آخرین مطالب
امکانات وب
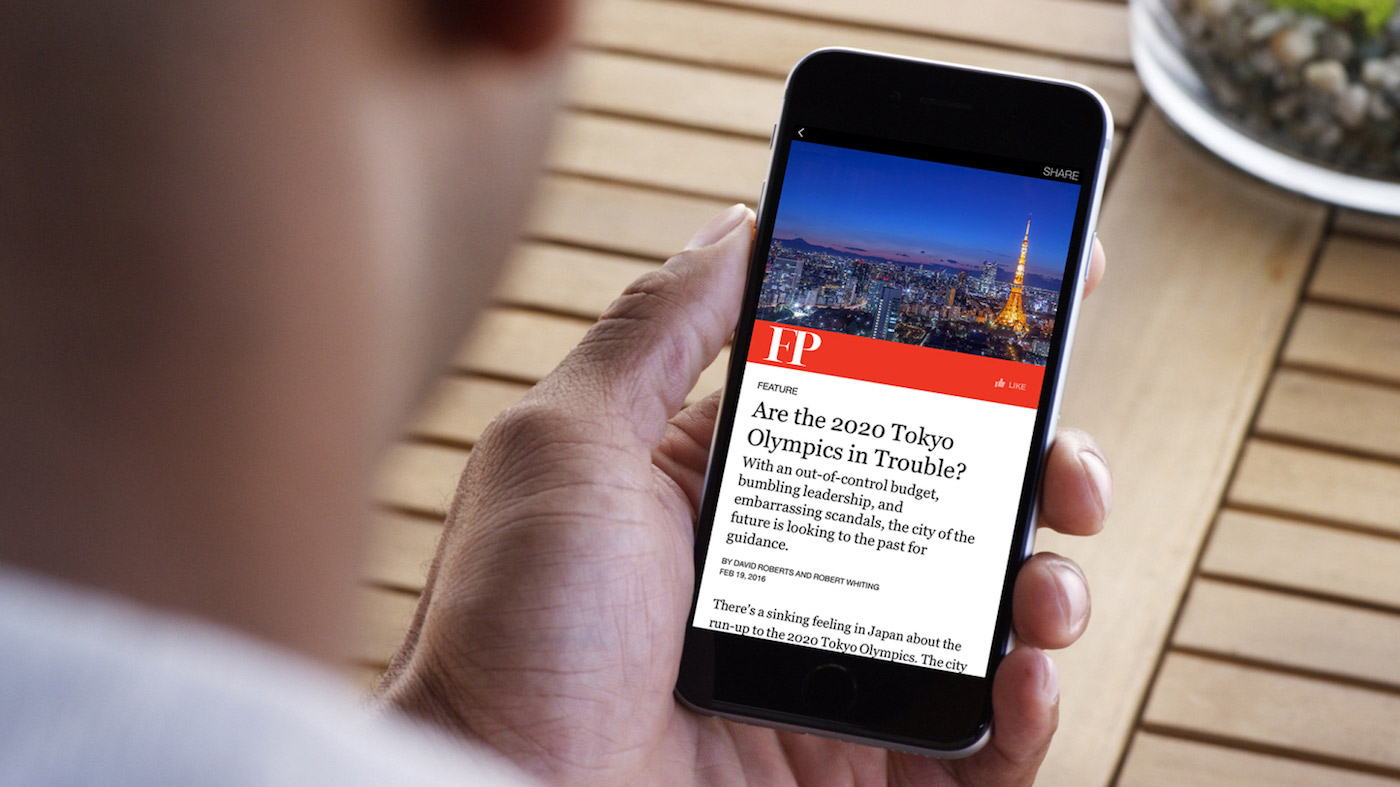
http://hamyarwp.com اکسیژن وردپرسیها Fri, 11 Mar 2016 19:03:10 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.4.2 http://hamyarwp.com/wordpress-blogs-will-soon-support-facebooks-instant-articles/ http://hamyarwp.com/wordpress-blogs-will-soon-support-facebooks-instant-articles/#respond Fri, 11 Mar 2016 19:03:10 +0000 http://hamyarwp.com/?p=35150 در شبکه ی اجتماعی فیسبوک ویژگی با عنوان Instant Article وجود دارد که برای برقراری ارتباط و همکاری با منتشرکنندگان اخبار و محتوای وبسایت ها کاربرد دارد به طوری که منتشرکنندگان امکان انتخاب مقالات را دارند و زمانی که کاربران در اپلیکیشن فیس بوک مطالب را جستجو می کنند می توانند مطالب را دقیقا شبیه مطلب منتشر شده در سایت اصلی به صورت کامل مشاهده کنند.
نوشته پشتیبانی از ویژگی Instant Article در وردپرس اولین بار در همیار وردپرس پدیدار شد.
]]>
پشتیبانی وردپرس از Instant Article
سلام دوستان؛
در شبکه ی اجتماعی فیسبوک ویژگی با عنوان Instant Article وجود دارد که برای برقراری ارتباط و همکاری با منتشرکنندگان اخبار و محتوای وبسایت ها کاربرد دارد به طوری که منتشرکنندگان امکان انتخاب مقالات را دارند و زمانی که کاربران در اپلیکیشن فیس بوک مطالب را جستجو می کنند می توانند مطالب را دقیقا شبیه مطلب منتشر شده در سایت اصلی به صورت کامل در همان محیط فیس بوک مشاهده کنند.
در واقع می توان گفت Instant Article پلاگینی است که توسط فیس بوک طراحی شده تا مقالاتی که در این سایت به اشتراک گذاشته می شود را در همان فیس بوک مطالعه نمایند زیرا قبل از به وجود آمدن این افزونه برای مطالعه ی مقاله باید روی لینک مورد نظر آن کلیک می کردیم تا به صفحه ی سایت مربوطه منتقل شده و مطلب خود را بخوانیم. اما این پلاگین به کاربران امکان داده است تا متن کامل مقاله را در همان صفحه ی فیس بوک مطالعه کنند.
به تازگی خبری حاکی از اینکه وردپرس نیز از این ویژگی پشتیبانی می کند، منتشر شده است. یعنی سایت های وردپرسی از این قابلیت فیس بوک استفاده می کنند. برای ایجاد این امکان دو شرکت فیسبوک و اتوماتیک با هم همکاری کرده و وردپرس نیز بسیاری از برنامه های خود را طبق این برنامه هماهنگ کرده و نوشته است و در واقع هدف از اینکار افزایش سرعت لود شدن صفحات تا ۱۰ برابر است.
این قابلیت در حال حاضر فقط با گوشی های موبایل سازگاری دارد اما قرار شده تا ۱۲ آپریل امسال برای کاربران و دستگاه ها و سایت های دیگری نیز فراهم شود.

در برنامه ی همکاری فیسبوک و شرکت اتوماتیک اخیرا پلاگینی عرضه شده است که چندین ابزار توکار دارد و هدف از ایجاد آن محیا کردن فضایی برای قابلیت های جدیدی است که به زودی در وردپرس پدیدار می شود. با این ابزار صاحبان سایت ها می توانند امکاناتی مثل یدیوهای خودکار یا گالریهای عکس با قابلیت بزرگنمایی را در صفحههای خود ایجاد کنند و مسلما با این وجود ارتباط بین کاربر و محتوا بیشتر خواهد شد.
نکته ی بسیار جالب این است که تمامی قالب های وردپرسی استاندارد و پیش فرض از این ابزار یا پلاگین پشتیبانی کامل می کنند ولی اگر وبمستران خود تصمیم به شخصی سازی قالب نمایند و قالبی طراحی کنند باید تغییراتی را ایجاد نمایند.
نوشته پشتیبانی از ویژگی Instant Article در وردپرس اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/wordpress-blogs-will-soon-support-facebooks-instant-articles/feed/ 0 http://hamyarwp.com/chat/ http://hamyarwp.com/chat/#Idea Fri, 11 Mar 2016 08:53:41 +0000 http://hamyarwp.com/?p=34530 تنوع شیوه ها برای ایجاد رابطه دو طرفه در دنیای مجازی بسیار زیاد شده است.این تنوع شیوه ها این نکته را به ما گوشزد می کند که تعامل و ایجاد رابطه دو طرفه با مخاطبیننوشته ایجاد امکان چت در سایت با افزونه Chat اولین بار در همیار وردپرس پدیدار شد.
]]> چت(گفتگو )در وردپرس
سلام دوستان؛
تنوع شیوه ها برای ایجاد رابطه دو طرفه در دنیای مجازی بسیار زیاد شده است.این تنوع شیوه ها این نکته را به ما گوشزد می کند که تعامل و ایجاد رابطه دو طرفه با مخاطبین در دنیای مجازی به اندازه سایر خدمات فنی سایت اهمیت دارد.این امر می تواند به دلیل این باشد که ما انسان ها موجوداتی اجتماعی هستیم و اکثرا از تنهایی متنفریم . چت یا گفتگو می تواند یکی از بهترین راه حل ها برای ایجاد تعامل بین مخاطبین سایت ما باشد .
امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که شما بتوانید به وسیله آن در سایتتان چت(گفتگو )میان مخاطبین را ایجاد کنید.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
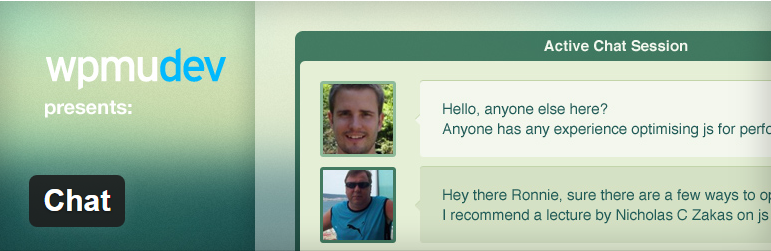
افزونه Chat

این افزونه دارای دو نسخه رایگان و پولی است که ما در این مقاله نسخه رایگان این افزونه را به شما آموزش می دهیم.شما پس از پس از نصب و تنظیم این افزونه می توانید امکان گفتگو را در گوشه سمت راست پایین سایتتان و یا در هر صفحه و پست دلخواهتان امکان چت (گفتگو) را ایجاد کنید.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید!
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام گفتگو در زیر مجموعه گزینه تنظیمات در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی گفتگو کلیک کنید .

تنظیم افزونه
قسمت تنظیمات این افزونه دارای بخش های مختلفی است که در نسخه رایگان قسمت های گزینه های گفتگو در پست و گفتگو گوشه پایین فعال هستند.در ادامه این مقاله گزینه های مختلف موجود این دو بخش را بررسی می کنیم.
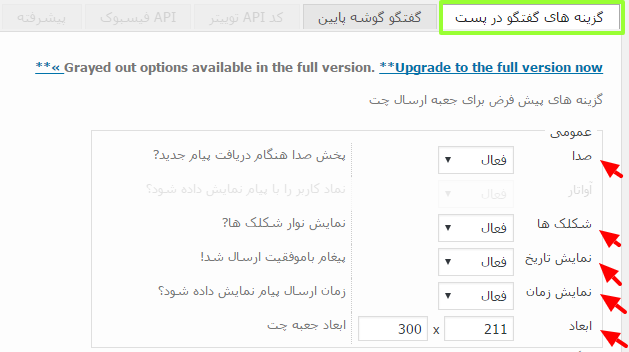
گزینه های گفتگو در پست
این قسمت شامل قسمت های زیر است
- صدا : در این قسمت تنظیم می کنید که در هنگام ارسال چت (گفتگو)صدا پخش شود یا نه.
- شکلک ها : در این قسمت می توانید انتخاب کنید که شکلک ها فعال باشند یا نه.
- نمایش تاریخ : در این قسمت می توانید فعال بودن یا فعال نبودن نمایش تاریخ را انتخاب کنید.
- ابعاد : در این قسمت ابعاد جعبه گفتگو را تنظیم می کنید.

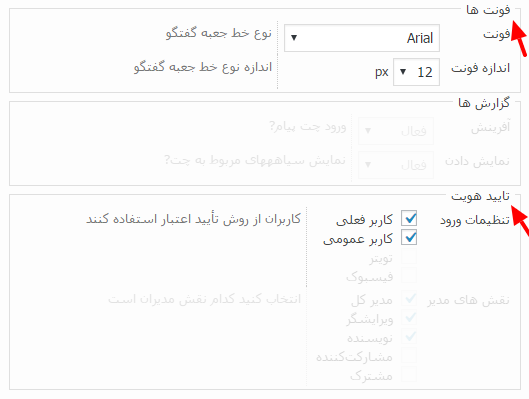
- فونت ها :در این قسمت می توانید فونت دلخواه برای این افزونه انتخاب کنید .البته یادتان باشد که این قسمت می تواند تحت تاثیر فونت قالب ساییتان تحت تاثیر قرار بگیرد و عمل نکند.
- تایید هویت : در این قسمت می توانید تعیین کنید که چه کسانی باید تعیین اعتبار شوند.

گفتگو گوشه پایین:
تمام گزینه های این قسمت شبیه گزینه های قسمت قبل می باشد.
گفتگو در صفحه و یا پست دلخواه
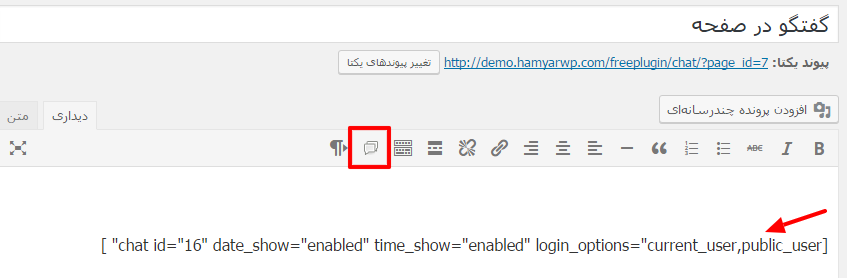
برای ایجاد امکان چت (گفتگو) در صفحه و یا پست دلخواهتان در صفحه ویرایش صفحه و یا نوشته بر روی دکمه Insert Chat کلیک کنید و پس از تنظیم ،کد کوتاه در نوشته و یا صفحه قرار می گیرد.
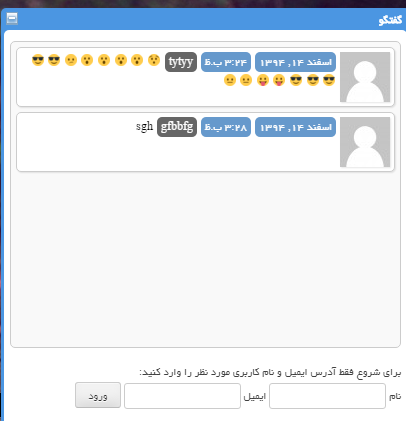
پس از انجام تنظیمات مختلف، خروجی را در زیر می بینید.

جمع بندی!
در این مقاله نسخه رایگان افزونه Chat برای ایجاد امکان چت(گفتگو)در سایت را به شما معرفی کردیم که شما بتوانید به وسیله این افزونه و امکاناتش مخاطبان سایت شما بتوانند با هم تعامل داشته باشند.
دانلود افزونه ی فارسی Chat
نوشته ایجاد امکان چت در سایت با افزونه Chat اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/chat/feed/ 1 http://hamyarwp.com/woocommerce-smart-sale-badge/ http://hamyarwp.com/woocommerce-smart-sale-badge/#respond Thu, 10 Mar 2016 06:11:49 +0000 http://hamyarwp.com/?p=35072 به طور معمول هر فروشگاهی در ماه هایی از سال تخفیفاتی برای محصولات خود از پوشاک گرفته تا لوازم الکترونیکی و ... در نظر میگیرد که هم محصول خود را راحت تر به فروش برساندنوشته تخفیف هوشمندانه محصولات با WooCommerce Smart Sale Badge اولین بار در همیار وردپرس پدیدار شد.
]]>
تعیین مقدار تخفیف هر محصول در ووکامرس
سلام دوستان؛
به طور معمول هر فروشگاهی در ماه هایی از سال تخفیفاتی برای محصولات خود از پوشاک گرفته تا لوازم الکترونیکی و … در نظر میگیرد که هم محصول خود را راحت تر به فروش برساند هم مشتریان زیادی را سمت خود بکشاند و به آن ها نشان دهد که می توانند محصول مورد نظر خود را به قیمت های بهتری نیز تهیه کنند. در فروشگاه اینترنتی نیز می توان به این شیوه عمل کرد. البته باید بیشتر دقت کنید زیرا روش فروش اینترنتی به مراتب سخت تر از حالت معمول و فیزیکی است زیرا باید کارهای فراوانی انجام دهید تا مشتریان خود را راضی نگه داشته و مشتریان دیگری نیز جذب کنید.
ما تا امروز متوجه شدیم که ووکامرس افزونه های قوی و در عین حال ساده ای دارد که می توانند امکانات جالب و کاربردی را به فروشگاه اینترنتی ما اضافه کنند. یکی دیگر از امکاناتی که می توان به فروشگاه اینترنتی افزود، نمایش مقدار تخفیف برای هر محصول است. شما بدون نصب افزونه می توانید در ووکامرس تخفیف برای محصولات خود در نظر بگیرید اما نمی توانید مشتری را از مقدار این تخفیف مطلع کنید و او باید خود حساب کند که مقدار تخفیف خورده چقدر با مقدار واقعی فرق دارد! اما ما تصمیم گرفتیم در آموزش ووکامرس امروز با افزونه ای آشنا شویم که مقدار تخفیف خورده ی هر محصول را برای مشتری نمایش دهد. اگر موافق باشید به سراغ معرفی افزونه می رویم.
افزونه WooCommerce Smart Sale Badge

امکانی که در مورد آن صحبت کردیم با کمک این افزونه امکان پذیر است. یعنی شما فرض کنید ما می خواهیم مقدار ۱۰۰۰۰ تومان برای یک محصول خود تخفیف در نظر بگیریم. قیمت اصلی محصول را ۵۰۰۰۰۰ تومان فرض کنید، حال اگر تخفیف را اعمال کنیم قیمت به ۴۰۰۰۰۰ تومان تغییر می کند. ما با کمک این افزونه به فروشنده اعلام می کنیم که برای این محصول ۱۰۰۰۰ تومان تخفیف قائل شدیم.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده است و می توانید آن را از همین پست دریافت نمایید!
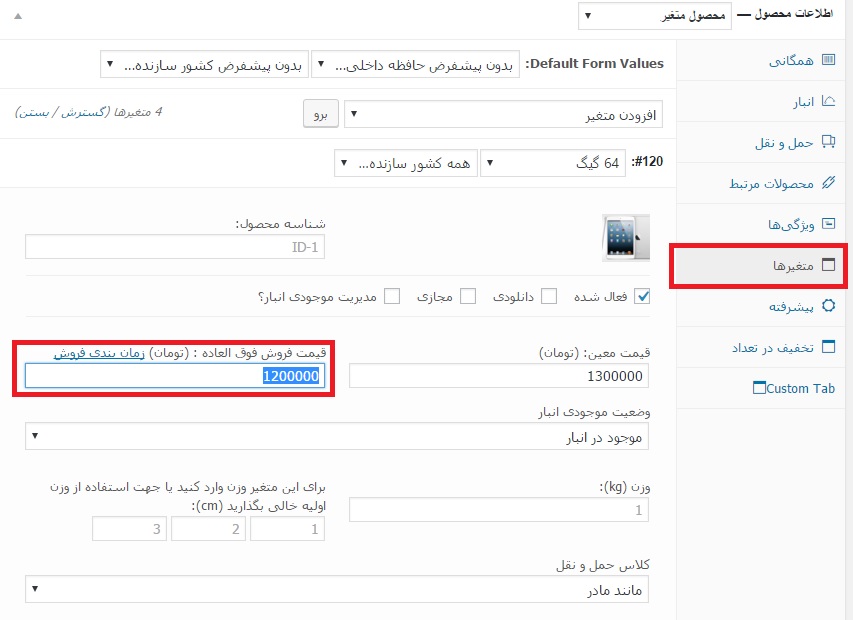
وارد پیشخوان وردپرس شده و افزونه را در مسیر مشخص خود نصب و سپس آن را فعال می کنیم. منتظر نمایش هیچگونه تنظیماتی نباشید و لطفا مستقیما به سراغ محصولاتی بروید که حالت متغیر برای آن ها در نظر گرفته اید.

در تمامی بخش های محصول متغیر خود قیمتی که می خواهید تخفیف دهید را وارد کنید. مثلا در تصویر بالا قیمت محصول ۱۳۰۰۰۰۰ تومان بود که من به ۱۲۰۰۰۰۰ کاهش دادم. به همین صورت بقیه ی متغیرها را قیمت بندی کنید و سپس تنظیمات را ذخیره نمایید. (محصول من دارای ویژگی های ۶۴، ۳۲، ۱۶ و ۸ گیگ بوده و برای هر کدام قیمت مشخصی تعیین کردیم.)
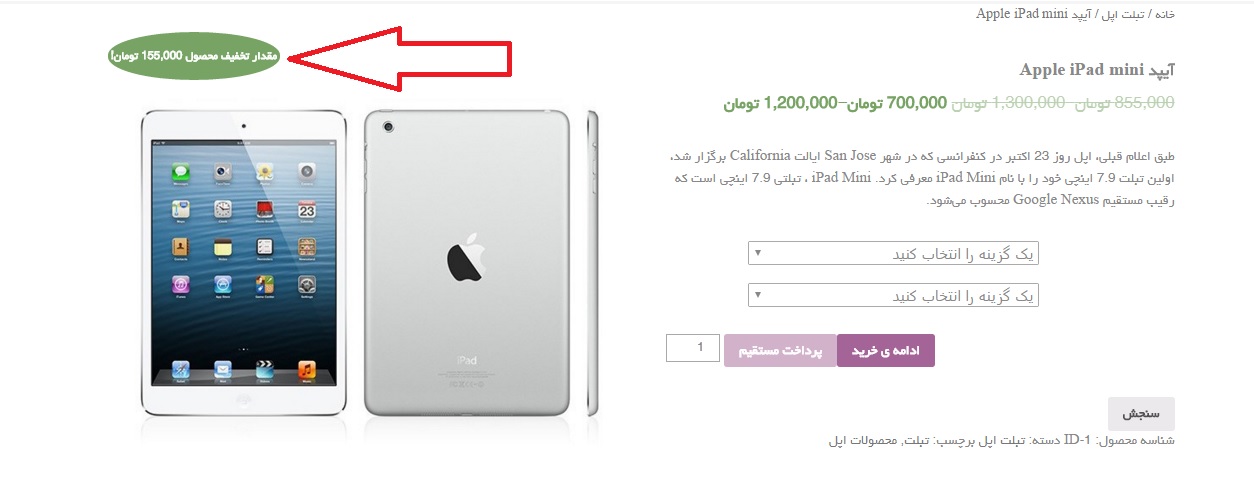
پس از ذخیره ی تنظیمات به صفحه ی محصول مراجعه می کنیم تا نتیجه را مشاهده کنیم…

همان گونه که مشاهده می کنید مقداری که در نهایت برای تخفیف مشخص شده را در بیضی سبز رنگ مشخص کرده است. من برای هر ویژگی تخفیفی در نظر گرفتم و مجموع آن ها به این صورت شد.
جمع بندی!
اگر می خواهید برای محصولات خود مقدار تخفیف را مشخص کنید تا مشتری مطلع شود که قرار است به چه مقدار برای محصول تخفیف قائل شوید می توانید از افزونه ای در ووکامرس که این امکان را برای فروشگاه اینترنتی فراهم می کند استفاده نمایید.
دانلود افزونه فارسی WooCommerce Smart Sale Badge
نوشته تخفیف هوشمندانه محصولات با WooCommerce Smart Sale Badge اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/woocommerce-smart-sale-badge/feed/ 0 http://hamyarwp.com/stacker/ http://hamyarwp.com/stacker/#Idea Wed, 09 Mar 2016 12:58:05 +0000 http://hamyarwp.com/?p=34387 قالب چندستونه وردپرس – Stacker سلام دوستان، تیم همیار وردپرس، اینبار قالب خبری Stacker را برای طرفداران پوستههای چندستونه آماده کرده است.این قالب در عین سادگی بسیار زیبا می باشد .شما می توانید در این قالب رایگان وردپرس تصویر پس ضمینه را به راحتی تغییر دهید.این قالب به صورت چند ستونه طراحی شده است و برای سایت […]نوشته قالب چندستونه Stacker اولین بار در همیار وردپرس پدیدار شد.
]]>
قالب چندستونه وردپرس – Stacker
سلام دوستان،
تیم همیار وردپرس، اینبار قالب خبری Stacker را برای طرفداران پوستههای چندستونه آماده کرده است.این قالب در عین سادگی بسیار زیبا می باشد .شما می توانید در این قالب رایگان وردپرس تصویر پس ضمینه را به راحتی تغییر دهید.این قالب به صورت چند ستونه طراحی شده است و برای سایت های خبری و شخصی مناسب است. از دیگر امکانات این قالب برای وردپرس می توان به قابل تنظیم بودن تعداد ستون ها اشاره کرد.

امکانات قالب چندستونه Stacker
- سادگی شخصی سازی
- کاملا واکنشگرا
- طراحی چندستونه
- قابلیت تنظیم تعداد ستون ها
- قابلیت تغییر پس زمینه
- سازگار با آخرین تغییرات وردپرس
نکات نصب قالب چندستونه Stacker
- پس از نصب این پوسته به بخش سفارشی سازی بروید و پوسته را با توجه به سلیقه شخصیتان تنظیم کنید.
دانلود قالب چندستونه Stacker
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
نوشته قالب چندستونه Stacker اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/stacker/feed/ 2 http://hamyarwp.com/woocommerce-product-gift-wrap/ http://hamyarwp.com/woocommerce-product-gift-wrap/#respond Wed, 09 Mar 2016 06:32:56 +0000 http://hamyarwp.com/?p=34982 شاید با خواندن عنوان کمی تعجب کنید و بگویید چطور ممکن است از یک فروشگاه اینترنتی خرید کنیم و برای کسی هم به صورت هدیه ارسال کنیم! کل فرآیند به صورت مجازی می شود و این چطور امکان پذیر است.نوشته ارسال هدیه از فروشگاه اینترنتی با WooCommerce Product Gift Wrap اولین بار در همیار وردپرس پدیدار شد.
]]>
ارسال هدیه از فروشگاه ووکامرس
سلام دوستان؛
شاید با خواندن عنوان کمی تعجب کنید و بگویید چطور ممکن است از یک فروشگاه اینترنتی خرید کنیم و برای کسی هم به صورت هدیه ارسال کنیم! کل فرآیند به صورت مجازی می شود و این چطور امکان پذیر است.
بله امکان پذیر است. در ووکامرس امکانی وجود دارد که شما به جای اینکه برای خرید هدیه ای زمان زیادی صرف کنید و سپس آن را کادو کرده و به شخص مورد نظر تحویل دهید، فقط با چند کلیک هدیه ی مورد نظر خود را خریداری کرده و ارسال کنید.
امروزه اگر وبمستران فروشگاه های اینترنتی بخواهند امکانات جالبی برای خریداران خود در نظر بگیرند این نکته را نباید فراموش کنند چون افزودن امکان ارسال هدیه برای فرد مورد نظر مشتری بسیار امکان جذابی است که مشتریان زیادی را برای فروشگاه اینترنتی شما می آورد. پس به آن دقت کنید. حال چگونه این کار را انجام دهیم؟
خوشبختانه افزونه های ووکامرسی روز به روز در حال گسترش هستند و هر کدام امکان جالب و مفیدی را برای فروشگاه اینترنتی ما به ارمغان می آورند. در آموزش ووکامرس امروز میخواهیم با افزونه ای بسیار ساده اما جالب آشنا شویم که امکان ارسال هدیه به صورت مستقیم را در فروشگاه اینترنتی برای مشتریان شما فراهم می کند.
افزونه WooCommerce Product Gift Wrap

نکته!!! افزونه توسط تیم همیار وردپرس فارسی شده و می توانید از همین پست دریافت کنید.
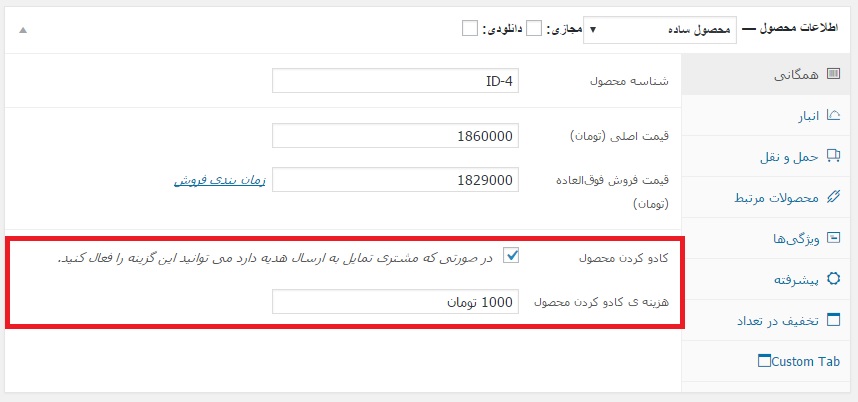
افزونه را در پیشخوان وردپرس نصب و سپس فعال می کنیم. این افزونه بسیار ساده و کم حج می باشد و هیچ گونه تنظیمات اضافی ندارد. پس مستقیما به سمت محصولات خود رفته و این گزینه را در آن مشاهده کنید:

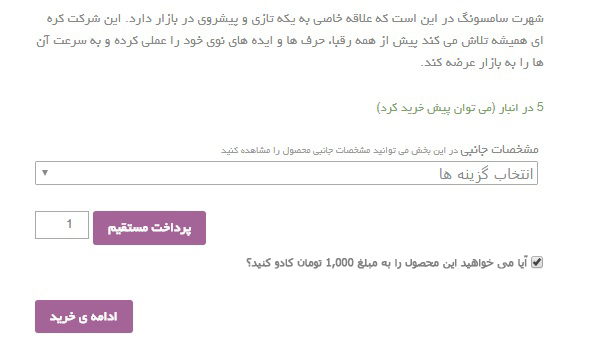
در صورتی که تمایل دارید برای محصول خود از این امکان استفاده کنید اول آن را علامت زده و فعال کنید. سپس هزینه ای که بابت این کار می خواهید دریافت کنید را وارد نمایید. حال به قسمت نمایش محصول رفته و مشاهده کنید که چه موردی اضافه شده است:

همانطور که ملاحظه می کنید می توانید این گزینه را برای کادو کردن محصول خود و ارسال مستقیم برای فرد مورد نظر فعال کنید.
جمع بندی!
گاهی تصمیم داریم محصولی را خریداری کرده و آن را به شخصی هدیه دهیم. برای اینکه زمان زیادی از ما گرفته نشود محصول را اینترنتی میخریم و حتی ارسال آن را نیز به صورت اینترنتی انجام می دهیم. فقط کافیست افزونه ای که امروز خدمت شما معرفی کردم را استفاده کنید.
دانلود افزونه WooCommerce Product Gift Wrap
نوشته ارسال هدیه از فروشگاه اینترنتی با WooCommerce Product Gift Wrap اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/woocommerce-product-gift-wrap/feed/ 0 http://hamyarwp.com/income/ http://hamyarwp.com/income/#Idea Tue, 08 Mar 2016 21:37:33 +0000 http://hamyarwp.com/?p=33819 یکی از قسمت هایی که برای کاربران فعال در نظر گرفته ایم تا اگر میخواهند در سود فروش آموزش های همیار وردپرس شریک شوند، بخش “کسب درآمد” پنل کاربران همیار وردپرس است.نوشته کسب درآمد از همیار وردپرس اولین بار در همیار وردپرس پدیدار شد.
]]> همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 218
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- رنگ مو
- شارژ
