آخرین مطالب
امکانات وب

سلام دوستان عزیز وردپرسی؛
امروز با بحث ایجاد اسلایدر لایه ای در وردپرس همراه شما عزیزان هستیم. اسلایدر ها برای اهداف مختلفی از جمله معرفی سایت خود، بروز رسانی محتوای وب سایت، استفاده از انواع مختلف رسانه ها، نمایش محصولات و خیلی از اهداف مختلف دیگر مورد استفاده قرار می گیرند. همچنین ایجاد اسلایدری جذاب درون وب سایت باعث جلب نظر کاربر شده و مدت زمان بیشتری او را در وب سایت ماندگار می کند. این امر به موتورهای جستجو نشان میدهد که وب سایت شما جذاب است. بنابراین، یک اسلایدر ممکن است به ارتقای رتبه وب سایت شما نیز کمک کند البته اگر به جا و درست استفاده شود.
امروز در این پست قصد داریم در عرض ۵ دقیقه افزونه ای را به شما معرفی کنیم که خیلی ساده و سریع امکان ساخت اسلایدر در وردپرس را به صورت بسیار جذاب و ایجاد کنید.
اسلایدر لایه ای در وردپرس با افزونه ی Layer Slider
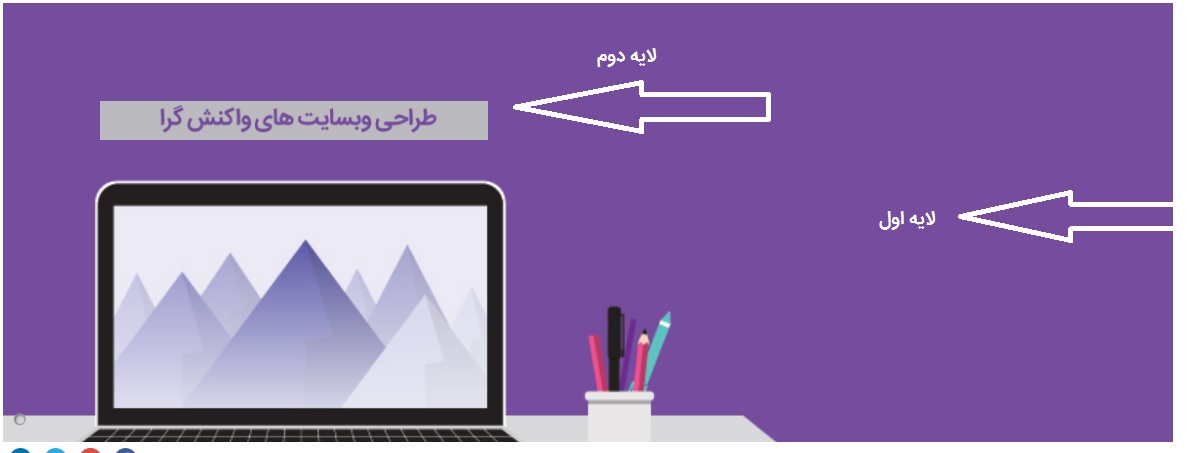
با استفاده از افزونه ی Layer Slider می توانید اسلاید هایی کاملا رسپانسیو و چند لایه با ظاهری بسیار جذاب درون وب سایت وردپرسی خود ایجاد کنید. این افزونه که توسط تیم aumsrini توسعه داده شده است. دارای دو نسخه ی پرمیوم و رایگان می باشد که ما در این آموزش به بخش رایگان آن خواهیم پرداخت.
از امکانات نسخه ی رایگان این افزونه می توان به ایجاد اسلایدر هایی کاملا رسپانسیو، اضافه کردن چندین متن به اسلایدر، ایجاد اسلایدر هایی نامحدود، تنظیمات پیشرفته متن ها و عکس ها در اسلایدر و ۹ افکت مختلف برای نمایش اسلاید اشاره کرد.
نصب و راه اندازی

برای نصب افزونه Layer Slider به پیشخوان وردپرس> افزونه> افزودن مراجعه کرده و اقدام به نصب و فعال سازی آن نمایید. پس از فعال کردن افزونه گزینه ای با نام Layer Slider در منوی پیشخوان وردپرس برای ایجاد اسلایدر لایه ای در وردپرس ظاهر می شود. با کلیک کردن بر روی آن، زیر منو هایی باز می شوند که در ادامه به بررسی آن خواهیم پرداخت.
Global Settings
آموزش افزونه ی Layer Slider را از بخش تنظیمات آن شروع میکنیم. پس از کلیک بر روی گزینه ی Global Settings صفحه ای باز می شود که چهار تب در آن دیده می شود.
تب اول که General Settings نام دارد مربوط به تنظیمات عمومی اسلایدر لایه ای در وردپرس می باشد. از این بخش می توانید یک بک گراند پیشفرض برای اسلایدر های خود انتخاب کنید. همچنین شما قادر خواهید بود یک حاشیه با اندازه و رنگ دلخواه برای همه ی اسلایدر های خود ایجاد کنید.
Text layer options
تب بعدی که Text Layer Options نام دارد مربوط به تنظیمات متن هایی می باشد که در اسلایدر لایه ای در وردپرس نمایش داده می شوند. شما از این بخش می توانید موارد زیر را تنظیم کنید:
Animation: طرز به نمایش درآمدن متن .
Tap Padding: فاصله ی متن از بالا.
Left Padding: فاصله ی متن از چپ.
Font Size: اندازه ی متن.
Text Color: رنگ متن.
Text Background color: رنگ بک گراند نوشته.
Text Padding: اندازه ی بک گراند نوشته.
Image layer slider
تب سوم Image Layer Options نام دارد. شما در این بخش می توانید تنظیمات مربوط به لایه ای از عکس که بر روی بک گراند قرار می گیرد را مانند تب قبل تنظیم کنید.
تب آخر این صفحه How To Use می باشد که ویدئوی آموزشی از چگونگی استفاده از افزونه در آن گنجانده شده است. می توانید آن را نیز مشاهده کنید.
حال بیایید ببینیم که چگونه با افزونه Layer Slider یک اسلایدر لایه ای در وردپرس ایجاد کنیم.
Add New Slider
بر روی گزینه ی Add New Slider کلیک کنید. از این بخش می توانید متن ها و عکس های خود را برای ساخت اسلایدر لایه ای در وردپرس وارد کنید.
Slide Background Image: عکس پیش زمینه ی اسلایدر خود را از این بخش انتخاب کنید.
Image layer: از این بخش می توانید لایه از عکس را روی پیش زمینه قرار دهید.
Text layer: متن های خود را از این بخش وارد کنید.
برای ایجاد چند اسلاید بر روی گزینه ی Add Slide کلیک کنید. در پایان بر روی گزینه ی انتشار کلیک کرده و پس از آن به زیر منوی Layer Sliders مراجعه کنید.
Layer Sliders
در این صفحه اسلایدرهایی که ایجاد کرده اید را می توانید ویرایش و یا حذف نمایید.
برای قرار دادن اسلایدر لایه ای در وردپرس، باید شورت کد اسلایدر مورد نظر خود را کپی کرده و همانند تصویر زیر آن را در نوشته یا یک صفحه قرار دهید.
در پایان بر روی گزینه ی انتشار کلیک کنید. حال به آدرس صفحه ای که شورت کد اسلایدر را در آن قرار داده ایم مراجعه می کنیم.

همانطور که مشاهده می کنید اسلایدر لایه ای در وردپرس بدون هیچ مشکلی درون وب سایت ایجاد شده است.
جمع بندی
ایجاد اسلایدر درون وب سایت نه تنها می تواند ظاهری پویا به آن ببخشد بلکه در رشد و بازدهی بیشتر آن می تواند موثر باشد. امروز ما به بررسی و آموزش یکی از بهترین افزونه های ایجاد اسلایدر درون وب سایت پرداختیم. شما با تنظیم این افزونه می توانید اسلایدر هایی بسیار حرفه ای و جذاب درون وب سایت خود ایجاد کنید.
با تشکر از همراهی شما.
دانلود افزونه Bee Layer Slider
دانلود صفحه افزونه همیار وردپرس...
همیار وردپرس...برچسب : اسلایدر, نویسنده : جمشید رضایی بازدید : 153
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
