- افزونه وردپرس اشتراک ویژه فارسی Restrict Content pro
- افزونه وردپرس سئو premium seo pack
- افزونه وردپرس ردیابی رنک سایت در گوگل Rankie فارسی
- افزونه اتصال به میل چیمپ YITH WooCommerce Mailchimp Premium
- قیمت بر اساس نقش کاربری ووکامرس WooCommerce Role Based Prices
- افزونه وردپرس پروفایل ساز UserPro
- 365 خلاصه کتاب صوتی موفقیت
- خطای محتویات ویجت نوشته یافت نشد در المنتور
- وردپرس چیست؟
- SSL چیست و چه مزایایی دارد؟
آخرین مطالب
امکانات وب
ساخت تب های دلخواه در ووکامرس با YIKES Custom Product Tabs for WooCommerceReviewed by بهاره کوهستانی on Jun 12Rating: ساخت تب های دلخواه در ووکامرس با YIKES Custom Product Tabs for WooCommerceساخت تب های دلخواه در ووکامرس با YIKES Custom Product Tabs for WooCommerce در همیار وردپرس

ساخت تب های دلخواه در ووکامرس
سلام؛
ما به عنوان صاحب فروشگاه اینترنتی موظف هستیم به تمامی بخش های آن بپردازیم و هر آنچه اضافی هستند را حذف کرده و موارد مورد نیاز را اضافه کنیم. یکی از مواردی که شاید به ظاهر بسیار پیش پا افتاده باشد اما در باطن نیاز بسیاری از دوستان است و مدام از آن سوال می کنند ایجاد تب های گوناگون به صفحه ی محصولات است! چند روز پیش ما افزونه ای را برای اضافه کردن تب ها آموزش دادیم که به راحتی با کمک آن هر چند تبی که می خواستید می توانستید به صفحه ی محصول اضافه کنید و در آن محتوای مورد نظر را وارد کنید. البته از روش هایی میتوان در آن فرم هایی ساخت اما کار دشواری است و مستلزم تسلط بر مباحث کد نویسی است!
به همین علت ما به دنبال افزونه ای گشتیم که در آن بتوان تب های دلخواه خود را ایجاد کنیم. مثلا تبی برای توضیحات، تبی برای فرم تماس، تبی برای فرم ثبت نام و هر آنچه که بخواهیم. البته ناگفته نماند که دوستان زیادی چنین درخواست را داشته اند و همین امر سبب شد تا چنین افزونه ای را مورد بررسی قرار دهیم!
حتما بخوانید ساختار یک پلاگین در وردپرس
پس در آموزش ووکامرس امروز له این مبحث می پردازیم و امیدواریم که ما را تا انتهای آموزش همراهی کنید.
افزونه YIKES Custom Product Tabs for WooCommerce

افزونه ای بسیار انعطاف پذیر است و می تواند طبق نظر و دلخواه ما تب های مختلفی را ایجاد کند.
به پیشخوان وردپرس رفته و افزونه ی YIKES Custom Product Tabs for WooCommerce را نصب و سپس فعال می کنیم. پس از فعال سازی احتیاج به هیچ گونه تنظیماتی نیست و فقط کافیست به صفحه ی محصولات مراجعه کنید…
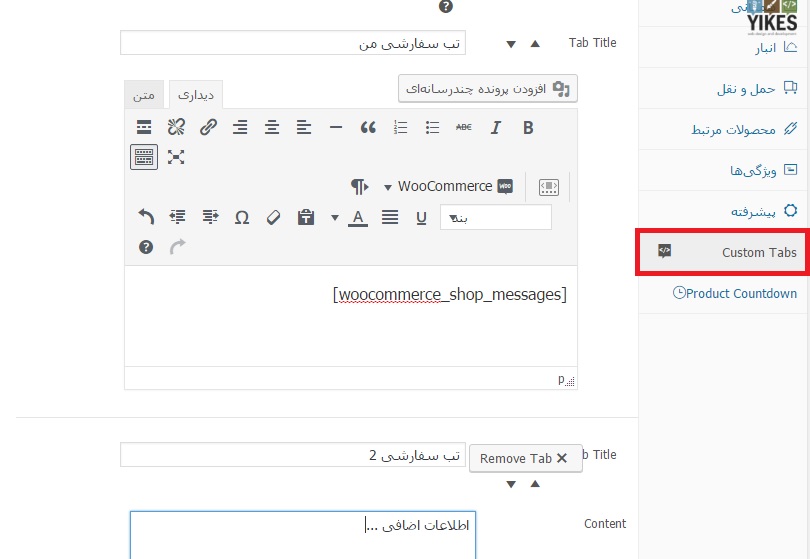
Custom tabs

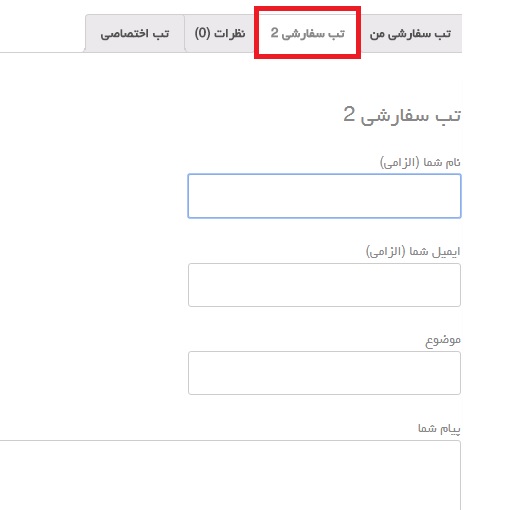
در صفحه ی ویرایش محصول در بخش اطلاعات محصول بخشی با عنوان Custom tabs اضافه شده است که می توانید در آن تب هایی را اضافه کرده و اطلاعات خود را به دلخواه وارد نمایید.
در انتهای باکس هایی که در تصویر بالا مشاهده می کنید آیکونی با عنوان “Add another tab” مشاهده می شود که با کلیک بر روی آن می توانید تب دیگری بسازید و هیچگونه محدودیتی ندارید.
به عنوان مثال شما می توانید شورت کد فرم ساز های خود را در بخش ویرایشگر اچ تی ام ال قرار دهید تا فرم را در یکی از تب ها نمایش دهد.

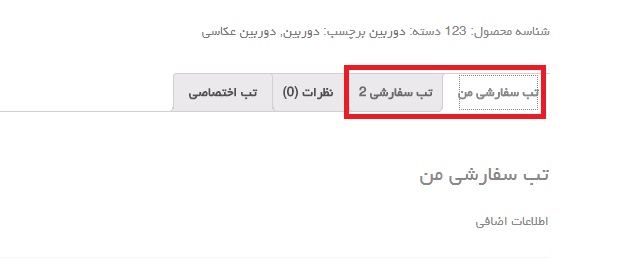
همانگونه که مشاهده می کنید ما دو تب تا اینجا اضافه کردیم که قابلیت دریافت شورت کدها را نیز دارد.
حتما بخوانید جلسه هفتم: استفاده از کوپن تخفیف در ووکامرس

جمع بندی!
اگر تمایل دارید که برای صفحه ی محصولات خود تب های سفارشی ایجاد کنید می توانید از افزونه ای که امروز خدمت شما معرفی کردیم بهره مند شوید. شما می توانید با کمک این افزونه حتی فرم های دلخواه خود را در تب ها جاسازی کنید تا جای زیادی نگیرد.
دانلود YIKES Custom Product Tabs for WooCommerce
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 222
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ
