آخرین مطالب
امکانات وب
ساخت منوی ووکامرسی با WooCommerce Menu ExtensionReviewed by بهاره کوهستانی on Jun 14Rating: ساخت منوی ووکامرسی با WooCommerce Menu Extensionساخت منوی ووکامرسی با WooCommerce Menu Extension در همیار وردپرس

ساخت منوی ووکامرسی
سلام دوستان؛
بارها و بارها در ذهن تمام ما این مسئله ایجاد شده که چطور میتوانیم فهرستی را فقط براساس فروشگاه ووکامرسی ایجاد کنیم. زیرا هر قالبی که نصب می کنید منوهای مربوط به خود را دارد مگر اینکه کاملا سفارشی شده باشد.
حال تصور کنید ما بتوانیم منوی مخصوص ووکامرس را نمایش دهیم یا به غیر از منوهایی اصلی سایت منوی ووکامرس را نیز بسازیم و در بخش دلخواه به نمایش بگذاریم. استلزارم این کار چیست؟
در واقع انجام این کار نیز یک نوع دسترسی سریع برای مشتری محسوب می شود با این تفاوت که ظاهر فروشگاه اینترنتی را نیز جذاب تر می کند و دیگر نیازی به جستجوی محصولات نیست و به راحتی وارد بخش های مورد نیاز می شویم.
ناگفته نماند که این روش برای سایت هایی که در کنار خود فروشگاه اینترنتی دارند (یعنی وبسایتی با فعالیت مشخص دارند و در آن ووکامرس نصب می کنند) استفاده از این منوهای ووکامرسی بسیار مهم تر است.
در آموزش ووکامرس امروز قصد داریم یک منوی ووکامرسی ایجاد کرده و در وبسایت خود استفاده کنیم. پس با ما همراه باشید…
حتما بخوانید نمودار اندازه های مختلف در ووکامرس با YITH Product Size Charts for WooCommerce
افزونه WooCommerce Menu Extension

با کمک افزونه ی WooCommerce Menu Extension می توان منوهایی مخصوص ووکامرس را در فروشگاه اینترنتی ایجاد کرد.
به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال می کنیم. پس از فعال سازی افزونه نیازی به هیچ گونه تنظیمات اضافی نداریم و می توانیم مستقیما به بخش نمایش و سپس فهرست ها مراجعه کنیم.
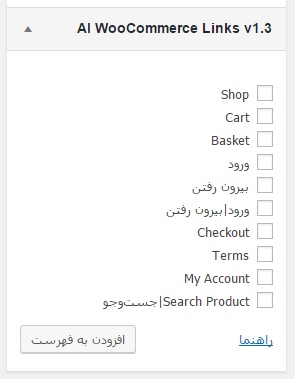
فهرست ها

بخشی که در تصویر می بینید در فهرست ها اضافه شده که می توانیم هر موردی را که می خواهیم انتخاب کرده و به فهرست ها اضافه کنیم. شما می توانید به فهرست های اصلی سایت اضافه کنید و یا فهرستی بسازید (مثلا با عنوان فروشگاه اینترنتی) و سپس هر موردی را که مد نظرتان است اضافه کنید.
در ضمن مواردی که به صورت انگلیسی هستند را می توانید داخل فهرست ها فارسی کنید. (مثلا shop : فروشگاه)
حال با توجه به نیاز خود مواردی را اضافه کردیم:

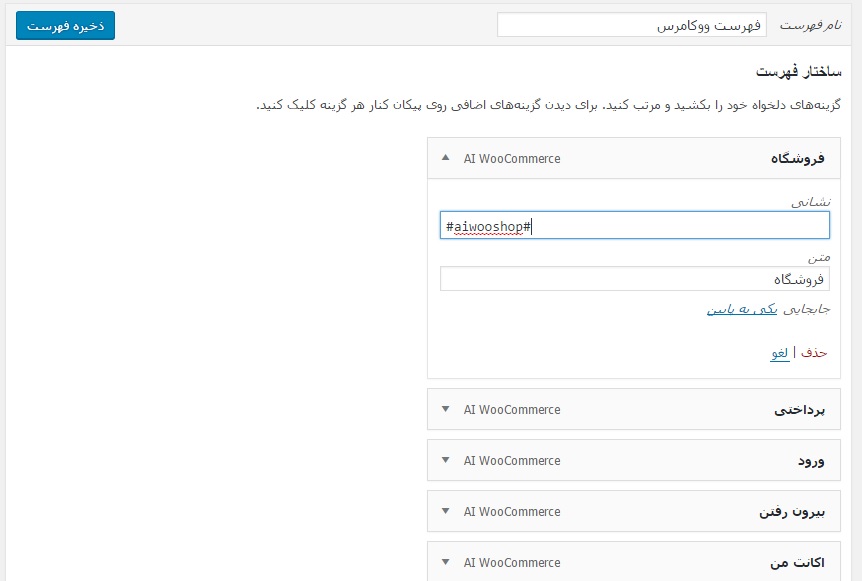
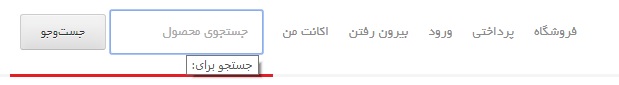
به این صورت می توانیم مواردی را که می خواهیم به راحتی اضافه کنیم و پس از ذخیره ی فهرست ها به سایت مراجعه کرده و نتیجه ی حاصل شده را ببینیم:

جمع بندی!
در صورتی که می خواهید دسترسی به بخش های فروشگاه را درون سایت خود بسیار راحت تر فراهم کنید به شما پیشنهاد میکنیم حتما از منوهای ووکامرس استفاده کنید تا مشتریان بتوانند فقط با فروشگاه ارتباط برقرار کرده و خرید خود را انجام دهند.
حتما بخوانید تغییر سایز متن نوشته ها در سایت توسط کاربران + آموزش ویدیویی
دانلود افزونه WooCommerce Menu Extension
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 224
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- هاست ایمیل
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ
