آخرین مطالب
امکانات وب
ایجاد شبکه ای از محتوا یا وردپرس grid در سایتReviewed by حسین رحیمی on Oct 15Rating: ایجاد شبکه ای از محتوا یا وردپرس grid در سایتایجاد شبکه ای از محتوا یا وردپرس grid در سایت در همیار وردپرس

ایجاد شبکه ای از محتوا یا وردپرس grid در سایت
بروز رسانی در تاریخ ۱۳۹۵/۰۷/۲۴
سلام دوستان؛
خیلی از سایتهای ما به صورت چند منظوره است یا ممکن است فقط روی یه موضوع تمرکز کنیم اما درباره ی همون موضوع یه گالری عکس داریم یا محصولاتی هم داریم که در سایتمان به فروش می رسد.
حالا دوست داریم در قسمت های مختلف سایت بخش مخصوص برای نمایش محتوای خاصی داشته باشید.
مثلا در صفحه ی اول یه شبکه از محصولاتی که میفروشیم رو در ستون سمت چپ سایت نمایش دهیم! یا در برگه ای که راجع به موضوع خاصی می باشد یک شبکه از عکس ها یا مطالب مربوط به این موضوع را نمایش دهیم.
شاید با خود بگویید این کار بسیار زمانبر است و شاید فقط بتوان به کمک ووکامرس و استفاده از افزونه های ووکامرسی اینکار را انجام داد اما میشه اینطور نیست! شما می توانید با کمک افزونه ای تمامی این کارها را انجام دهید.
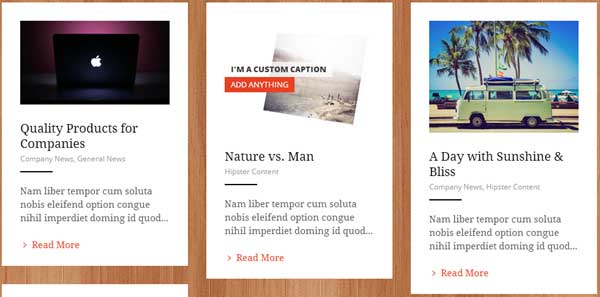
افزونه Essential Grid ایجاد شبکه ای از محتوا در قالبی مناسب و واکنش گرا برای قرار گیری در هر جای سایت را انجام می دهد:
حتما بخوانید آیکون خاص برای هر دسته

از چه محتوایی می توان شبکه درست کرد؟
- در یک جمله می توان گفت هر محتوایی که در وردپرس می باشد را می توان به صورت یک شبکه نمایش داد.
- محصولات افزونه ی ووکامرس
- گالری تصاویر
- گالری فیلم
- برگه، نوشته و…
در چه قالب هایی میتوان این شبکه را نشان داد؟
- در تمامی قالب های وردپرسی
- اسلایدر
- ستون های ایجاد شده با ابزارک ها
- نمای تمام صفحه
- جعبه های عریض پایین /بالای صفحه
- و…
و نکته ی جالب اینجاست که وردپرس grid ها واکنش گرا هم هستند. پس در همه ی نمایشگرها (صفحه های بزرگ کامپیوتر تا صفحه های کوچیک گوشی موبایل)نمایشی فوق العاده مناسب دارند.
افزونه وردپرس grid حدود ۳۰ قالب آماده داره که قابلیت شخصی سازی هم دارند. و به جز این سیستمی همراه این افزونه ارائه می شود که میتوانیم این قالب ها را تغییر دهیم یا قالب های دلخواه خود را بسازیم.

کار با افزونه Essential Grid
کار با افزونه وردپرس grid خیلی راحت است و بیشتر با کشیدن و رها کردن رخ میدهد.
وقتی افزونه وردپرس grid را نصب می کنیم دو قسمت به داشبورد اصلی وردپرس اضافه می شود که شامل Grids و Ess می باشد. دکمه Grids برای مدیریت شبکه ها و دکمه Ess برای ایجاد وردپرس grid استفاده می شود.
حتما بخوانید اهدای کمک مالی در ووکامرس با YITH Donations for WooCommerce
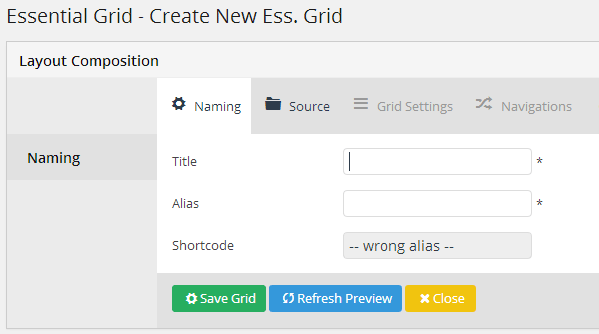
در زیر مجموعه Ess دکمه ای به نام Create New Ess برای ساخت شبکه جدید می باشد.


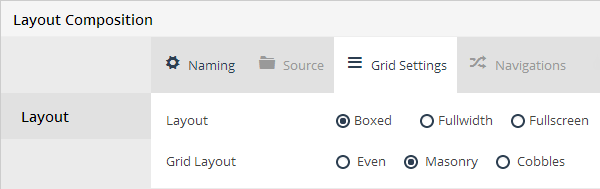
بقیه ی مراحل شامل انتخاب نام و عکس و نوع نمایش و … است که نسبت به هر موضوع و مدلی که قصد نمایش دارید متفاوت عمل می کند.
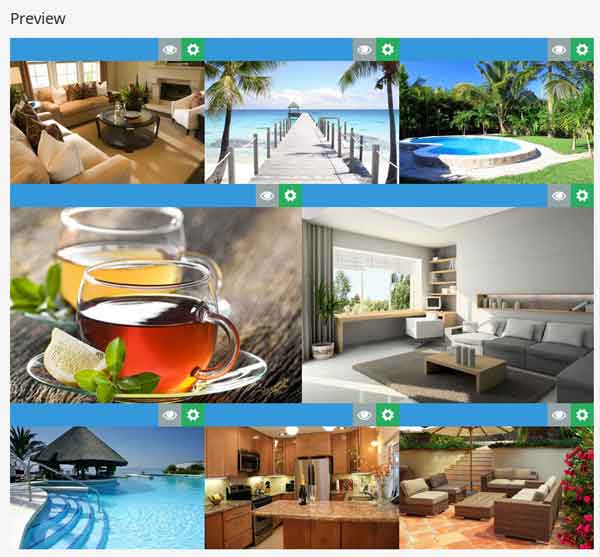
نکته بسیار جالب این است که همین جا می توانید پیش نمایشی از کار را ببینید و تغییراتی را اجرا کنید حتی می توانید کدهای css مورد نظر را اضافه کنید تا هماهنگی این قالب و وردپرس grid با پوسته ی سایت بیشتر شود.در این افزونه شما می توانید در سایت یک وردپرس grid درست کنید و در سایتهای دیگه هم استفاده کنید!

در نهایت باید بگم تنها ایراد این افزونه پرمیوم بودن می باشد! اما با قیمت بسیار مناسب واقعا می توان گفت ارزش دارد.وقتی به تمام این امکانات در کنار امکان شخصی سازی نگاه میکنیم و وقتی میبینیم با این افزونه می توانید به جای خرید یه پوسته ی دیگه که شبیه پوسته ی دلخواهمان نیست اما امکانات نمایش فروشگاه و … را دارد می توانیم این امکانات را روی پوسته ی مورد نظر اجرا کنیم، به ارزش این افزونه پی میبریم!
افزونه Essential Grid
همیار وردپرس...برچسب : ایجاد شبکه اینترنتی,ایجاد شبکه اینترانت,ایجاد شبکه اینترنت,ایجاد شبکه, ای,ایجاد یک شبکه اینترانت,ایجاد شبکه از طریق اینترنت,نحوه ایجاد شبکه, ای,هزینه ایجاد شبکه, ای,نحوه ایجاد شبکه اینترانت,ایجاد شبکه ستاره ای, نویسنده : جمشید رضایی بازدید : 345
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ
