- افزونه وردپرس اشتراک ویژه فارسی Restrict Content pro
- افزونه وردپرس سئو premium seo pack
- افزونه وردپرس ردیابی رنک سایت در گوگل Rankie فارسی
- افزونه اتصال به میل چیمپ YITH WooCommerce Mailchimp Premium
- قیمت بر اساس نقش کاربری ووکامرس WooCommerce Role Based Prices
- افزونه وردپرس پروفایل ساز UserPro
- 365 خلاصه کتاب صوتی موفقیت
- خطای محتویات ویجت نوشته یافت نشد در المنتور
- وردپرس چیست؟
- SSL چیست و چه مزایایی دارد؟
آخرین مطالب
امکانات وب
http://hamyarwp.com اکسیژن وردپرسیها Wed, 01 Jun 2016 18:43:56 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.5.2 http://hamyarwp.com/woocommerce-theme/ http://hamyarwp.com/woocommerce-theme/#Idea Wed, 01 Jun 2016 07:42:18 +0000 http://hamyarwp.com/?p=72765 به دلیل اینکه میخواستم دوره وبمستران هوشمند ۳ رو تکمیلتر کنم تاریخ برگزاری رو از فصل بهار به فصل تابستان منتقل کردم و تایم آزاد بیشتری پیدا کردم.
نوشته دوره ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی برگزار میشود اولین بار در همیار وردپرس پدیدار شد.
]]> سلام به همه دوستان عزیز
سلام به همه دوستان عزیزمن علی حاجی محمدی هستم از تیم همیار وردپرس
به دلیل اینکه میخواستم دوره وبمستران هوشمند ۳ رو تکمیلتر کنم تاریخ برگزاری رو از فصل بهار به فصل تابستان منتقل کردم و زمان آزاد بیشتری پیدا کردم. از طرفی چند وقتی است که میخواهم آموزش جدیدی منتشر کنم با عنوان ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی با Woocommerce که قطعا الان خیلی از طراحان وب عزیز بهش نیاز دارند و پیام های زیادی برای بنده در رابطه با ساخت این آموزش ارسال کرده اند (این آموزش قرار است که در آموزش آنلاین همیار وردپرس منتشر گردد)
از آنجایی که من زمان آزاد داشتم و قرار هم بود که فیلم آموزشی را در آموزش آنلاین منتشر کنیم، گفتم یک نظر سنجی از دوستان همیشگی خودمان انجام دهم و تعداد علاقه مندان به منتشر شدن این آموزش را پیش بینی کنیم و در ضمن ببینم اگر تعداد افرادی که علاقه مند ( تهرانی هستند یا که امکان حضور در کلاس حضوری را دارند) به شرکت در تنها دوره حضوری این آموزش هستند، به حد نصاب رسید، یک دوره حضوری برگزار کنیم (و پس از آن دیگر برگزار نکنیم) و فیلم آموزشی آن را در آموزش آنلاین همیار وردپرس قراردهیم. (قطعا کسانی که در دوره حضوری شرکت کنند دسترسی به دانلود آموزش آنلاین کلاس نیز خواهند داشت)
آموزش ۰ تا ۱۰۰ طراحی قالب ووکامرس چیست؟
این آموزش هم مانند آموزش ۰ تا ۱۰۰ طراحی سایت به این صورت است که از ابتدا یک طرح را در فتوشاپ طراحی میکنیم و سپس آن طرح گرافیکی را تبدیل به کد میکنیم و سپس با وردپرس و در ادامه با ووکامرس سازگار میکنیم.
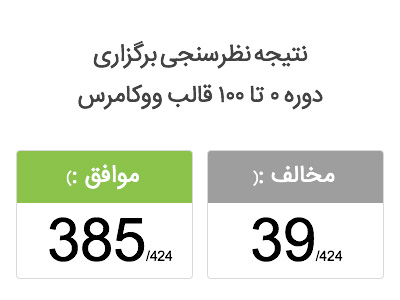
نتیجه نظر سنجی چه شد؟
قبل از هرچیز تشکر میکنم بابت شرکت در نظرسنجی ما و ممنون که تونستید نقش موثری در برگزاری این دوره داشته باشید.
۴۲۴ نفر در نظرسنجی برگزاری دوره ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی با ووکامرس شرکت کردند که ۳۸۵ نفر موافق برگزاری این دوره (به صورت حضوری و غیرحضوری) بودند و ۳۹ نفر نیز موافق برگزاری این دوره نبودند و ۷۲ نفر نیز برای شرکت در این دوره رزرو کرده اند.

با احترام به تمام دوستانی که مخالف برگزاری این دوره بودند باید عرض کنم که دوره ۰ تا ۱۰۰ طراحی قالب ووکامرس برگزار خواهد شد…
میخواهید در این دوره شرکت کنید؟
ما به تمام ۷۲ نفری که شرکت در این دوره رو رزرو کرده بودند تماس گرفتیم و راهنمایی کردیم که چگونه در این دوره ثبت نام کنند. اگر شما هم میخواهید در این دوره شرکت کنید ابتدا به اطلاعات دوره را مشاهده نمائید و سپس به آدرس hamyarwp.com/pay مراجعه نمائید و ثبت نام خود را قطعی نمائید.
اطلاعات دوره ۰ تا ۱۰۰ طراحی قالب ووکامرس
- تعداد جلسات: ۸ جلسه
- شروع دوره: نوبت اول: ۳ خرداد / نوبت دوم: ۴ خرداد
- روزهای برگزاری: یکشنبه و سه شنبه
- ساعات برگزاری: ۱۶ تا ۱۹
- ظرفیت هر نوبت: ۲۰ نفر
- هزینه شرکت در دوره : حضوری: ۵۹۰ هزار تومان / غیرحضوری: ۲۹۰ هزار تومان
- محل برگزاری: تهران، میدان توانیر
مباحثی که در این دوره یادمیگیرید
اضافه شد
- گرافیک ( با نرم افزار Adobe Photoshop CC 2015 )
- آشنایی با محیط نسخه جدید فتوشاپ
- ساخت سند جدید
- آشنایی با قابلیت Artboard در نسخه ۲۰۱۵ فتوشاپ
- معرفی استانداردهای طراحی گرافیک
- استفاده از سبک جدید طراحی گرافیک (متریال دیزاین)
- معرفی ستون بندی های گرافیکی در طراحی سایت ( برای طراحی رسپانسیو یا سازگار با تبلت و موبایل)
- طراحی هدر فروشگاه با المان های استاندارد
- طراحی فروشگاه اینترنتی دو ستونه با سایدبار و ابزارک ها
- طراحی صفحه اصلی فروشگاه اینترنتی
- طراحی صفحه داخلی هر محصول
- طراحی صفحه بلاگ
- طراحی صفحه داخلی هر نوشته
- طراحی داخلی هر برگه
- کدنویسی CSS3 و HTML5 ( با نرم افزار Atom )
- آشنایی با ساختار کدنویسی سایت
- آشنایی با اصول اولیه CSS
- آشنایی با ساختار استاندارد HTML
- معرفی استایل های و کلاس نویسی در CSS
- معرفی قابلیت ها و اصول CSS3
- معرفی و آشنایی با کدهای HTML5
- آموزش کلاس نویسی های تو در تو
- معرفی ساختار Bootstrap
- معرفی قابلیت های رسپانسیو ( یا واکنش گرا ) برای طراحی سازگار با تبلت و موبایل
- معرفی ستون بندی های رسپانسیو در کدنویسی
- کدنویسی طرح گرافیکی صفحه اصلی فروشگاه اینترنتی
- آموزش طراحی منو زیر منو با CSS
- آموزش استفاده از المان های بوتسترپ ( اسلایدر)
- کدنویسی طرح گرافیکی صفحه داخلی هر محصول
- کدنویسی طرح گرافیکی صفحه بلاگ
- کدنویسی طرح گرافیکی صفحه داخلی هر نوشته
- کدنویسی طرح گرافیکی صفحه داخلی هر برگه
- طراحی و کدنویسی المان ها به صورت Material Design
- برنامه نویسی WordPress & Woocommerce
- آشنایی با ساختار قالب ها در وردپرس
- آشنایی با ساختار قالب های ووکامرس
- اشنایی و استفاده کدهای قالب WordPress
- آموزش نحوه سازگار کردن قالب با وردپرس
- آموزش استاندارد کردن Style برای وردپرس
- آموزش نوشتن پنل قالب وردپرس با قابلیت فوق العاده Customize وردپرس
نسل بعدی تم اپشن های وردپرس - سازگار کردن قالب با Woocommerce
- پیاده سازی فروشگاه اینترنتی با Woocommerce
- معرفی ساختار قالب های ووکامرس
- معرفی روش های مختلف پیاده سازی آن
- تنظیم تمام صفحات فروشگاه اینترنتی
- تکمیل و رونمایی از سایت …
دوستانی که در دورهی حضوری ثبت نام میکنند
علاوه برشرکت در دوره به صورت حضوری، به نسخه آموزش آنلاین این دوره که در تیرماه منتشر میشود، دسترسی خواهند داشت.
دوستانی که غیرحضوری ثبت نام میکنند
روز بعد هر جلسه (نوبت دوم) لینک دانلود فیلم کامل آن جلسه به همراه فیل های ضمیمه را دریافت میکنند و به نسخه آموزش آنلاین این دوره که در تیرماه منتشر میشود، دسترسی خواهند داشت.
ثبت نام
برای ثبت نام دوره غیر حضوری از پرداخت آنلاین hamyarwp.com/pay استفاده نمائید و در علت پرداخت، ثبت نام دوره غیر حضوری طراحی صفر تا صد ووکامرس را ذکر کنید.
در صورت داشتن هرگونه سوال با ۰۲۱۸۸۱۹۸۵۹۲ تماس حاصل نمائید.
راستی مقاله ای در رابطه با اینکه چرا این دوره بوجود آمده در سایت شخصی خودم منتشر کردم که توصیه میکنم وقت کردید بخوانید ( آینده فروشگاههای اینترنتی – hajimohamadi.com/new-0-to-100 )
نوشته دوره ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی برگزار میشود اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/woocommerce-theme/feed/ 37 http://hamyarwp.com/yith-woocommerce-social-login/ http://hamyarwp.com/yith-woocommerce-social-login/#respond Wed, 01 Jun 2016 05:51:06 +0000 http://hamyarwp.com/?p=73830 امروزه بسیاری از وبسایت های مشهور برای وارد شدن کاربران به سایت از اکانت شبکه های اجتماعی مانند فیس بوک، توییتر و گوگل پلاس استفاده می کنند و البته باید بگوییم کاری بسیار پسندیده انجام می دهند زیرا این کار هم از لحاظ اعتبار بخشی به فروشگاه حائز اهمیت است هم از نظر احترام گذاشتن به کاربران.نوشته ورود به فروشگاه با اکانت شبکه های اجتماعی با YITH WooCommerce Social Login اولین بار در همیار وردپرس پدیدار شد.
]]>
ورود به فروشگاه با اکانت شبکه های اجتماعی
سلام دوستان؛
امروزه بسیاری از وبسایت های مشهور برای وارد شدن کاربران به سایت از اکانت شبکه های اجتماعی مانند فیس بوک، توییتر و گوگل پلاس استفاده می کنند و البته باید بگوییم کاری بسیار پسندیده انجام می دهند زیرا این کار هم از لحاظ اعتبار بخشی به فروشگاه حائز اهمیت است هم از نظر احترام گذاشتن به کاربران. زیرا هر کاربری تمایل دارد با راحت ترین روش بتواند در وبسایت دلخواه خود عضو شده و وارد آن شود.
در ایران نیز وبسایت های خوبی هستند که این اقدام را انجام داده اند و البته هم خودشان و هم کاربرانشان بسیار راضی هستند. شما با اینکار به راحتی می توانید مطمئن شوید که کاربران شما حقیقی هستند و با اکانت واقعی خود ثبت نام می کنند و دیگر خبری از اطلاعات جعلی هم نیست!
حال این امکان برای فروشگاه های ووکامرسی نیز وجود دارد! یعنی می توان کاری کرد که مشتریان به راحتی با اکانت توییتر، فیس بوک یا گوگل پلاس خود عضو شده و وارد شوند و به خرید بپردازند. بهتر است بگوییم این اقدام برای یک فروشگاه اینترنتی یکی از مهمترین اقدامات محسوب می شود.
برای همین تصمیم گرفتیم در آموزش ووکامرس امروز افزونه ای را با هم بررسی کنیم که چنین امکانی را به فروشگاه اینترنتی ما اضافه می کند. پس با ما همراه باشید…
افزونه YITH WooCommerce Social Login

با اینکه ساخت فروشگاه اینترنتی این روزها بسیار سر و صدا کرده اما متاسفانه افزونه های موجود برای ووکامرس کم هستند ولی خوشبختانه بهترین افزونه ها را تیم yith تولید می کند که روز به روز نیز در حال پیشرفت است.
با کمک یکی دیگر از افزونه های yith می خواهیم صفحه های ورودی سایت را با کمک شبکه های اجتماعی راه اندازی کنیم.
به پیشخوان وردپرس رفته و افزونه ی YITH WooCommerce Social Login را نصب و سپس فعال می کنیم. پس از فعال سازی در زیر منوی yith plugins گزینه ی Social login مشاهده می شود. با کلیک بر روی آن به بخش تنظیمات افزونه منتقل می شویم.
Settings
در بخش تنظیمات افزونه قسمت های متعددی موجود است که شما باید اطلاعاتی را در آن ها وارد کنید:
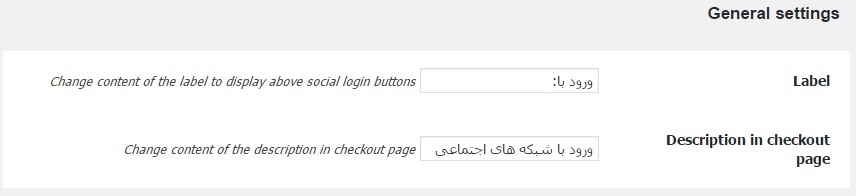
General settings

Label: برچسبی که نام عملکرد را نمایش می دهد. به صورت پیش فرض زبان اصلی است که شما می توانید به فارسی تغییر دهید.
Description in checkout page: توضیحاتی که پیرامون این آیتم در صفحه ی پرداخت می توانید ارائه دهید.
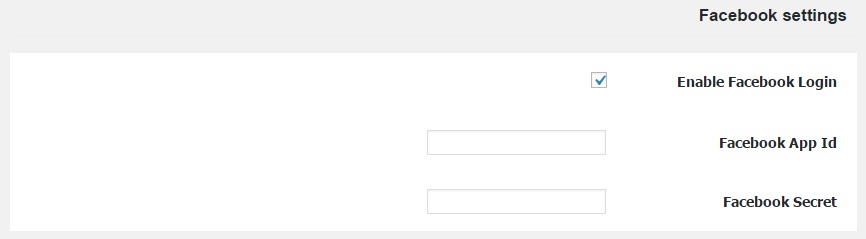
Facebook Settings

Enable Facebook Login: چنانچه می خواهید کاربران با اکانت فیس بوک وارد شوند می توانید با علامت زدن این گزینه آن را فعال کنید.
Facebook App Id: در فیس بوک شما آی دی موجود است که نام آن App Id است، باید آن را در این بخش وارد کنید.
Facebook Secret: این گزینه را نیز باید از فیسبوک خود پیدا کرده و در اینجا وارد کنید.
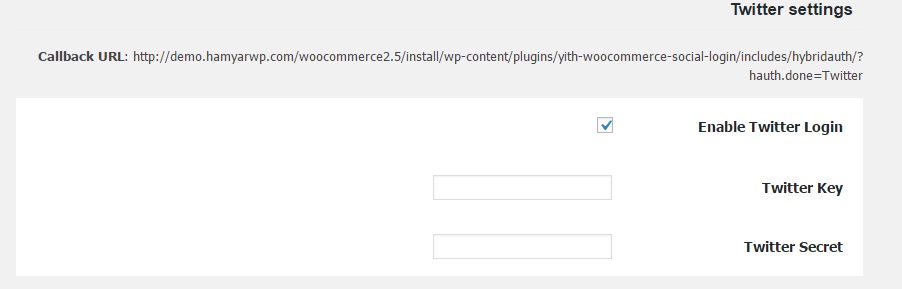
Twitter Settings

دقیقا مانند فیسبوک برای توییتر هم باید کلید و کدهای مشخص را از اکانت توییتر خود استخراج کنید و در جایگاه های خود وارد نمایید.
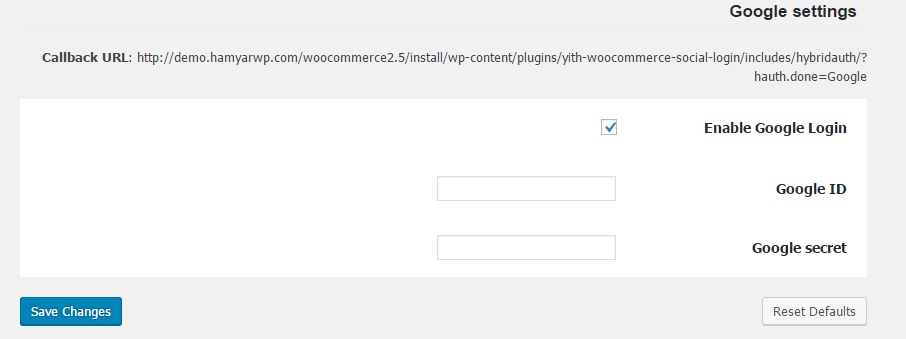
Google settings

برای اکانت گوگل هم می توانید همانند موارد قبلی عمل کنید.
توجه!!! آدرس هایی را در بالای اکانت ها مشاهده می کنید. اینها آدرس دمویی از شبکه های اجتماعی است.
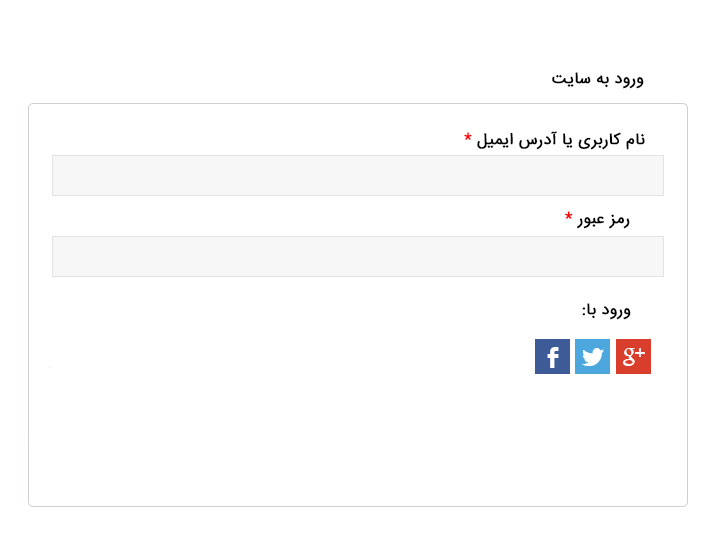
حال پس از وارد کردن تمامی اطلاعات تنظیمات را ذخیره کنید و به صفحه ای که قرار است به فروشگاه وارد شود مراجعه کنید تا نتیجه را ببینید:

همانطور که در تصویر مشاهده می کنید امکان ورود با کمک شبکه های اجتماعی در سایت قرار گرفت.
جمع بندی!
چنانچه می خواهید ورود مشتریان خود را به فروشگاه اینترنتی راحت تر کنید و همچنین اعتبار خوبی برای فروشگاه خود ایجاد کنید می توانید ورود با شبکه های اجتماعی را امتحان کنید.
دانلود افزونه YITH WooCommerce Social Login
نوشته ورود به فروشگاه با اکانت شبکه های اجتماعی با YITH WooCommerce Social Login اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/yith-woocommerce-social-login/feed/ 0 http://hamyarwp.com/hueman/ http://hamyarwp.com/hueman/#Idea Tue, 31 May 2016 12:50:02 +0000 http://www.hamyarwp.com/?p=11547 بروزرسانی به نسخه ۳٫۱٫۵ – ۱۱ خرداد ۱۳۹۵ بروزرسانی به نسخه ۲٫۲٫۲ – ۲۵ اسفند ۱۳۹۴ قالب سه ستونه رایگان Hueman سلام دوستان! قالب های سه ستونه و خبری امکانات مناسبی را در محیطی کم جا می دهند کاربران به سرعت می توانند لینک های مختلف را پیدا کنند و مطالب دلخواه را مطالعه کنند. […]نوشته قالب سه ستونه خبری Hueman اولین بار در همیار وردپرس پدیدار شد.
]]>
بروزرسانی به نسخه ۳٫۱٫۵ – ۱۱ خرداد ۱۳۹۵
بروزرسانی به نسخه ۲٫۲٫۲ – ۲۵ اسفند ۱۳۹۴
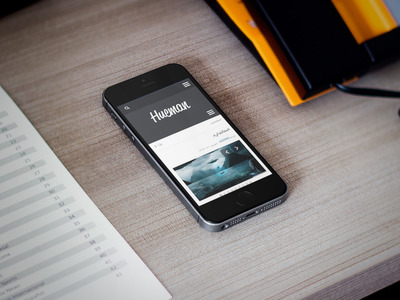
قالب سه ستونه رایگان Hueman
سلام دوستان! قالب های سه ستونه و خبری امکانات مناسبی را در محیطی کم جا می دهند کاربران به سرعت می توانند لینک های مختلف را پیدا کنند و مطالب دلخواه را مطالعه کنند. قالب Hueman محصول ۲۰۱۴ و یکی از زیباترین قالب های سه ستونه وردپرس است و در نسخه اول خود در همیار وردپرس به یکی از پرطرفدارترین قالب های وردپرس تبدیل شده و هر سال نسخهی جدیدی از آن رونمایی میشود.
از این قالب به عنوان محبوبترین قالب رایگان وردپرس در ایران، و یکی از محبوبترین قالبهای رایگان وردپرسی در جهان یاد میشود.

امکانات قالب سه ستونه Hueman:
- سه ستونه
- امکان تعیین تعداد و جایگاه ستون برای قسمت های مختلف
- دارای ابزارک های اختصاصی
- اسلایدر زیبا و کاربردی
- جایگاه سه فهرست مختلف
- و …
نکات نصب:
- برای ایجاد اسلایدر باید نوشته هایی را در دسته ای خاص ایجاد کنید (تصاویر شاخص به عنوان عکس اسلایدر استفاده می شوند).سپس به پیشخوان وردپرس > نمایش > سفارشیسازی رفته و در تب content بخش Blog Design and Content مقدار Featured Post Count را تعداد عکس هایی که میخواهید نمایش داده شود قرار دهید و در قسمت Featured Category دسته مورد نظرتان را انتخاب و در نهایت تغییرات را ذخیره کنید.
- برای تنظیم دکمه شبکههای اجتماعی میتوانید به بخش سفارشیسازی بخش global setting رفته و در تب social دکمههای مورد نظر را اضافه کنید.
آخرین بروزرسانی:
- بروزرسانی قالب به نسخه ۳٫۱٫۵
- هماهنگی بیشتر با وردپرس و بروزرسانی افزونههای مورد نیاز قالب
- حذف کامل theme option و انتقال آن به بخش سفارشیسازی
- بروزرسانی استایل مخصوصا حالت واکنش گرا
- بروزرسانی استایل ابزارک ها برای زیبایی بیشتر
- امکانات جدید تنظیمات برای انتخاب راحت آیکونهای شبکههای اجتماعی
- بروزرسانی ترجمه
روش بروزرسانی قالبهای فارسی:
آموزش بروزرسانی قالبدرونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
توجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید.
دانلود قالب سه ستونه Hueman – نسخه ۳٫۱٫۵
قالب سه ستونه Hueman با فونت یکان
قالب سه ستونه Hueman با فونت عربیک کوفی (فونت استاندار گوگل)
پیشنهاد شده برای سایتهای مذهبی
قالب سه ستونه Hueman با فونت عربیک نسخ (فونت استاندار گوگل برای اندروید)
نوشته قالب سه ستونه خبری Hueman اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/hueman/feed/ 432 http://hamyarwp.com/yith-woocommerce-popup/ http://hamyarwp.com/yith-woocommerce-popup/#Idea Tue, 31 May 2016 07:54:33 +0000 http://hamyarwp.com/?p=73740 همه ی ما کمابیش با پنجره های پاپ آپ به شکل های مختلف ساده و لایه ای آشنا هستیم و در همیار وردپرس نیز به بسیاری از نمونه های رایگان آن اشاره کردیم.نوشته ساخت پنجره پاپ آپ در ووکامرس با YITH WooCommerce Popup اولین بار در همیار وردپرس پدیدار شد.
]]>
ساخت پنجره پاپ آپ در ووکامرس
سلام دوستان؛
همه ی ما کمابیش با پنجره های پاپ آپ به شکل های مختلف ساده و لایه ای آشنا هستیم و در همیار وردپرس نیز به بسیاری از نمونه های رایگان آن اشاره کردیم. در واقع منطق این پنجره ها جذب مشتری به سمت سایت ماست به گونه ای که مشتری را سمت دانلود فایلی، عضویت در سایت، عضویت در خبرنامه و خرید یک محصول جدید هدایت می کنیم.
اگر از پنجره های پاپ آپ در زمان مناسب و بهینه استفاده شود هرگز باعث آزار کاربران و مشتریان شما نخواهد شد. فقط کافیست در یک زمانبندی دقیق و با انتخاب یک موضوع درست و مهیج پنجره ی پاپ آپ را فعال کنید آنگاه خواهید دید که مشتریان شما چگونه به سمت فروشگاه سرازیر می شوند!
در واقع استفاده از این پنجره ها خود نوعی تبلیغ و کسب درآمد بیشتر حساب می شود.
در آموزش ووکامرس امروز تصمیم گرفتیم پنجره ی پاپ آپی برای فروشگاه ووکامرسی خود بسازیم و آن را تنظیم کنیم پس اگر موافق هستید ما را تا انتهای این آموزش یاری کنید.
افزونه YITH WooCommerce Popup

این افزونه از محصولات yith است که به راحتی قابل تنظیم و شخصی سازی است.
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. سپس آن را فعال می کنیم. پس از فعال سازی از زیر منوی yith plugins گزینه ی “WC Popup” مشاهده می شود. با کلیک بر روی آن می توانید به بخش تنظیمات افزونه منتقل شوید.
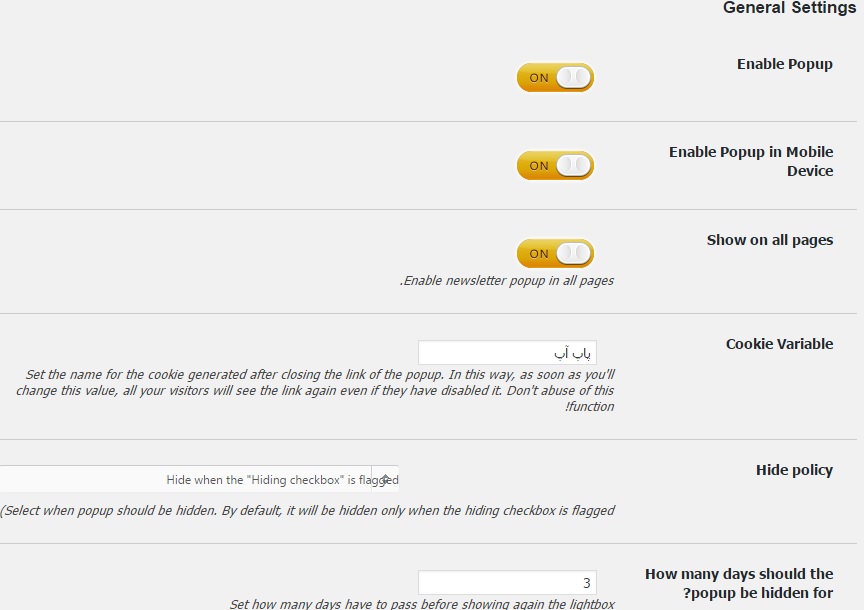
Settings

Enable Popup: با این گزینه می توانید پاپ آپ را فعال و غیر فعال کنید.
Enable Popup in Mobile Device: با کمک این گزینه می توانید پاپ آپ را برای دستگاه تلفن همراه فعال یا غیر فعال کنید.
Show on all pages: با کمک این گزینه می توانید تعیین کنید که پنجره ی پاپ آپ در تمامی صفحات نمایش داده شود یا خیر!
Cookie Variable: متعیرهای کوکی از پاپ آپ
Hide policy: مخفی کردن موارد امنیتی
How many days should the popup be hidden for?: تعیین کنید که پنجره ی پاپ آپ به مدت چند روز نمایش داده شود.
پس از تنظیم این بخش می توانید دکمه ی Save changes را کلیک کنید تا تنظیمات شما ذخیره شود. حال اگر به منوی سمت راست وردپرس دقت کنید گزینه ی PopUp دیده می شود. شما باید در این بخش پاپ آپ خود را بسازید.
PopUp

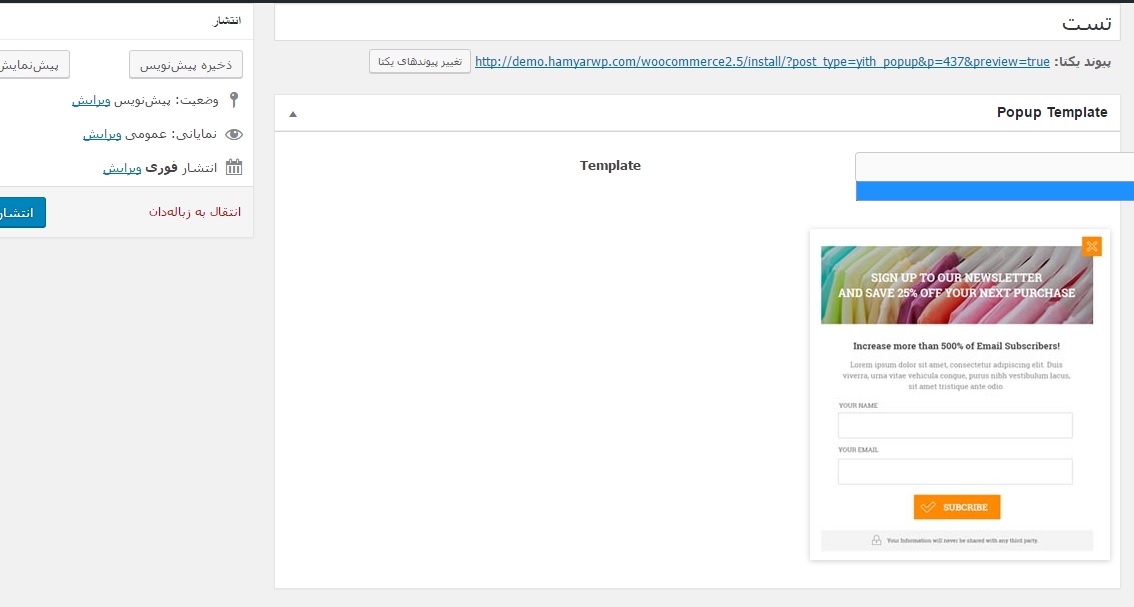
پس از کلیک روی گزینه ی Add popup صفحه ای باز می شود که شما در بخش اول آن با توجه به تصویر بالا می توانید یک قالبی را انتخاب کنید و نامی برای پنجره ی پاپ آپ خود بگذارید. (در نسخه ی رایگان تنها یک تم موجود است که مشاهده می کنید)
popup settings
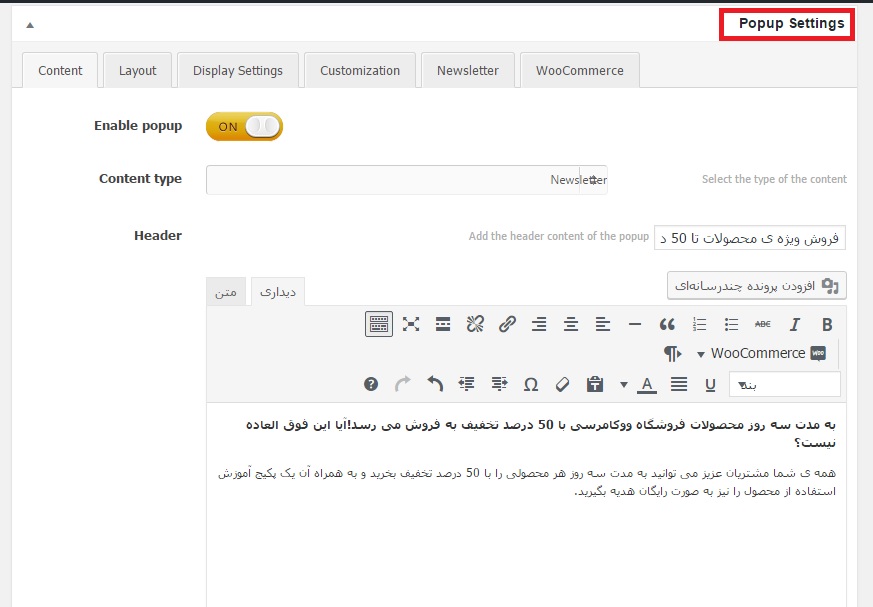
در این بخش شش تب مختلف وجود دارد تا تنظیمات ظاهری و متن داخل پنجره را وارد کنید.
Content

در این تب می توانید محتوای اصلی را وارد کنید. هر آنچه که می خواهید پنجره را برای آن بسازید را می توانید بنویسید و آن را تنظیم کنید.
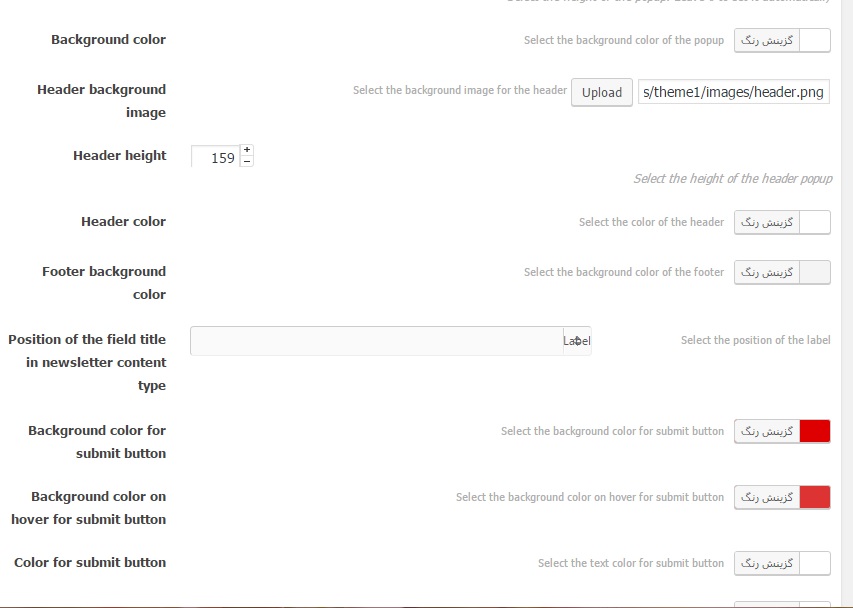
Layout

در این بخش شما می توانید تنظیمات رنگ و تصویر بالای صفحه را مطابق نظر خود تغییر دهید.
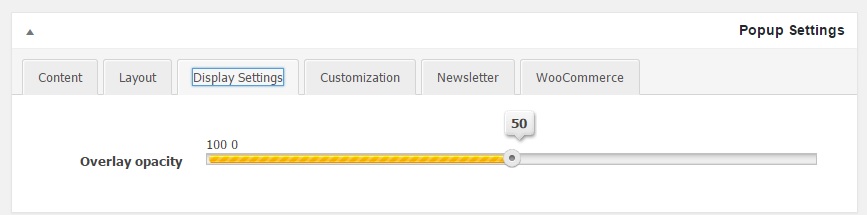
Display setting

در این قسمت از تنظیمات می توانید پنجره ی پاپ آپ را جهت نمایش تنظیم کنید.
Customization
این بخش برای افرادی است که می خواهند تنظیمات سی اس اس دلخواه را اعمال کنند.
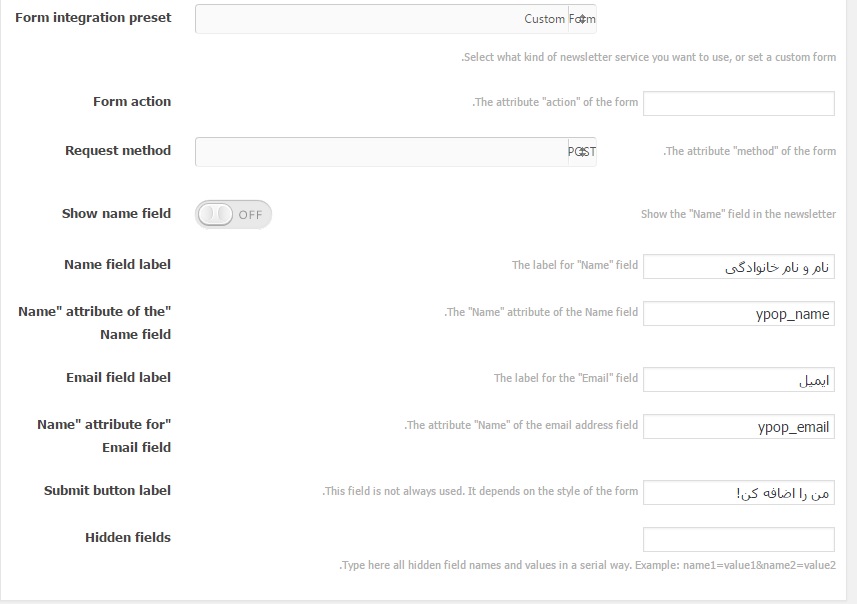
Newsletter

این بخش مربوط به فیلد خبرنامه هست. شما میتوانید خبرنامه ی خود را ایجاد کنید و یا خبرنامه ای مانند mailchimp را اضافه کنید که از آنجا دستور بگیرد.
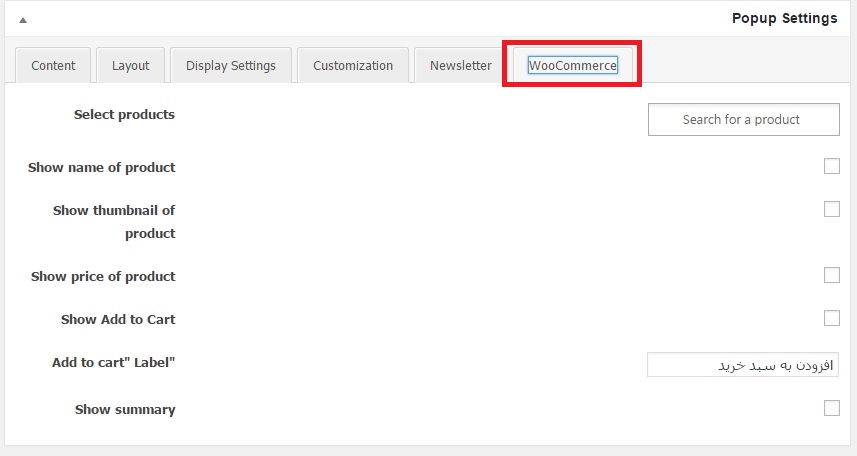
Woocommerce

این قسمت هم مربوط به تنظیمات ووکامرس هست که شما می توانید آن را تعیین کنید.
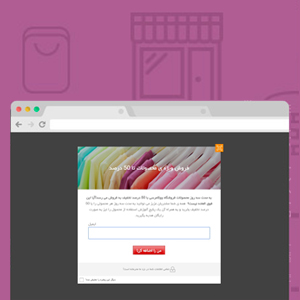
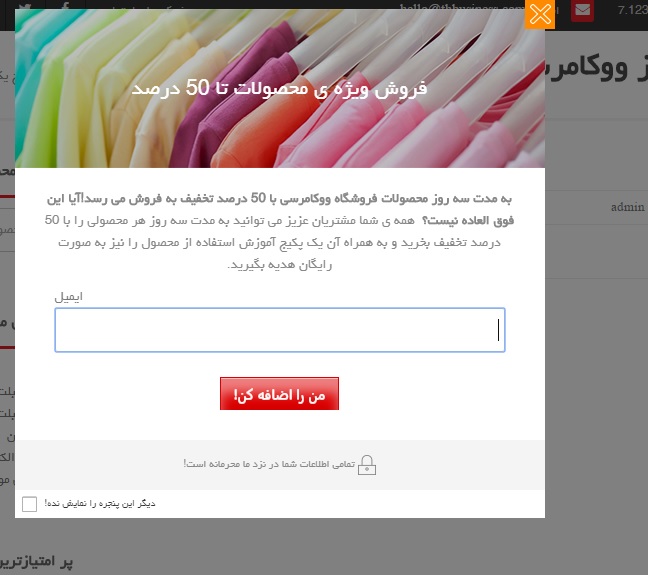
سپس پاپ آپ خود را منتشر کنید و صفحه ی فروشگاه خود را رفرش نمایید…

همانطور که مشاهده می کنید پنجره ی پاپ آپ با توجه به تنظیمات ما ایجاد شد و به نمایش درآمد. این پنجره دقیقا به مدت زمانی که برایش تعیین کردیم در فروشگاه نمایش داده می شود.
جمع بندی!
در صورتی که می خواهید برخی اخبار بسیار مهم را برای مشتریان خود به صورت ویژه نمایش دهید و آن ها را در خبرنامه ی خود نیز عضو کنید پیشنهاد میکنیم از پنجره ی پاپ آپ خوب و متفاوتی استفاده کنید.
دانلود افزونه YITH WooCommerce Popup
نوشته ساخت پنجره پاپ آپ در ووکامرس با YITH WooCommerce Popup اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/yith-woocommerce-popup/feed/ 2 http://hamyarwp.com/post-expirator/ http://hamyarwp.com/post-expirator/#Idea M همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 242
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ
