- افزونه وردپرس اشتراک ویژه فارسی Restrict Content pro
- افزونه وردپرس سئو premium seo pack
- افزونه وردپرس ردیابی رنک سایت در گوگل Rankie فارسی
- افزونه اتصال به میل چیمپ YITH WooCommerce Mailchimp Premium
- قیمت بر اساس نقش کاربری ووکامرس WooCommerce Role Based Prices
- افزونه وردپرس پروفایل ساز UserPro
- 365 خلاصه کتاب صوتی موفقیت
- خطای محتویات ویجت نوشته یافت نشد در المنتور
- وردپرس چیست؟
- SSL چیست و چه مزایایی دارد؟
آخرین مطالب
امکانات وب
ابزارک ایجاد اسلایدر محصولات در ووکامرس با WooCommerce Widget Product SliderReviewed by بهاره کوهستانی on Apr 13Rating: ابزارک ایجاد اسلایدر محصولات در ووکامرس با WooCommerce Widget Product Sliderابزارک ایجاد اسلایدر محصولات در ووکامرس با WooCommerce Widget Product Slider در همیار وردپرس

ابزارک ایجاد اسلایدر محصولات در ووکامرس
سلام دوستان؛
برای سایت هایی که چند منظوره هستند و علاوه بر وجود یک سایت، از فروشگاه ووکامرسی هم استفاده می کنند یا اینکه وبسایت آن ها طوری تعبیه شده که می توانند از ساید بار ها استفاده نمایند، بهتر است دسترسی هایی را برای مشتریان خود قرار دهند. مثلا اگر در خاطرتان باشد در مورد ایجاد یک اسلایدر از محصولات در ووکامرس صحبت کردیم که در یک جعبه ی مستطیلی شکل محصولات را به صورت مربعی و کوچک به همراه تصویرشان نمایش می داد. امروز نیز تصمیم داریم با یک افزونه ی بسیار قدرتمند که طرفداران زیادی هم دارد آشنا شویم که به گونه ای منظم و زیبا اسلایدر کوچکی را در ساید بار یا هر جایی که امکان قرار گرفتن ابزارک ها باشد در اختیار ما قرار می دهد.
شما با این کار اطلاعات کاملی از محصولات یک دسته ی مشخص که می خواهید تاکید بیشتری بر روی آن داشته باشید را در اختیار مشتری قرار می دهید و دیگر نیاز نیست مشتری تمامی فروشگاه را جستجو نماید تا به محصولات برسد بلکه همان جا می تواند محصول را انتخاب کرده و به سبد خرید منتقل شود. فقط کافیست کمی دقت کنید!
در آموزش ووکامرس امروز با افزونه ی بسیار کاربردی ساخت نوعی اسلایدر برای دسته ای از محصولات مورد نظر آشنا خواهیم شد. پس با ما همراه باشید…
افزونه WooCommerce Widget Product Slider

به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی افزونه با گزینه “product slider” در منوی سمت راست وردپرس مواجه خواهیم شد که خود زیر منوهایی دارد.

همانطور که در تصویر بالا ملاحظه می کنید دارای چهار گزینه می باشد که به بررسی هر یک می پردازیم…
widget skin
این منو خود دارای تب های متعددی است که در کل به تنظیمات پوسته ی مورد نظر برای نمایش در سایت می پردازد.
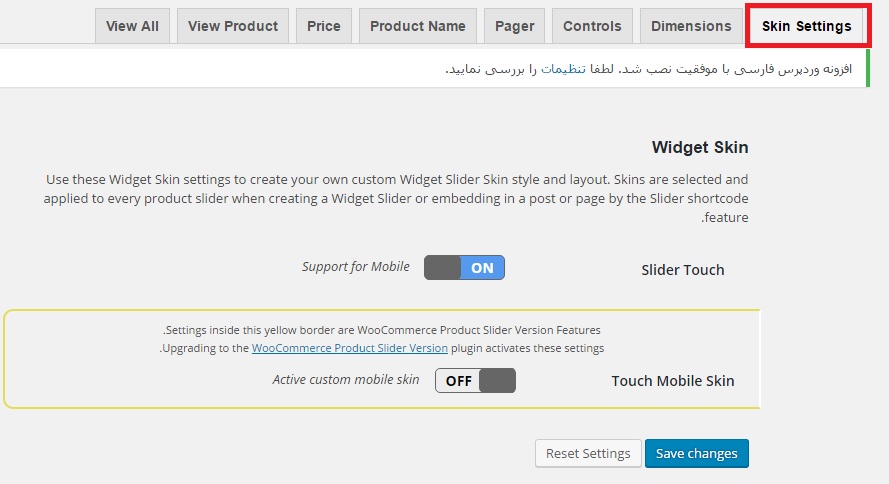
Skin settings

در این تب شما می توانید افزونه را برای حالت موبایلی فعال کنید. در واقع به صورت رسپانسیو درآورید.
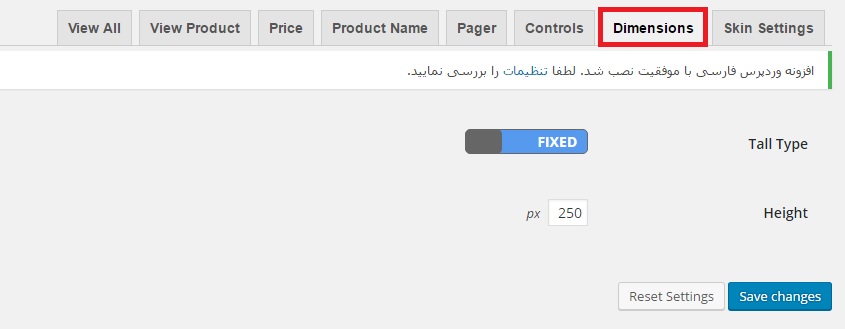
Dimensions

در اینجا شما می توانید ابعاد اسلایدر را مشخص کنید.
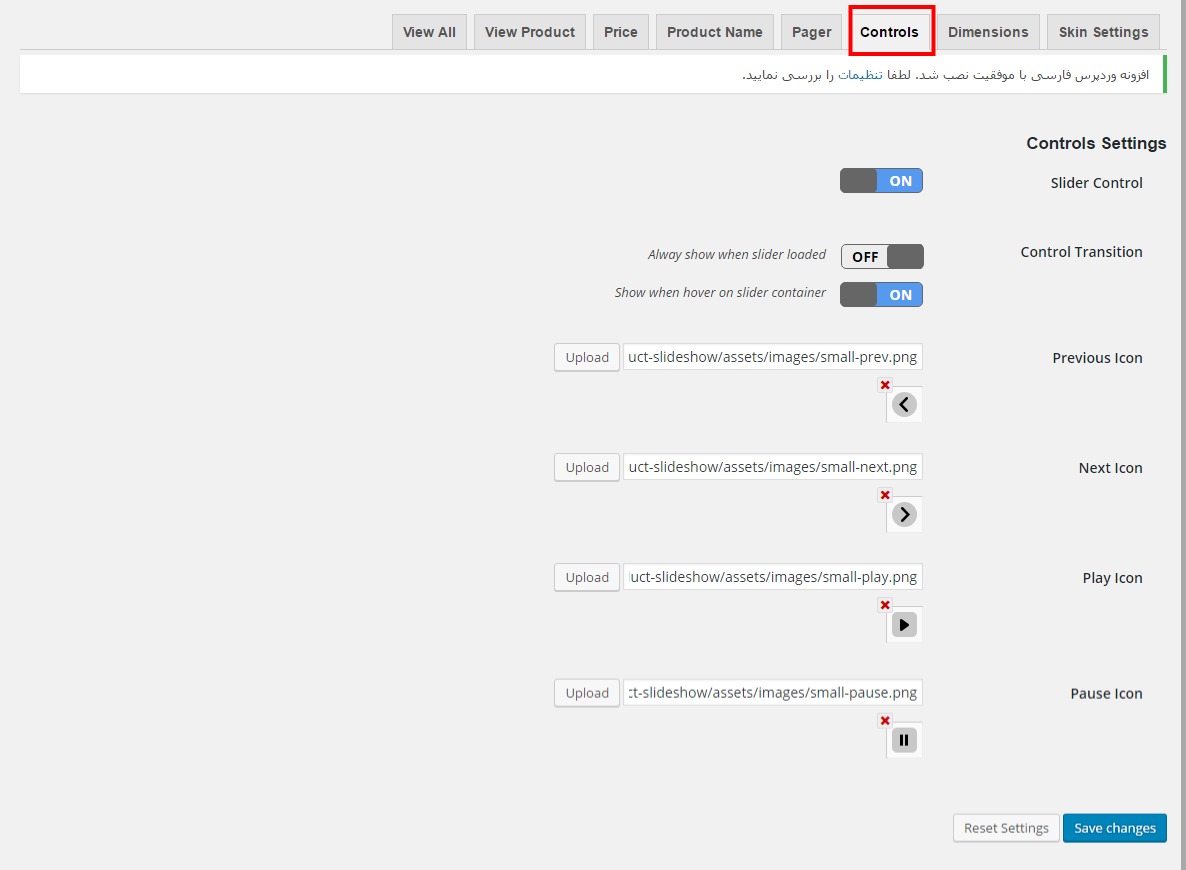
Controls

در اینجا می توانید فلش های چپ و راست یا فعال و غیر فعال کردن اسلایدر را مشخص کنید. اگر می خواهید نوع و شکل آن را تغییر دهید می توانید تصویر دلخواه خود را بارگذاری نمایید.
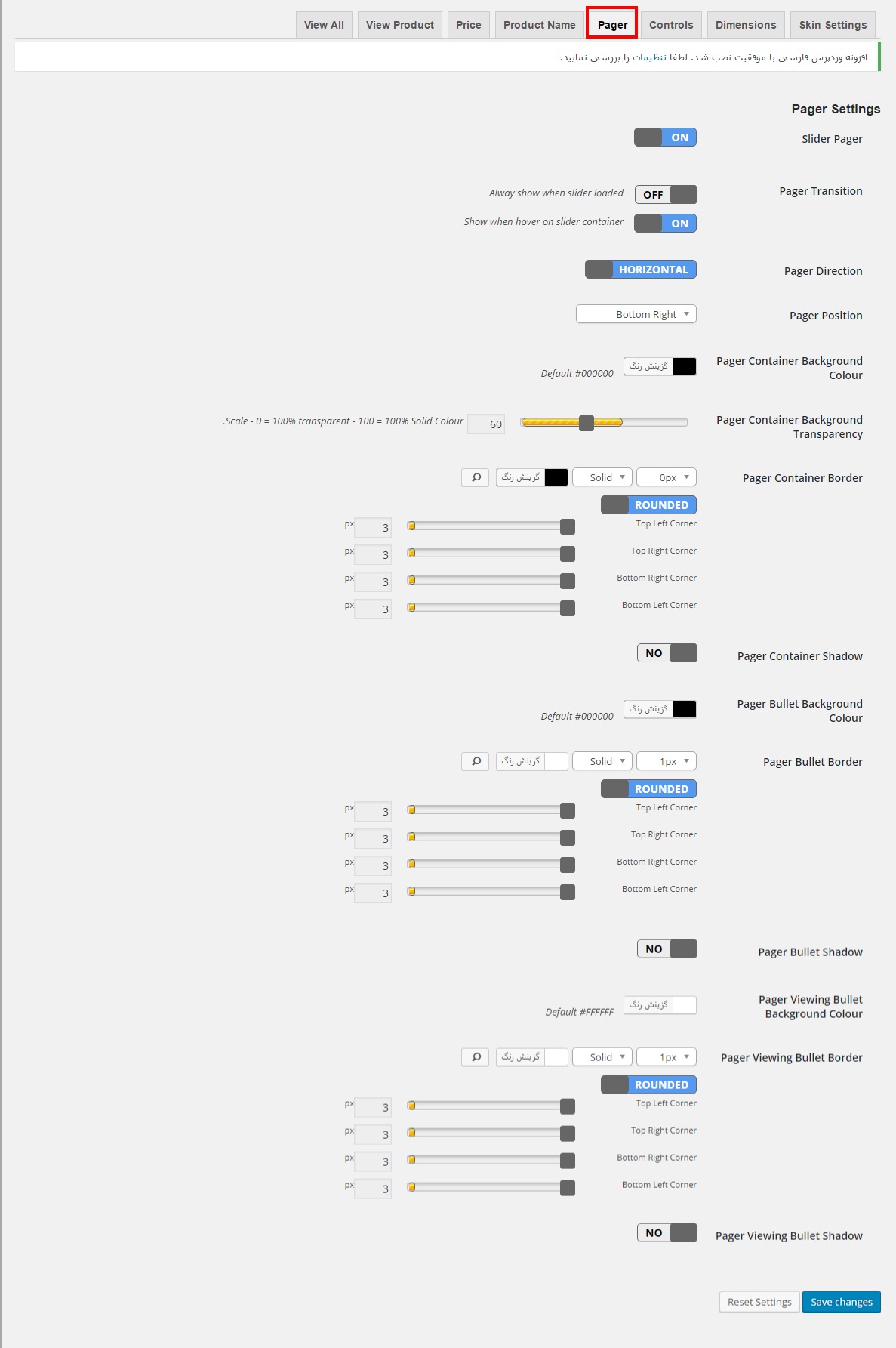
Pager

در این بخش شما می توانید تنظیمات مربوط به برگه ای که اسلایدر قرار است درون آن قرار بگیرد را انجام دهید. بک گراند، رنگ بندی، حالت ها، فونت ها و…
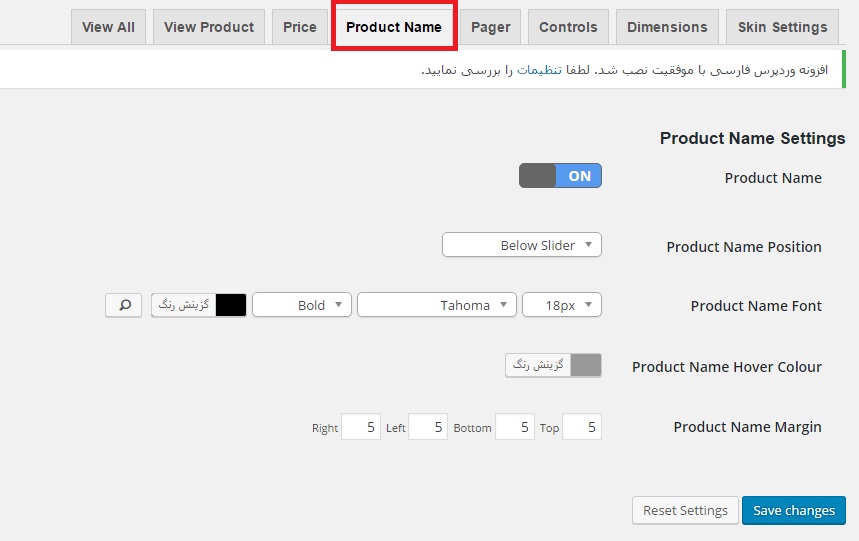
product name

در این قسمت شما تنظیماتی را جهت نمایش نام محصول در پایین تصویر انجام می دهید که می توانید تعیین کنید این نام پایین اسلایدر باشد یا در بالا و همچنین رنگ متن را معین کنید.
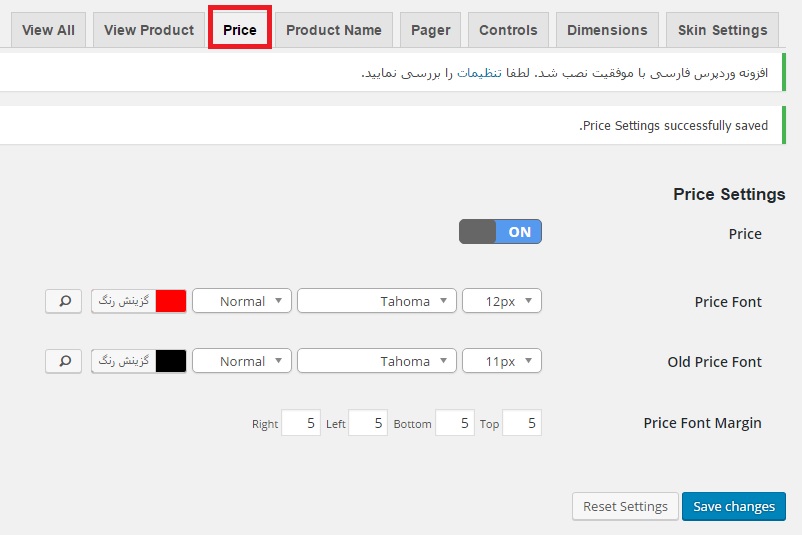
Price

در این قسمت می توانید تنظیماتی را جهت نمایش قیمت محصول در زیر آن مشخص کنید. اینکه به چه رنگی نمایش داده شود و فواصل آن به چه صورت باشد. اما اگر می خواهید این بخش غیر فعال شود دکمه ی بالا را تغییر دهید.
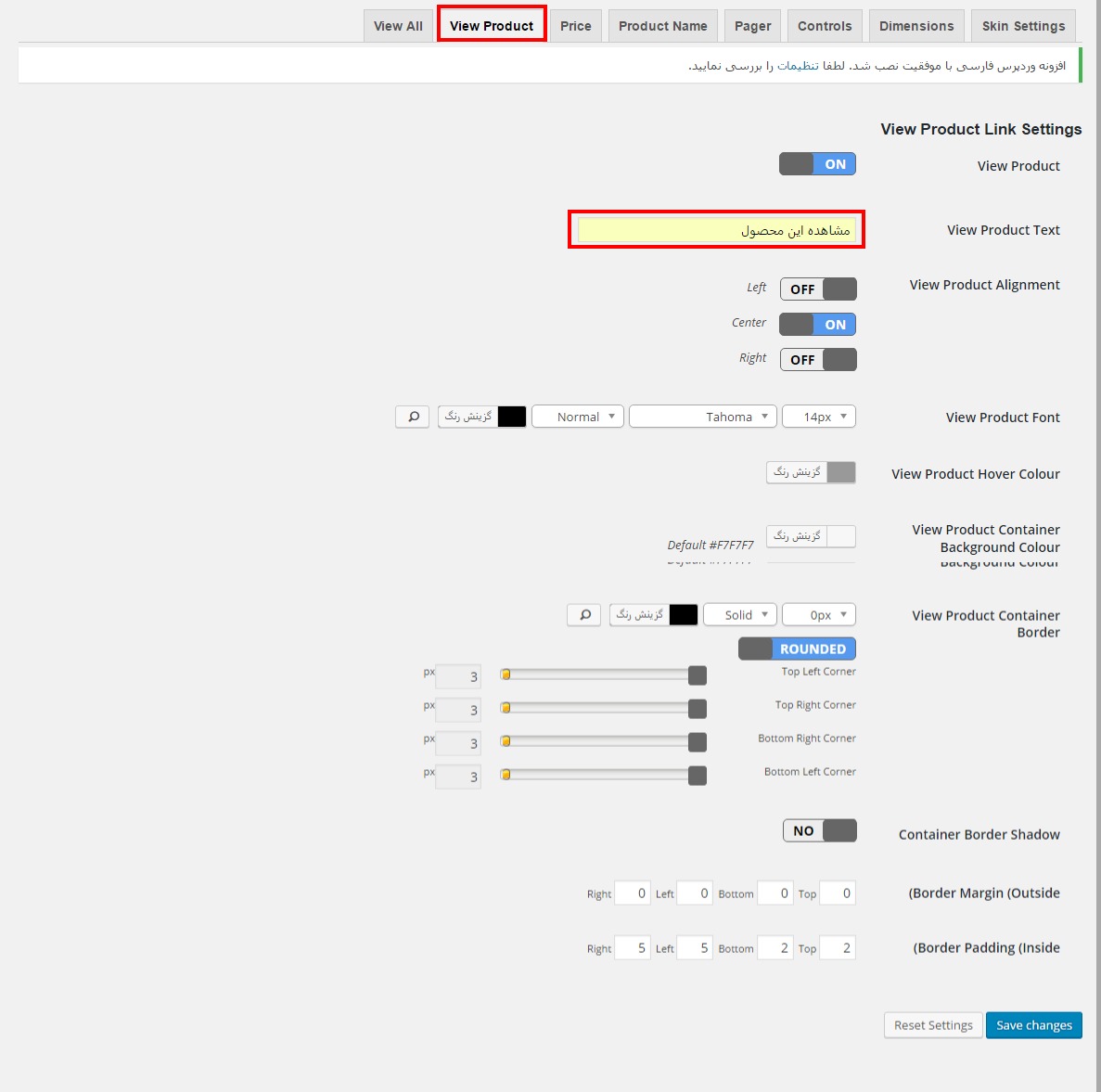
view product

این بخش مربوط به دکمه ی مشاهده ی محصول می باشد. در زیر اسلایدر گزینه ای با عنوان مشاهده ی این محصول موجود است که با کلیک بر روی آن وارد صفحه ی جزئیات محصول خواهید شد. البته این نوشته به صورت پیش فرض انگلیسی است و شما می توانید آن را مثل تصویر بالا فارسی کنید.
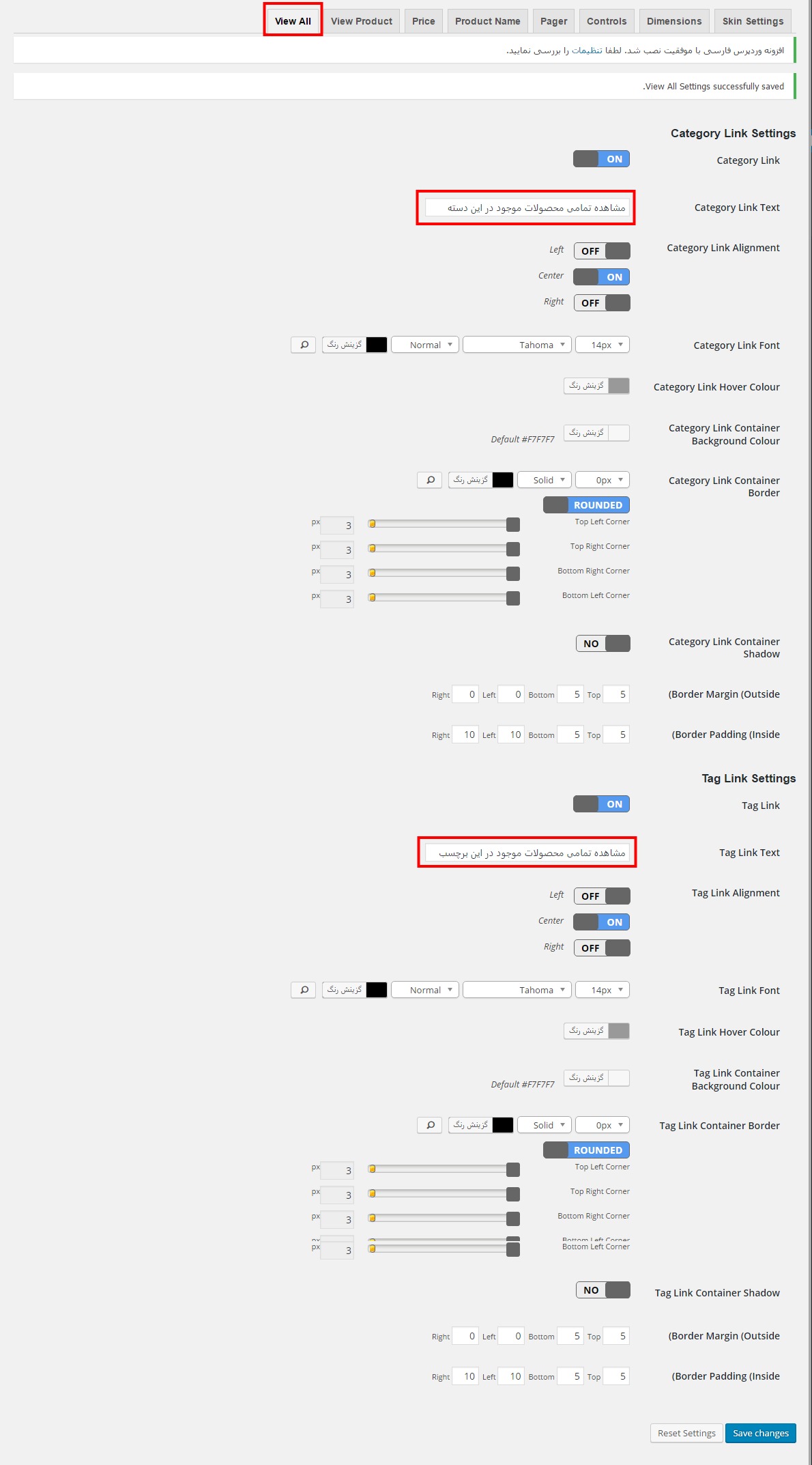
view all

گزینه ی دیگری در پایین اسلایدر موجود است که با انتخاب آن می توانید تمامی محصولات موجود در دسته یا برچسبی که مشخص کرده اید را مشاهده کنید. این جملات به صورت پیش فرض انگلیسی هستند اما می توانید مانند نمونه ی بالا آن ها را فارسی کنید.
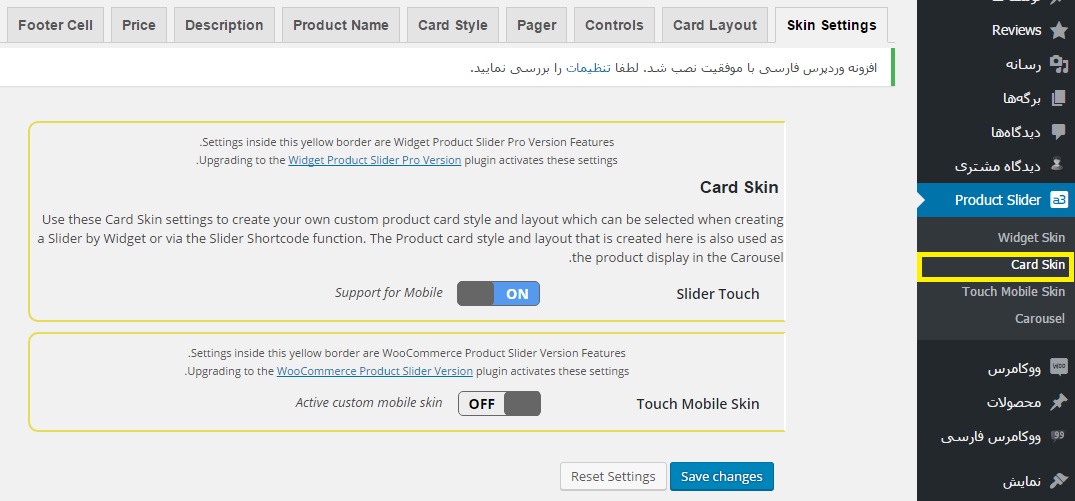
Card skin

در این بخش که مربوط به پوسته ی سبد خرید می شود دقیقا مانند تنظیمات قبلی عمل کنید و بخش های مشخص شده را تنظیم نمایید.
سایر گزینه ها به صورت پیش فرض تنظیم شده می باشند و احتیاجی به تغییر در آن ها نیست مگر اینکه تمایل به تغییر آن ها داشته باشید.
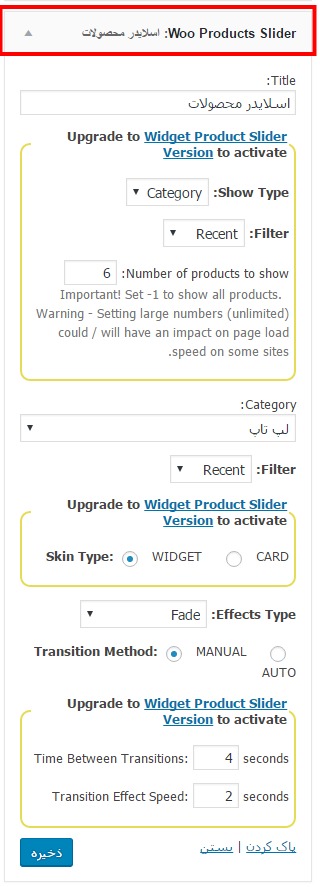
حال برای نمایش این اسلایدر در سایت به بخش ابزارک ها مراجعه کرده و ابزارک “woo products slider” را به محیط دلخواه خود انتقال دهید.

به اینصورت تنظیمات را مانند موارد موجود در ابزارک انجام دهید تا اسلایدر در سایت قرار گیرد.

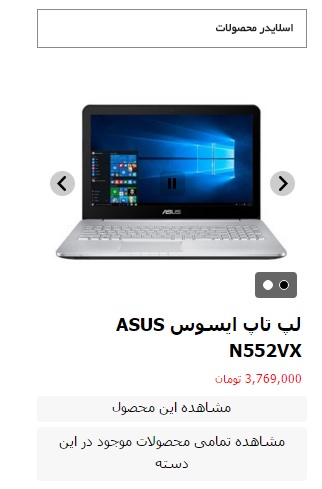
همانطور که در تصویر بالا مشاهده می کنید اسلایدر به صورتی که تنظیم کرده بودیم به نمایش گذاشته شد.
جمع بندی!
برای اینکه سطوح دسترسی را برای مشتریان خود آسان تر کنید می توانید راه های زیادی را بروید. یکی از این راه ها قرار دادن یک اسلایدر محصولات به شیوه ای جالب و تحت نظارت دسته ی مربوطه در جایی که در دید مشتری است قرار دهید تا مشتری به سرعت به سمت آن رفته و محصول را مشاهده کند.
دانلود افزونه WooCommerce Widget Product Slider
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 194
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ
