آخرین مطالب
امکانات وب
ساخت قالب ایمیل در ووکامرس با YITH WooCommerce Email TemplatesReviewed by بهاره کوهستانی on May 28Rating: ساخت قالب ایمیل در ووکامرس با YITH WooCommerce Email Templatesساخت قالب ایمیل در ووکامرس با YITH WooCommerce Email Templates در همیار وردپرس

ساخت قالب ایمیل در ووکامرس
سلام دوستان؛
گاهی اوقات ایمیل هایی با ظواهر جالب و شخصی سازی شده و سازمانی از بخش های مختلف یا سایت هایی که در آن ها اکانتی داریم به دستمان می رسد که برایمان بسیار جذابیت داشته و خوشایند است. به نوعی احساس اعتبار بخشی بیشتری را ایجاد می کند. حال این موضوع را در فروشگاه ها بررسی کنیم…
اگر عضو فروشگاه های اینترنتی باشید حتما تا به حال دیده اید که برخی از این فروشگاه ها برای شما ایمیل هایی در قالب سازمان خود ارسال می کنند. مثلا شما سفارشی ثبت می کنید و ایمیل دریافت می کنید، در بخشی عضو می شوید ایمیلی دریافت می کنید و…
تمامی این ایمیل ها در یک قالب مشخص به همراه لوگوی سازمانی به دستتان می رسد.
ما نیز تصمیم گرفتیم برای فروشگاه اینترنتی خود قالب ایمیلی مشخصی ایجاد کنیم. به گونه ای که برای سفارش جدید، تکمیل سفارش، ساخت یک اکانت جدید، پروسه ی خرید و سایر موارد ایمیل هایی در قالب مشخص و یکسان به مشتریان ارسال شود.
در آموزش ووکامرس امروز با یکی دیگر از افزونه های قدرتمند yith آشنا می شویم که این کار را برای ما انجام می دهد و قالبی دلخواه را در اختیارمان می گذارد.
حتما بخوانید جلسه هفتم: استفاده از کوپن تخفیف در ووکامرس
افزونه YITH WooCommerce Email Templates

در گام اول پیشخوان وردپرس خود را باز کرده و به بخش افزونه ها مراجعه می کنیم. سپس افزونه را بارگذاری و آن را فعال می کنیم. پس از فعال سازی طبق روال عملکردی افزونه های yith می توانیم به بخش yith plugins رفته و گزینه ی مربوط به این افزونه که “Email Templates” نام دارد را مشاهده می کنیم. با کلیک بر روی آن به بخش تنظیمات منتقل می شویم…
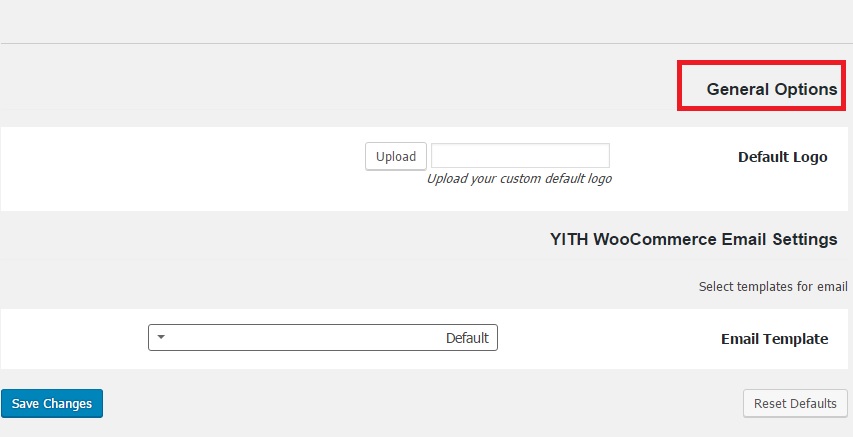
Settings

Default Logo: در اینجا می توانید لوگوی مورد نظر خود را بارگذاری کنید. در غیر اینصورت لوگوی پیش فرض افزونه نمایش داده خواهد شد.
همانطور که مشاهده می کنید تنظیمات خاصی ندارد و فقط کافیست ذخیره ی تغییرات را بزنید.
Email Templates

همانطور که مشاهده می کنید گزینه ای با عنوان Email templates در پیشخوان وردپرس ظاهر شده است که شما با کمک آن می توانید قالب دلخواه خود را بسازید…
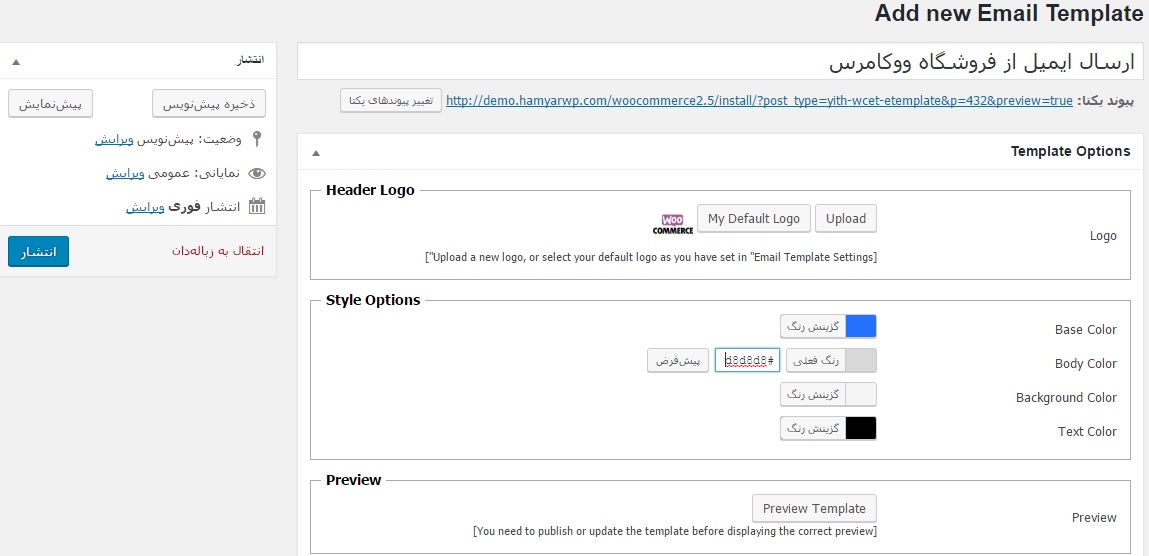
بر روی گزینه ی Add email template کلیک کرده و قالب خود را می سازیم.

Logo: شما در اینجا می توانید لوگوی خود را بارگذاری کنید و یا با توجه به لوگویی که در تنظیمات افزونه آپلود کردید در اینجا با زدن گزینه ی My default logo آن را انتخاب کنید.
Base Color: انتخاب رنگ پایه
Body Color: رنگ بدنه ی قالب
Background Color: رنگ پس زمینه
Text Color: رنگ بندی متن
حتما بخوانید شخصی سازی آرشیو محصولات با WooCommerce Product Archive Customiser
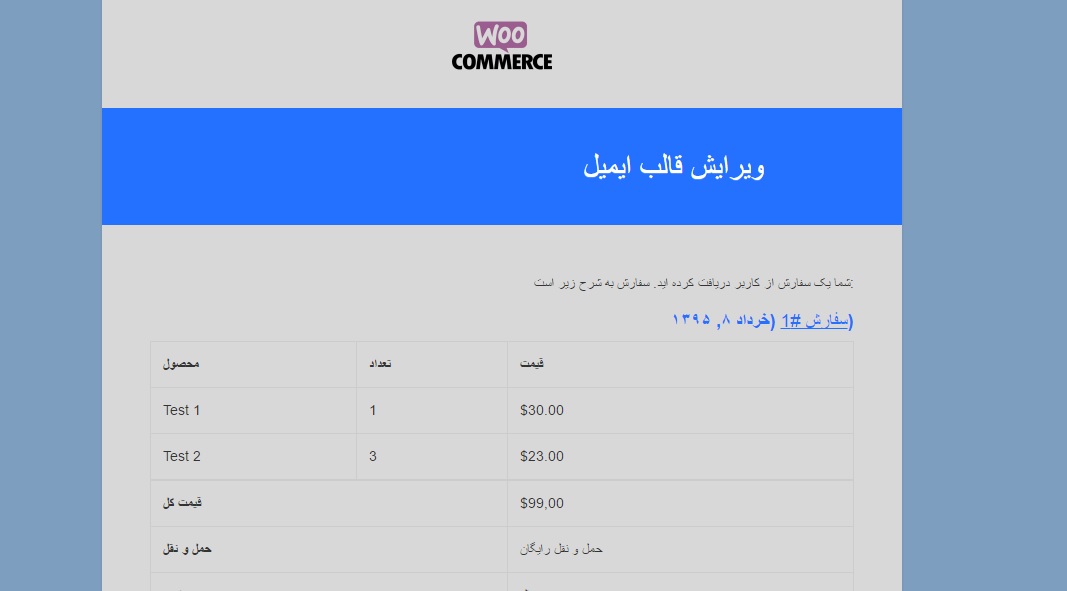
حال هر مشتری که فعالیتی در فروشگاه انجام دهد ایمیلی در قالب مشخص برایش ارسال می شود. برای نمونه قالبی را که ساخته ایم می توانید در تصویر زیر مشاهده کنید:

قالبی که در بالا مشاهده می کنید کاملا پیش فرض است. زیرا هم قیمت ها به دلار است و هم نوع سفارش. فقط جهت پیش نمایشی برای شما قرار گرفته. اما ایمیل هایی که با توجه به سفارشات و خرید های مشتری ارسال می شود کاملا استاندارد و با واحد پولی و درخواست مشتری است.
جمع بندی!
چنانچه می خواهید ایمیل های فروشگاه شما در هر مرحله ای برای مشتریان در یک قالب سازمان یافته و مشخصی ارسال شود می توانید با کمک آموزشی که امروز ارائه شد، این نوع قالب ها را بسازید.
دانلود افزونه YITH WooCommerce Email Templates
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 146
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- هاست ایمیل
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- رنگ مو
- شارژ
