگر افزودن محصول قرار داده و سپس نوع آن را ساده و از نوع دانلودی انتخاب میکنم. سپس در بخش محصولات مرتبط دوباره به محصول مادر و اصلی مرتبط میکنم و سپس آن را منتشر میکنم.
زمانی که وارد صفحه ی محصولات و خرید این کتاب می شوید با صحنه ی زیر مواجه خواهید شد:

محصول به دو شکل مجازی و فیزیکی در یک صفحه قرار گرفته اند و هرکدام قیمت مخصوص به خود را دارند.
جمع بندی!
اگر محصولاتی دارید که به صورت های مختلف در دسترس هستند و میخواهید به تمامی اشکال آن ها را به فروش برسانید نیاز نیست چندین بار آن ها را ایجاد کنید بهتر است آن ها را در یک گروه بندی قرار دهید و به صورت محصولات گروهی انتخاب کنید.
متشکرم که با ما همراه بودید!
نوشته جلسه بیست و دوم: آموزش اضافه کردن محصولات گروهی در ووکامرس اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/adding-grouped-product-on-woocommerce/feed/ 2 http://hamyarwp.com/woocommerce-direct-checkout/ http://hamyarwp.com/woocommerce-direct-checkout/#Idea Fri, 04 Mar 2016 08:30:16 +0000 http://hamyarwp.com/?p=12771 هر فروشگاه اینترنتی بخشی برای فرآیند خرید دارد و با توجه به مراحلی به سمت خرید هدایت شده و در نهایت پرداخت خود را انجام می دهد اما گاهی این فرآیند طولانی به نظر می رسد!نوشته جلسه بیست و یکم: ویرایش فرایند خرید در ووکامرس اولین بار در همیار وردپرس پدیدار شد.
]]>- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 273
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
