آخرین مطالب
امکانات وب
تعیین تاریخ انقضا برای مطالب در وردپرس با Post ExpiratorReviewed by محمد امین مجیدی on May 31Rating: تعیین تاریخ انقضا برای مطالب در وردپرس با Post Expiratorافزونه Post Expirator کار تعیین تاریخ انقضا برای مطالب در وردپرس را انجام می دهد و به راحتی میتوانید با انجام یکسری تنظیمات ساده این افزونه را فعال نمایید.
 تعیین تاریخ انقضا برای مطالب در وردپرس
تعیین تاریخ انقضا برای مطالب در وردپرس
سلام دوستان
گاهی اوقات با توجه به شرایط برایمان پیش می آید که بخواهیم مطلبی را در سایت بگذاریم که در تاریخی معین آن را دوباره از سایت برداریم. به عنوان مثال مطلبی راجع به کوپن های تخفیف در یک جشنواره و … .
اما به جای اینکه اینکار را دستی انجام دهیم و در تاریخ مذکور خودمان به صورت دستی مطلب را پیدا کنیم و آن را از سایت برداریم، میتوانیم از افزونه ای در وردپرس که امروز معرفی خواهم کرد، استفاده نمایید.
نحوه کار این افزونه به این صورت است که شما میتوانید با تعیین تاریخ و ساعت، زمان برداشته شدن مطلب از روی سایت را برای افزونه مشخص نمایید و افزونه هم دقیقا در همان تاریخ و زمان تعیین شده، مطلب را از روی سایت بر میدارد.
توجه داشته باشید برای اینکه بتوانید تاریخ شمسی را در افزونه ببینید، افزونه پارسی سازی وردپرس Parsidate را نصب نمایید.
حتما بخوانید نمایش آیدی ها در وردپرس با Show IDs by 99 Robots
افزونه Post Expirator
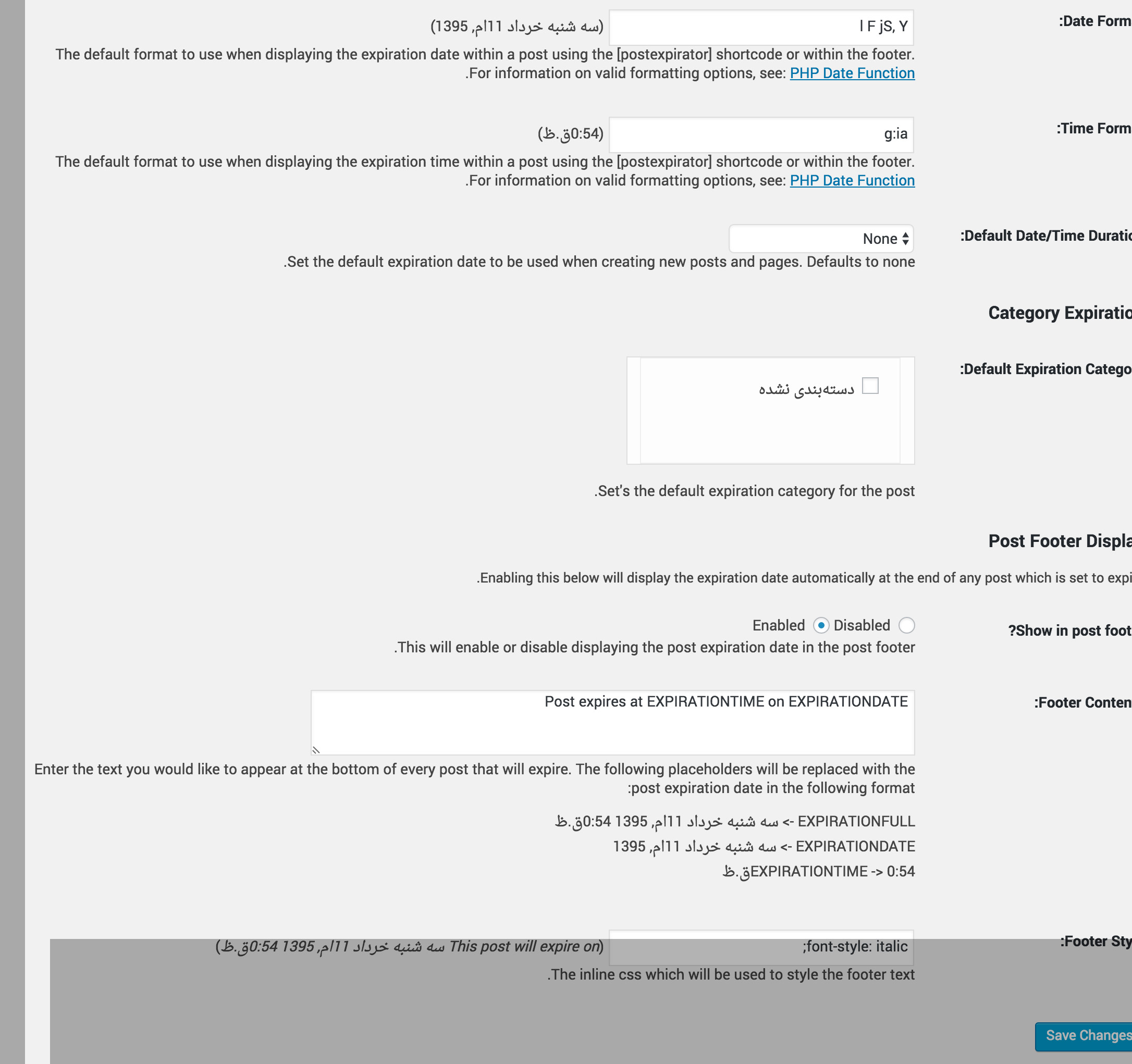
پس از دانلود و نصب افزونه به بخش تنظیمات > Post Expirator بروید تا تنظیمات را در آنجا انجام دهید:

- Data Format , Time Format: در هر بخش می توانید فرمت تاریخ و یا زمان را عوض کنید.
- Default Date/Time Duration: در اینجا می توانید زمانی را به صورت پیش فرض تعیین کنید که پست بعد از این مدت به صورت خودکار حذف شود. زیر فیلد ورودی می توانید فرمت های مجاز را هم مشاهده کنید.
- Default Expiration Category: می توانید دسته بندی ای مثلا با نام «موقت» ایجاد نمایید که زمانی که دسته نوشته را موقت انتخاب کردید پست به صورت خودکار در لیست پست های تاریخ انقضا دار قرار بگیرد و طبق تنظیمات از سایت برداشته شود.
- Show in post footer: با تیک زدن گزینه Enable نوشته ای به صورت پیش فرض زیر متن های تاریخ انقضادار قرار می گیرد که بازدیدکنندگان را متوجه موقتی بودن پست می کند.
- Footer Contents: در این بخش می توانید متن ذکر شده در مورد قبل را ویرایش نمایید و همینطور میتوانید از کدهای آماده EXPIRATIONFULL و EXPIRATIONDATE و EXPIRATIONTIME برای نمایش به ترتیب تاریخ و زمان انقضا، تاریخ انقضا و زمان انقضا در متن استفاده کنید.
- Footer Style: در این فیلد هم میتوانید استایل سی اس اس خودتان را وارد نمایید تا متن مذکور با استایل دلخواه شما نمایش داده شود.
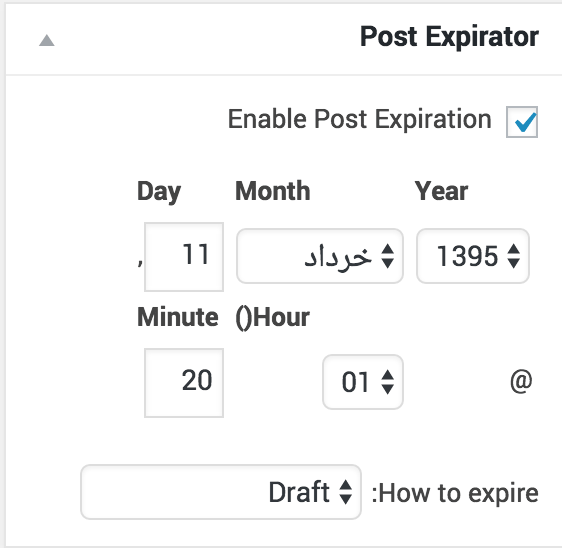
حال پس از انجام تنظیمات بالا به یکی از نوشته های خود بروید تا باکس اضافه شده در ستون سمت چپ بخش ویرایش نوشته را مشاهده نمایید.
حتما بخوانید راست چین و چپ چین کردن در ووکامرس با WooCommerce RTL

در این بخش شما می توانید به راحتی تاریخ و ساعت برداشتن مطلب از سایت را تعیین کنید و همینطور تعیین کنید چه اتفاقی برای متن بیافتد؛ حذف شود، پیش نویس شود و یا تعیین کنید دسته بندی آن تغییر، حذف و یا اضافه شود.
جمع بندی!
با استفاده از این افزونه به راحتی می توانید مطالبی را به صورت موقت برای مدت مشخصی قرار بدهید تا بعد از گذشتن مدت زمان تعیین شده یا فرارسیدن تاریخ ذکر شده در افزونه، مطلب به صورت خودکار از سایت برداشته شود.
دانلود افزونه Post Expirator
دانلود صفحه افزونه

A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 159
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- هاست ایمیل
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ
