آخرین مطالب
امکانات وب
ساخت نقشه سایت با Slick SitemapReviewed by مجتبی گودرزی on Apr 11Rating: ساخت نقشه سایت با Slick Sitemapساخت نقشه سایت با Slick Sitemap در همیار وردپرس
ساخت نقشه سایت در وردپرس
سلام دوستان؛
نقشه سایت یکی از بهترین راه حل هایی است که ما می توانیم به کمک این نقشه چگونگی طبقه بندی و ارتباط بین صفحات و قسمت های مختلف سایت را به صورت بسیار ساده ببینیم.
قبل از هر چیزی بهتر است انواع مختلف نقشه سایت را با هم بررسی کنیم تا بتوانیم با توجه به هدفمان از انواع مختلف نقشه برای سایتمان استفاده کنیم.
نوع اول _ نقشه سایت با استفاده از XML:
این نوع نقشه برای استفاده موتورهای جستجوگر و ماشین ها طراحی و ساخته می شود.این نوع از نقشه با استفاده از زبان نشانه گذاری XML ساخته می شود.
موتورهای جستجو مانند گوگل می توانند با استفاده از این نقشه نرخ خزیدن (crawling) را برای سایت شما اولویت بندی می کنند.
نوع دوم _ نقشه سایت با استفاده از HTML:
این نوع نقشه برای بازدیدکنندگان(انسان ها) ساخته و طراحی می شود.این نوع نقشه به سادگی هر چه تمام تر یک لیست کامل از صفحات و قسمت های مختلف سایت را در یک صفحه نمایش می دهد.اما باید قبول کنیم که این نقشه فقط ساختار سایت نمایش می دهد و بهترین راه حل برای نمایش ساختار سایت نیست.
الان دقیقا زمان استفاده از نوع سوم نقشه که نامش نقشه سایت دیداری(visual) است رسیده است .
نوع سوم _ نقشه سایت دیداری(visual sitemap):
این نوع نقشه بر اساس نوع دوم نقشه سایت پایه گذاری شده است و تنها تفاوتش این است که در یک درخت رابطه ها را نمایش می دهد. یعنی موارد فرزند یک والد را در یک درخت (tree-like) نمایش می دهد که این امر باعث می شود کاربر راحت تر ارتباط بین بخش های مختلف سایت را درک کند.
در آموزش وردپرس امروز قصد داریم افزونه Slick Sitemap که کارش ساخت نقشه سایت دیداری است را به شما معرفی کنیم.
افزونه Slick Sitemap
شما با استفاده از این افزونه وردپرسی رایگان می توانید به ساده ترین شیوه ممکن یک نقشه سایت دیداری برای سایتتان بسازید.
نحوه فعال سازی افزونه Slick Sitemap
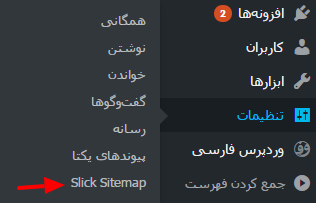
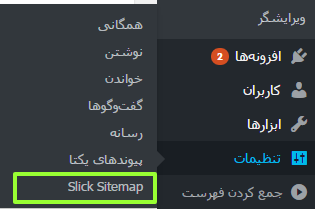
پس از نصب و فعال سازی این افزونه در پیشخوان وردپرس>تنظیمات، یک گزینه به نام Slick Sitemap اضافه می شود.

مراحل ساخت نقشه سایت بصری
مرحله اول
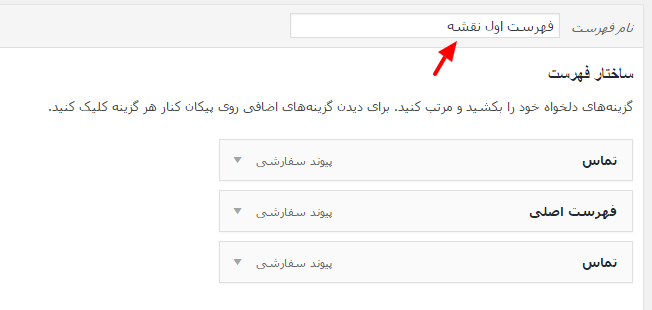
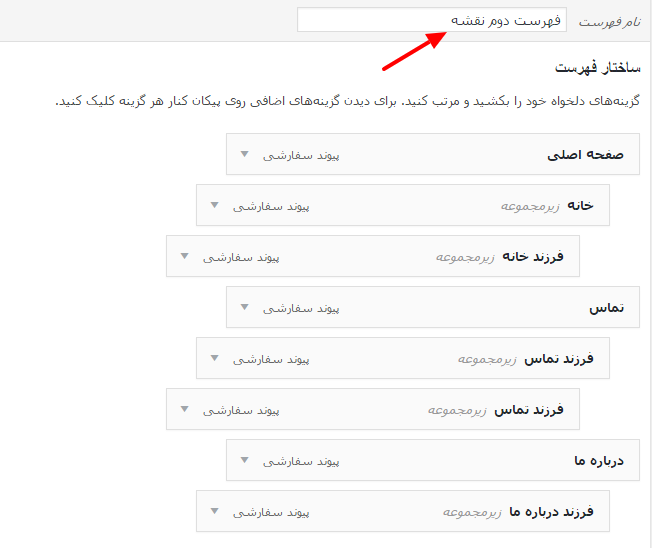
در این مرحله به پیشخوان وردپرس > نمایش > فهرست ها بروید .سپس دو فهرست با اسم دلخواه بسازید.در ساخت این دو فهرست دقت لازم را انجام دهید . در این فهرست ها باید ارتباط درست بین صفحات و پست ها را رعایت کنید زیرا نقشه خروجی با توجه به این فهرست ها درست خواهد شد.
مثلا ما دو فهرست با نام فهرست اول نقشه و فهرست دوم نقشه را ساخته ایم.


مرحله دوم
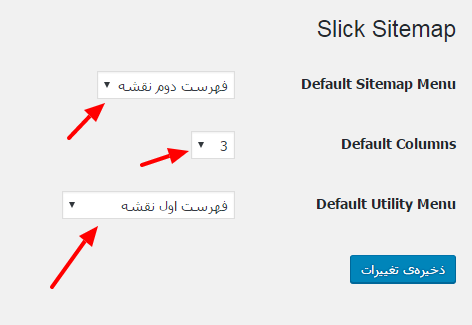
در این مرحله به پیشخوان وردپرس >تنظیمات > Slick Sitemap بروید .

مرحله سوم
در این مرحله دو فهرست قبلی که در مرحله اول درست کردیم و تعداد ستون های نقشه را انتخاب می کنیم.

مرحله چهارم
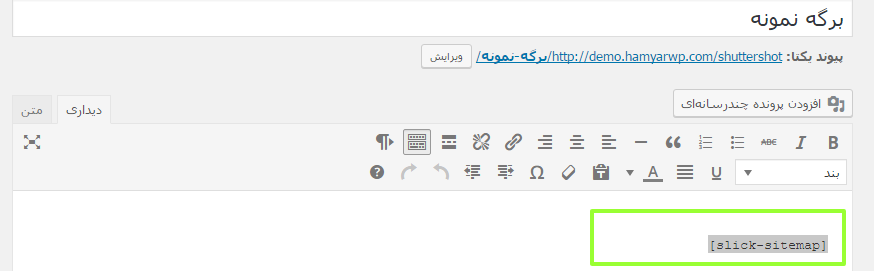
در این مرحله شورت کد زیر را درصفحه ای که دوست داریم نقشه سایت ما در آن نمایش داده شود را قرار می دهیم.
[slick-sitemap]

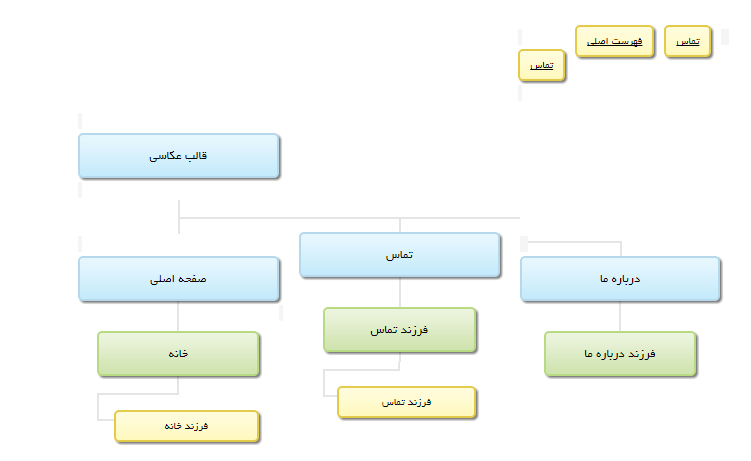
خروجی!
پس از انجام مراحل بالا نقشه سایت ما توسط این افزونه درست شده و در صفحه نمونه نمایش داده خواهد شد.

جمع بندی!
ما در مقاله امروز با هم انواع نقشه برای سایت و نحوه ساخت نقشه سایت بصری توسط افزونه Slick Sitemap را یاد گرفتیم و مراحل ساخت نقشه بصری را با هم یاد گرفتیم.
دانلود افزونه Slick Sitemap
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 186
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- رنگ مو
- شارژ
