آخرین مطالب
امکانات وب
http://hamyarwp.com اکسیژن وردپرسیها Sun, 01 May 2016 18:10:34 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.5.1 http://hamyarwp.com/lawyeria/ http://hamyarwp.com/lawyeria/#respond Sun, 01 May 2016 11:02:08 +0000 http://hamyarwp.com/?p=72398 سلام به همه ی دوستان همیاروردپرس امروز با قالب شرکتی ویژه وکلا در خدمت شما هستیم که قالبی بسیار ساده است و می توانید به راحتی با آن کار کنید و برای خودتان شخصی سازی نمایید. قابل توجه است که این قالب از شرکت خوش نام Themeisle است که در همیار هم قالب های وردپرس زیادی […]
نوشته پوسته شرکتی وکالت lawyeria اولین بار در همیار وردپرس پدیدار شد.
]]>
سلام به همه ی دوستان همیاروردپرس
امروز با قالب شرکتی ویژه وکلا در خدمت شما هستیم که قالبی بسیار ساده است و می توانید به راحتی با آن کار کنید و برای خودتان شخصی سازی نمایید. قابل توجه است که این قالب از شرکت خوش نام Themeisle است که در همیار هم قالب های وردپرس زیادی برای شما از این شرکت قرار دادیم.

ویژگی های قالب
- سادگی ظاهری
- سادگی در کارایی
- قابلیت سفارشی سازی سریع و ساده
- قرار دادن انواع فرم و پشتیبانی از همه پلاگین ها
نکات نصب
- برای تغییر محتویات دمو تنها به بخش نمایش > سفارشی سازی مراجعه نمایید و همه تغییرات را اعمال نمایید.
- برای ساخت برگه وبلاگ، یک برگه ایجاد نمایید و قالب آن را Blog بگذارید.
دانلود پوسته شرکتی lawyeria
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
نوشته پوسته شرکتی وکالت lawyeria اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/lawyeria/feed/ 0 http://hamyarwp.com/yith-woocommerce-request-a-quote/ http://hamyarwp.com/yith-woocommerce-request-a-quote/#respond Sun, 01 May 2016 07:23:29 +0000 http://hamyarwp.com/?p=72405 ما به عنوان فروشنده در فروشگاه اینترنتی خود وظیفه داریم راه را برای مطمئن شدن مشتریان خود باز بگذاریم تا بتوانند با آگاهی کامل محصول مورد نظر خود را بیابند و خریداری نمایند.نوشته درخواست با نقل قول برای لیست محصولات با YITH WooCommerce Request A Quote اولین بار در همیار وردپرس پدیدار شد.
]]>
درخواست با نقل قول برای لیست محصولات در ووکامرس
سلام دوستان؛
ما به عنوان فروشنده در فروشگاه اینترنتی خود وظیفه داریم راه را برای مطمئن شدن مشتریان خود باز بگذاریم تا بتوانند با آگاهی کامل محصول مورد نظر خود را بیابند و خریداری نمایند.
چنین موضوعی هم برای مشتری بسیار خوب است تا بتواند راحت تر انتخاب کند و هم برای شما سودمند می باشد تا هم مشتریان زیادی به فروشگاه اینترنتی جذب کنید و هم پس از خرید بازخورد بد نداشته باشید زیرا مشتری با آگاهی کامل خرید را انجام می دهد.
سیستم های بسیار زیادی هستند که می توان برای جلب رضایت مشتری از آن ها استفاده کرد. مانند سیستم پرسش و پاسخ برای مشتریان، طرح سوال و دیدگاه در مورد محصول و … که سعی کردیم در سری آموزش های ووکامرس به بهترین ها اشاره کنیم.
اما در آموزش ووکامرس امروز می خواهیم افزونه ای را بررسی کنیم که کمی متفاوت تر عمل می کند. این افزونه صفحه ای جداگانه برای خود ایجاد می کند که صفحه ی درخواست نقل قول نامیده می شود. مشتری می تواند با انتخاب محصول مورد نظر خود آن را به لیست درخواست نقل قول بفرستد تا در مورد آن بازخوردی ایجاد کند و منتظر پاسخ بماند. یا سایر کاربران نقل قول هایی را ایجاد کنند.
افزونه YITH WooCommerce Request A Quote

نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده و شما می توانید نسخه ی فارسی شده ی آن را فقط از انتهای همین آموزش دریافت نمایید!
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی گزینه ی “درخواست نقل قول” در زیر منوی yith plugins مشاهده می شود که مربوط به تنظیمات افزونه ی مورد نظر می شود. وارد آن می شویم و با دو گزینه ی رایگان و پرمیوم رو به رو می شویم که ما مانند همیشه با نسخه ی رایگان آن کار داریم.
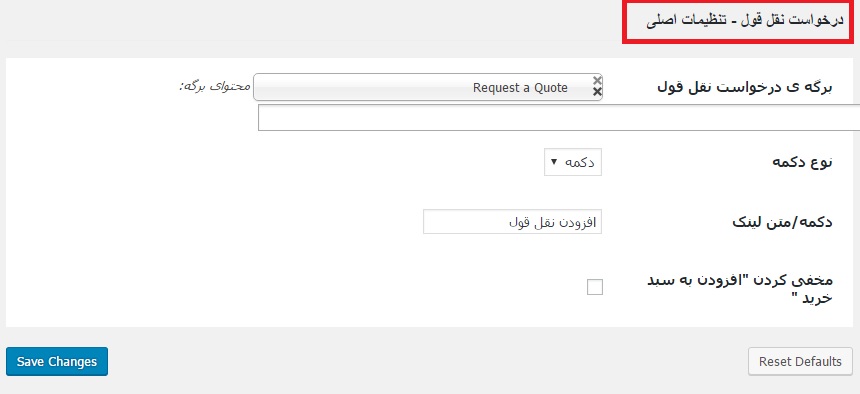
تنظیمات

برگه ی درخواست نقل قول: برگه ای که درخواست نقل قول در آن نمایش داده شود را مشخص کنید. خود یک برگه ایجاد می کند که می تواند گزینه ی مطلوب باشد.
نوع دکمه: مشخص کنید که دکمه ی درخواست نقل قول می خواهید حالت دکمه ای باشد یا به صورت لینک
دکمه/متن لینک: متنی روی دکمه یا لینک نوشته می شود.
مخفی کردن “افزودن به سبد خرید “: در صورتی که می خواهید در این صفحه دکمه ی افزودن به سبد خرید پنهان شود می توانید این گزینه را علامت بزنید.
حال تنظیمات را ذخیره کنید و سپس به صفحه ی یکی از محصولات بروید…

همانطور که ملاحظه می کنید، دکمه ای با عنوان افزودن نقل قول ایجاد شده است. بر روی آن که کلیک کنید محصول در صفحه ی درخواست نقل قول به صورت لیست ایجاد می شود.

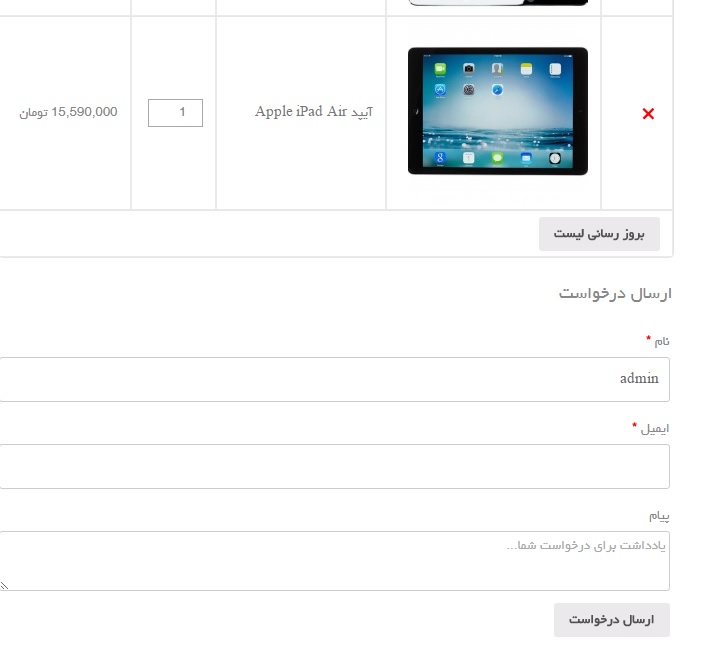
حال با کلیک بر روی نوشته ی قرمز رنگ “مرور در لیست” می توانید محصولاتی را که به بخش نقل قول ها اضافه کرده اید مشاهده کنید و درخواست خود را نیز در مورد آن بنویسید و منتظر نظرات دیگران بمانید!

چنانچه می خواهید تنظیمات ایمیل را انجام دهید می توانید بخش پیکربندی ووکامرس و در تب ایمیل این تنظیمات را انجام دهید.
جمع بندی!
در فروشگاه اینترنتی به مشتریان خود اجازه دهید تا به راحتی بتوانند در مورد محصولات مورد نظر خود تحقیق کنند و درخواست نقل قول براساس محصولات را ایجاد نمایند و به یکدیگر و شما ارسال کنند تا با اعتماد بیشتری بتوانند محصول را خریداری نمایند.
دانلود افزونه ی فارسی YITH WooCommerce Request A Quote
نوشته درخواست با نقل قول برای لیست محصولات با YITH WooCommerce Request A Quote اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/yith-woocommerce-request-a-quote/feed/ 0 http://hamyarwp.com/woocommerce-pdf-invoices/ http://hamyarwp.com/woocommerce-pdf-invoices/#respond Sat, 30 Apr 2016 06:05:24 +0000 http://hamyarwp.com/?p=72374 در کنار رسیدگی به مبحث فروش و قرار دادن محصول و در کنار آن کار کردن بر روی سئوی فروشگاه اینترنتی موارد مهم تری نیز هستند که باید به آن ها توجه کنید!نوشته چاپ صورتحساب خرید در ووکامرس با WooCommerce PDF Invoices اولین بار در همیار وردپرس پدیدار شد.
]]>
چاپ صورتحساب خرید در ووکامرس
سلام دوستان؛
در کنار رسیدگی به مبحث فروش و قرار دادن محصول و در کنار آن کار کردن بر روی سئوی فروشگاه اینترنتی موارد مهم تری نیز هستند که باید به آن ها توجه کنید! همیشه اولین گزینه مشتری است. شما باید هر کاری که انجام می دهید اول از همه در نظر بگیرید چه سودی و چه ضرری برای مشتریان شما خواهد داشت و سپس آن عملیات را انجام دهید. زیرا زمانی که مشتریان از فروشگاه اینترنتی شما راضی باشند شما نیز در تجارت خود موفق خواهید بود!
خیلی مسائل هستند که باید در همین راستا به آن توجه کنیم، مثلا قرار دادن دسترسی های آسان، انتخاب هزینه توسط مشتری و بسیاری موارد که در مورد هر یک توضیحاتی دادیم.
یکی دیگر از مواردی که می توانید بسیار مهم باشد ایجاد امکانی برای دریافت صورتحساب پس از خرید توسط مشتری می باشد. این یک اعتبار بسیار قدرتمند برای شما و فروشگاه اینترنتی شما به وجود می آورد و اعتماد مشتری را بیش از پیش جلب می کند.
اما اینکه چطور این صورتحساب را به شیوه ای کاملا تجاری با عنوان فروشگاه و لوگوی فروشگاه خود ایجاد نمایید در آموزش ووکامرس امروز به آن پرداخته می شود.پس با ما همزاه باشید…
افزونه WooCommerce PDF Invoices

با کمک این افزونه یک برگه ی کاملا تجاری با مشخصات فروشگاه خود می توانید ایجاد کرده و پس از اتمام مراحل سفارش و خرید توسط مشتری برای او به صورت فایل پی دی اف ایجاد نمایید تا آن را دانلود و چاپ کند.
به پیشخوان وردپرس رفته و افزونه ی WooCommerce PDF Invoices را نصب می کنیم. پس از فعال سازی افزونه در زیر منوی ووکامرس گزینه ی “invoices” مشاهده می شود. این گزینه مربوط به تنظیمات افزونه ی مذکور می باشد.
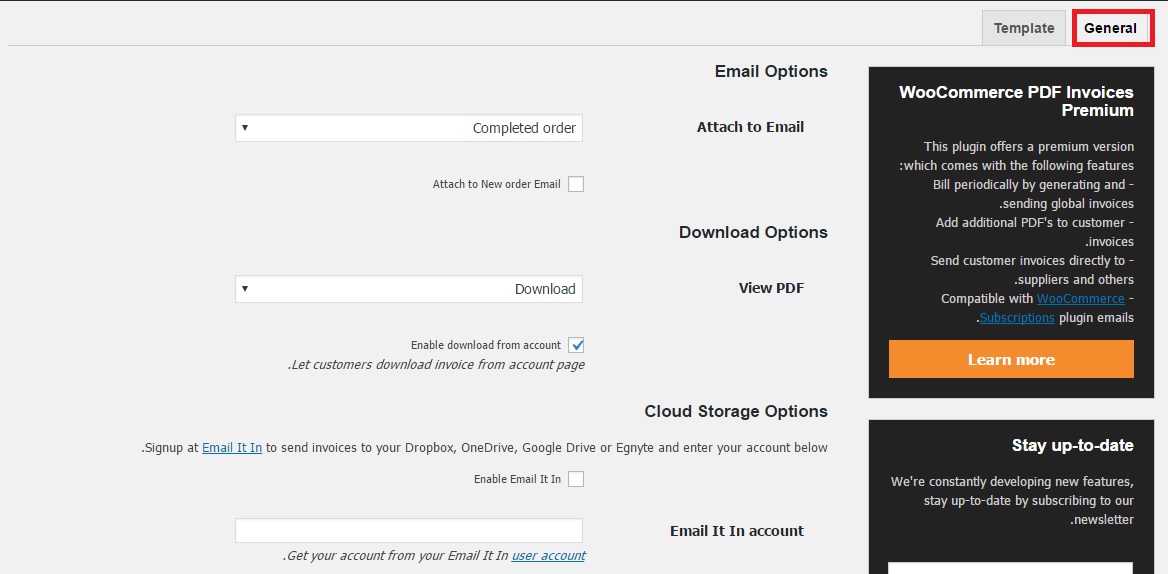
General

Attach to Email: چه زمانی فایل صورتحساب برای مشتری ایمیل شود. از منوی کشویی می توانید این مورد را تعیین کنید. اما معمولا زمانی که سفارش تکمیل می شود این کار ضرورت پیدا می کند.
View PDF: پی دی اف به چه صورت ایجاد شود؟ آیا با کلیک بر روی آن چاپ شود یا دانلود شود یا فقط قابل مشاهده باشد.
Email It In account: ایمیلی که این پی دی اف را برای مشتریان ارسال می کند را می توانید وارد کنید. (در صورتی که می خواهید ایمیلی غیر از ایمیل سایت باشد)
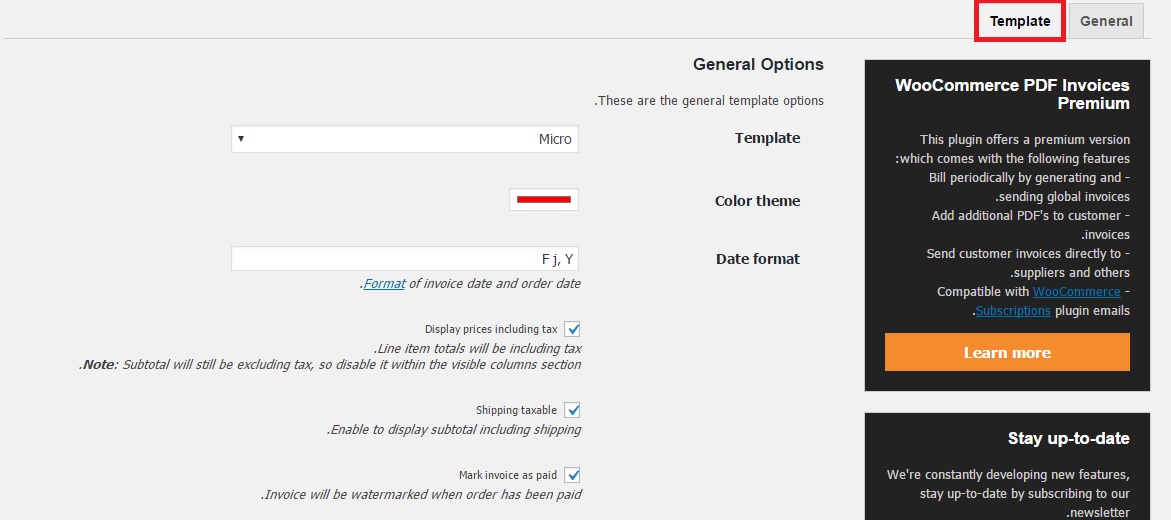
template

Template: در اینجا می توانید نوع قالب را مشخص کنید که البته در نسخه ی رایگان همین یک نوع قالب موجود است.
Color theme: رنگ قالب را می توانید مشخص کنید.
Date format: فرمت تاریخ را می توانید تعیین کنید.

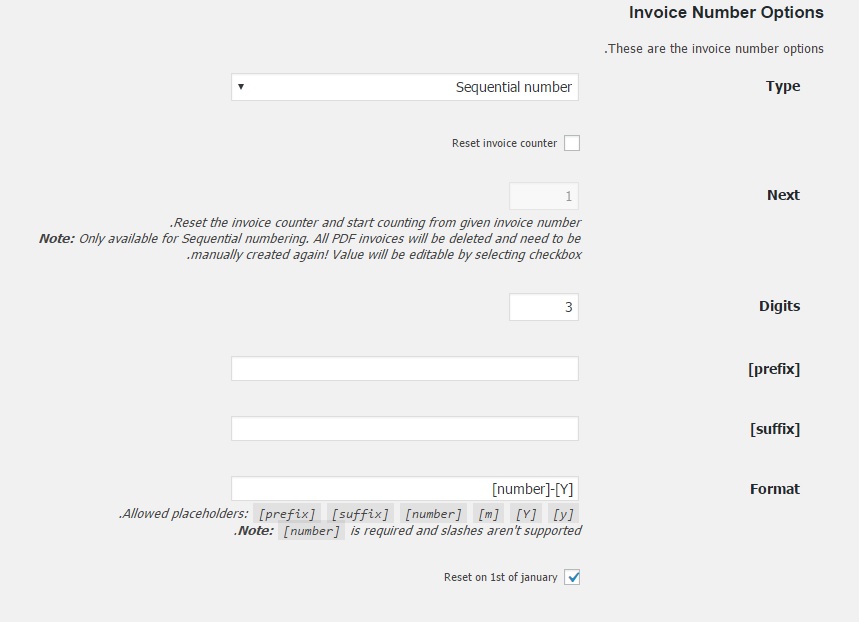
Type: نوع شماره ای که برای صورتحساب تعیین می شود را می توانید مشخص کنید که منطبق با شماره ی سفارش باشد یا به طور پی در پی و منظم.
Next: در صورتی که می خواهید صورتحساب خود را از نو ایجاد کنید می توانید به آن شماره بدهید.
Digits: شماره هایی که می توانید در نظر بگیرید.

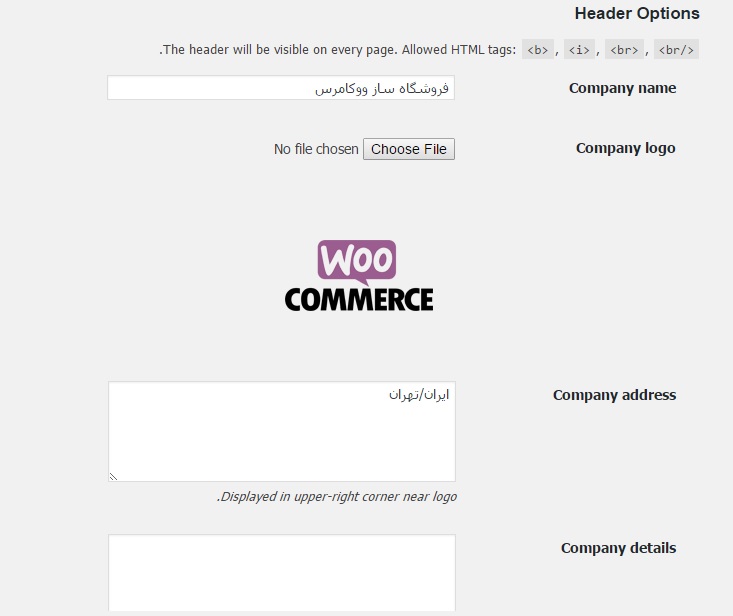
Company name: نامی مشخص برای فروشگاه خود انتخاب کنید.
Company logo: در اینجا می توانید لوگوی فروشگاه را آپلود نمایید.
Company address: آدرس فروشگاه را در صورتی که حضوری هست می توانید وارد نمایید.
Company details: اگر می خواهید توضیحاتی پیرامون فروشگاه خود وارد کنید می توانید در این بخش ایجاد نمایید.

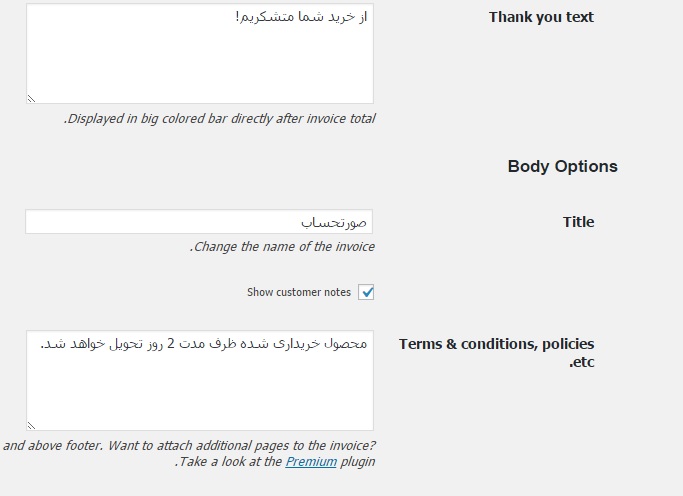
Thank you text: می توانید جمله ی مربوط به تشکر از مشتری را در این بخش وارد نمایید.
Title: عنوانی برای برگه انتخاب کنید. مثلا صورتحساب محصول!
Terms & conditions, policies etc: مدت زمانی که قرار است طول بکشد تا محصول به دست مشتری برسد را می توانید در این بخش وارد کنید.

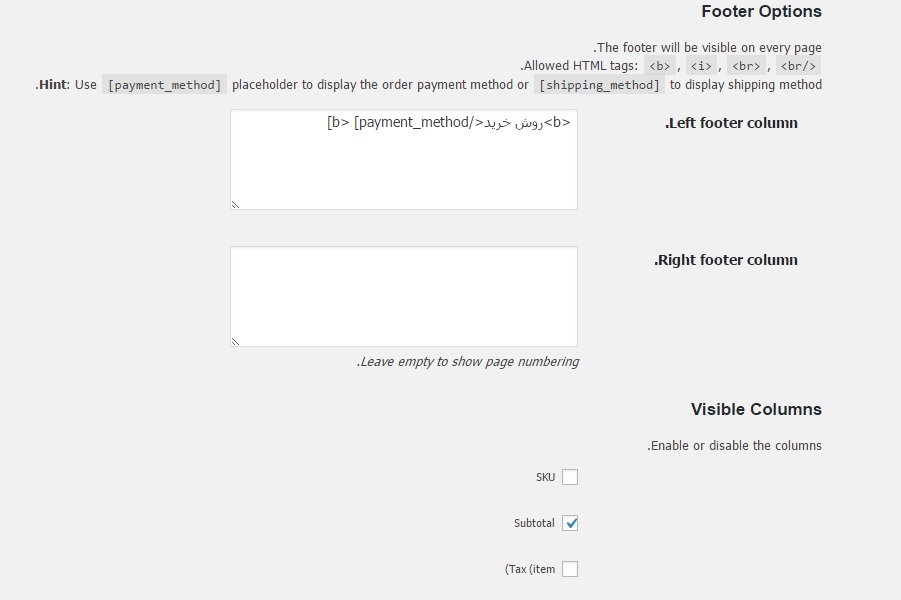
Left footer column: موردی که در سمت چپ فوتر قرار می گیرد و مربوط به اطلاعات خرید است.
Right footer column: موردی که در سمت راست فوتر قرار می گیرد.
Enable or disable the columns: ستون هایی را که در فایل پی دی اف یا همان صورتحساب می توان فعال کرد.
حال تنظیمات را ذخیره کنید. مشتریان شما در هر سفارش صورتحساب به ایمیلشان ارسال خواهد شد.
جمع بندی!
در صورتی که می خواهید مشتریان شما پس از خرید صورت حسابی از محصول دریافت نمایند می توانید با کمک یکی از افزونه های ووکامرسی صورتحسابی به صورت فایل پی دی اف با تمامی اطلاعات خود قرار دهید.
دانلود افزونه WooCommerce PDF Invoices
نوشته چاپ صورتحساب خرید در ووکامرس با WooCommerce PDF Invoices اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/woocommerce-pdf-invoices/feed/ 0 http://hamyarwp.com/yith-woocommerce-gift-cards/ http://hamyarwp.com/yith-woocommerce-gift-cards/#respond Thu, 28 Apr 2016 10:52:57 +0000 http://hamyarwp.com/?p=72309 معمولا ارائه ی کارت هدیه یا گیفت کارت به افراد به معنای دادن یک نوع اعتبار است که می توانند با استفاده از آن اعتبار خرید کنند.در فروشگاه اینترنتی نیز می توان گیفت کارت هایی را برای مشتریان در نظر گرفت تا با ابزاری بتوان فروش را گسترش داد و بهتر کرد.نوشته ارائه گیفت کارت به مشتریان در ووکامرس با YITH WooCommerce Gift Cards اولین بار در همیار وردپرس پدیدار شد.
]]>
ارائه گیفت کارت به مشتریان در ووکامرس
سلام؛
معمولا ارائه ی کارت هدیه یا گیفت کارت به افراد به معنای دادن یک نوع اعتبار است که می توانند با استفاده از آن اعتبار خرید کنند.در فروشگاه اینترنتی نیز می توان گیفت کارت هایی را برای مشتریان در نظر گرفت تا با ابزاری بتوان فروش را گسترش داد و بهتر کرد.
در کل راه های بسیار زیادی برای در نظر گرفتن تخفیف در فروشگاه اینترنتی وجود دارد که ما این راه ها را کمابیش تا امروز مطرح کردیم. مثلا یکی از این راه ها تخفیف هوشمندانه ی محصولات است که مقدار تخفیف خورده را برای مشتریان نمایش می دهد.
راهی که در آموزش ووکامرس امروز قرار است بررسی کنیم کمی متفاوت تر است اما جالب! قرار است کارت های هدیه ای را ایجاد کنیم و برای آن قیمت هایی را در نظر بگیریم و آن را برای فروش در فروشگاه اینترنتی آماده کرده و قرار دهیم. به مشتریان خود اجازه دهیم تا گیفت کارت مورد نظر خود را تهیه کنند و هر گاه تصمیم به خرید محصول گرفتند از اعتباری که در گیفت کارت موجود است خرید خود را انجام دهند. تقریبا می توان گفت شبیه یه کیف پول عمل می کند!
پس اگر موافق باشید در آموزش امروز به چنین موردی اشاره خواهیم کرد.
افزونه YITH WooCommerce Gift Cards

با کمک افزونه ی YITH WooCommerce Gift Cards می توانیم گیفت کارت هایی را با قیمت های مشخص به فروش برسانیم تا مشتری در هنگام خرید محصول از اعتبار موجود در گیفت کارت خود استفاده کند.
نکته!!! این افزونه توسط همیار وردپرس فارسی شده و شما می توانید آن را از انتهای همین آموزش دریافت کنید.
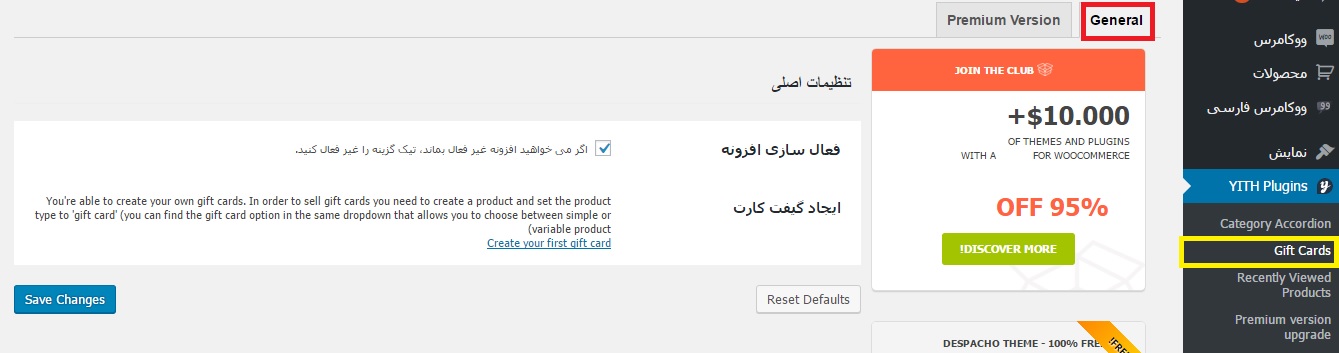
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی گزینه ی Gift cards در منوی yith plgins دیده می شود. در این بخش تنظیماتی مربوط به افزونه وجود دارد که بیشتر به بخش پرمیوم مربوط می شود. تنها یک قسمت رایگان دارد که با علامت زدن می توان افزونه را فعال کرد…
General

همانطور که ملاحظه می کنید از این بخش می توانید افزونه را فعال کنید. حال در گزینه ی بعدی با کلیک بر روی لینک آبی رنگ “create your first gift card” به صفحه ی افزودن محصول منتقل می شوید تا گیفت کارت را بسازید.
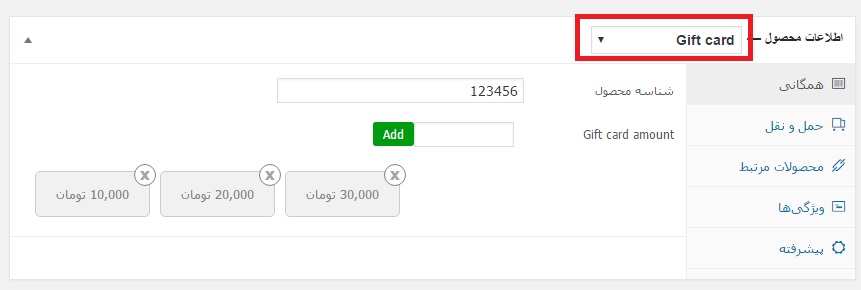
افزودن محصول و ایجاد گیفت کارت

در مشخصات محصول گزینه ی gift card را انتخاب می کنیم و در بخش همگانی شناسه ای برای آن انتخاب می کنیم. سپس مقدارهایی که برای گیفت کارت در نظر گرفته ایم را وارد کرده و بر روی دکمه ی add کلیک می کنیم تا اضافه شود.
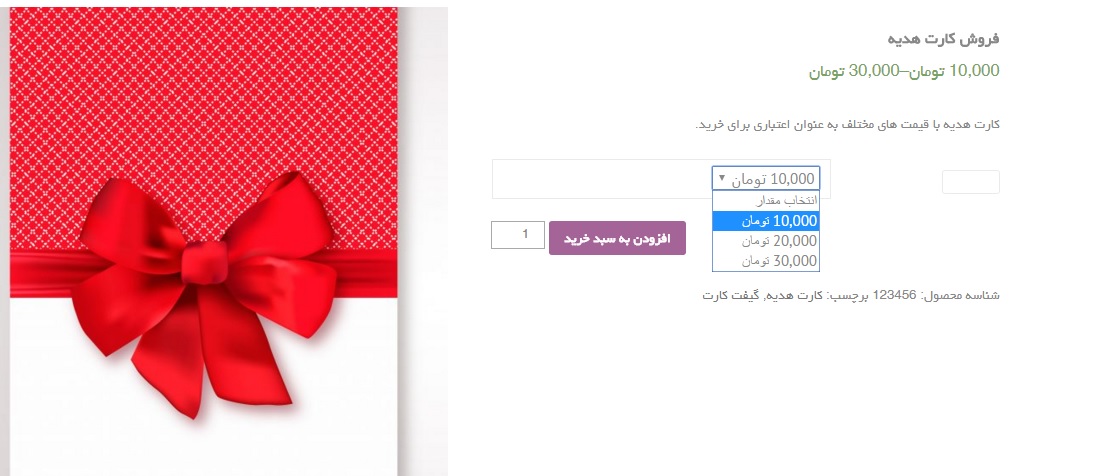
حال به صفحه ی گیفت کارت رفته و نتیجه را مشاهده می کنیم…

شما می توانید قیمت مشخصی را برای اعتبار گیفت کارت انتخاب کنید و آن را خریداری کنید. پس از آن کدی به شما داده می شود که این کد همان کد گیفت کارت است و شما می توانید هر زمان که می خواهید خریدی انجام دهید آن کد را به عنوان کد کوپن وارد کنید تا از تخفیف بهره مند شوید.
نکته!!! توجه داشته باشید، محصولاتی را که می خواهید شامل حال این موضوع شوند را باید داخل محصول مقدار اعتبار گیفت کارت را برای آن تعیین کنید!
جمع بندی!
اعطای گیفت کارت به مشتریان یکی دیگر از راه های تخفیف دادن به آن هاست. شما می توانید با این کار اعتباری را در کیف پول مشتری اضافه کنید تا او هر زمان در هنگام خرید بتواند از آن اعتبار استفاده کند.
دانلود افزونه YITH WooCommerce Gift Cards
نوشته ارائه گیفت کارت به مشتریان در ووکامرس با YITH WooCommerce Gift Cards اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/yith-woocommerce-gift-cards/feed/ 0 http://hamyarwp.com/telegram-for-wp/ http://hamyarwp.com/telegram-for-wp/#Idea Wed, 27 Apr 2016 16:23:49 +0000 http://hamyarwp.com/?p=18165 مدتی است که افراد به سمت مسنجرهای متعدد تلفن همراه متمایل شده اند! یکی از به جدیدترین و سریعترین این مسنجرها برای برقراری ارتباط تلگرام می باشدنوشته اتصال وردپرس به تلگرام با Telegram for WP اولین بار در همیار وردپرس پدیدار شد.
]]> همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 148
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
