آخرین مطالب
امکانات وب
ساختن گالری عکس با افزونه Envira Gallery LiteReviewed by مجتبی گودرزی on Mar 7Rating: ساختن گالری عکس با افزونه Envira Gallery Lite در همیار وردپرسساختن گالری عکس با افزونه Envira Gallery Lite در همیار وردپرس
 ساخت گالری عکس در وردپرس
ساخت گالری عکس در وردپرس
سلام دوستان؛
عکس ها یکی از بهترین راههای تعامل با بازدیدکنندگان سایت هستند.همه ما می دانیم اثری که یک تصویر می تواند بر مخاطب سایت ما بگذارد بسیار زیاد است.حتی اگر متنی بسیار خوب نوشته شده باشد باز سرعت تاثیر گذاری یک تصویر در اغلب اوقات بیشتر است.از طرف دیگر در برخی شرایط به یک گالری عکس در سایتمان نیازداریم که در آن مجموعه ای از عکس ها را در کنار یک دیگر قرار دهیم که کاربر بتواند با کلیک بر روی هر کدام از این عکس ها،آن عکس را به صورت Light Box ببیند.
امروز می خواهیم با هم در ادامه این مقاله با یک افزونه وردپرسی رایگان آشنا شویم که هم ساده باشد و هم بتواند این امکان را در وردپرس به ما بدهد که بتوانیم در کمترین زمان ممکن یک گالری عکس ساده و واکنش گرا بسازیم.این افزونه دارای دو نسخه رایگان و پولی است که در این مقاله نسخه رایگان این افزونه را با هم بررسی می کنیم.

سازندگان این افزونه ادعا کرده اند که این افزونه جز بهترین و ساده ترین افزونه ها در موضوع ساخت گالری عکس می باشد.شما با استفاده از این افزونه می توانید در کمتر از پنج دقیقه یک گالری عکس زیبا و واکنش گرا بسازید.
حتما بخوانید مدیریت ابزارک ها با Widget Logic
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام Envira Gallery در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی Envira Galley کلیک کنید .

تنظیم افزونه
پس از ورود به صفحه جدید بر روی گزینه Add New در بالای صفحه کلیک کنید.سپس در صفحه جدید یک نام برای گالری انتخاب کنید.

همانطور که در صفحه Add New Envira Gallery می بینید باید برای ساختن یک گالری تصویر پنج مرحله زیر را طی کنید
- Images
- Config
- Lightbox
- Misc
- قراردان کد کوتاه گالری در صفحه یا پست دلخواه
در ادامه این پنج مرحله را با هم بررسی می کنیم.
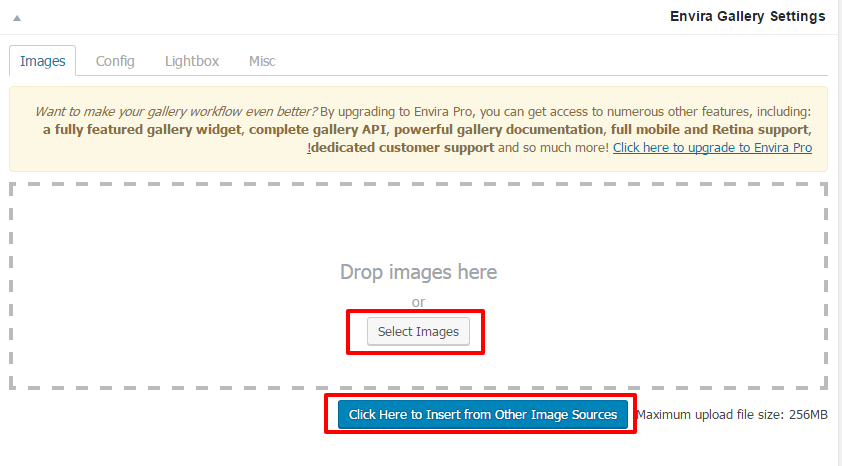
مرحله یک _ Images:
در این مرحله باید عکس هایی که می خواهید در گالری عکس قرار بگیرد را انتخاب کنید.برای انجام اینکار دو راه حل وجود دارد .یکی اینکه مستقیم عکس ها را آپلود کنید و دیگری اینکه از عکس های موجود در وردپرستان استفاده کنید.
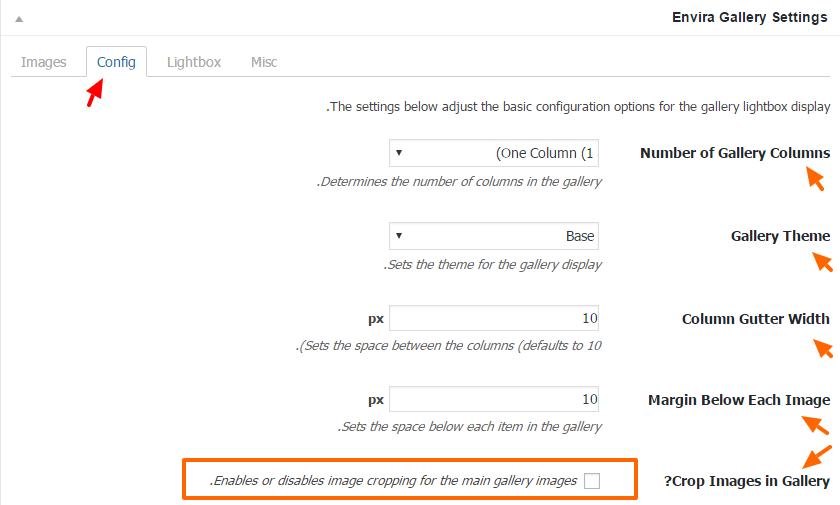
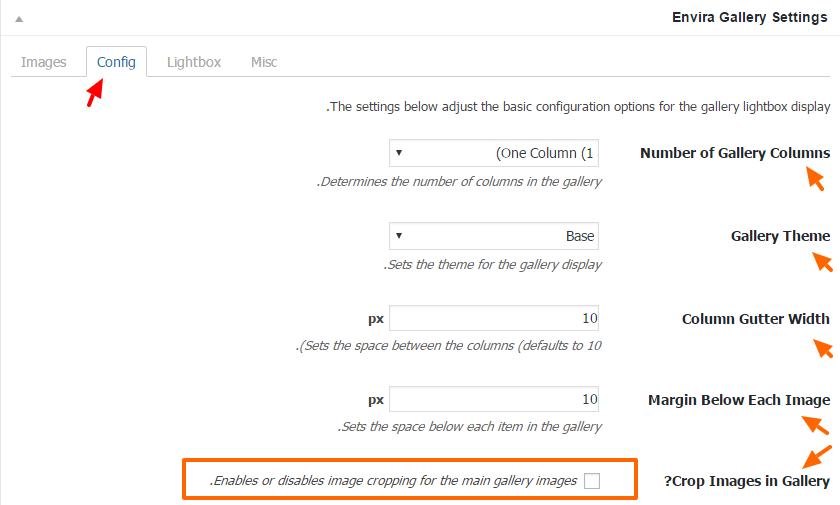
مرحله دو _ Config:
در این مرحله پیکربندی گالری عکس را تنظیم می کنید.این قسمت همانطور که در تصویر می بینید شامل قسمت های زیر می شود.
- Number of Gallery Columns : تعداد ستون های موجود در گالری را در این قسمت تنظیم کنید.
- Gallery Theme : قالب گالری را در این قسمت انتخاب می کنید (در نسخه رایگان فقط یک قالب وجود دارد)
- Column Gutter Width : مقدار فاصله بین ستون ها را در این قسمت تنظیم می کنید
- Margin Below Each Image : مقدار فضای زیر هر آیتم (عکس) در گالری را در این قسمت تنظیم می کنید.
- Crop Images in Gallery : در این آپشن می توانید در مورد برش تصاویر برای نمایش در گالری تصویر اصلی تصمیم بگیرید که اگه تیکش را بزنید مفهومش این است که شما به افزونه اجازه برش را داده اید.
حتما بخوانید تغییر قالب پنل مدیریت وردپرس با Material Admin Theme
مرحله سوم _ Lightbox:
در این قسمت تنظیمات مربوط به lightbox را انجام می دهید.این قسمت همانطور که در تصویر می بینید شامل قسمت های زیر می شود.
- Enable Lightbox : می توانید با برداشتن تیک این قسمت نمایش به صورت Light Box پس از کلیک بر روی عکس را غیرفعال کنید.
- Gallery Lightbox Theme : قالب گالری را در این قسمت انتخاب می کنید (در نسخه رایگان فقط یک قالب وجود دارد)
- Caption Position : مکان کپشن هر تصویر را در این قسمت انتخاب می کنید البته این قسمت اصلا مفید و کاربردی نیست.
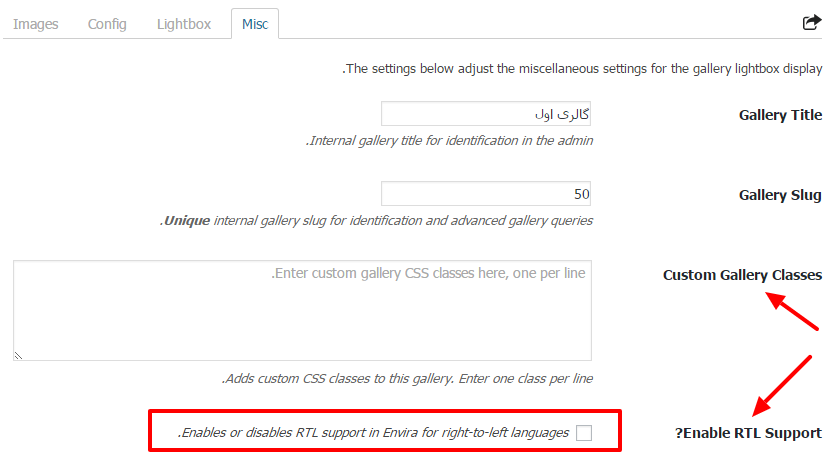
مرحله چهارم _ Misc:
در این قسمت سایر تنظیمات یک گالری عکس را انجام می دهید.مثل انتخاب نام (Gallery Title)،نامک(Gallery Slug)، کلاس Css دلخواه و مهمترین قسمت تنظیمات این بخش ، بخش پشتیبانی از زبان های راست به چپ (مثل فارسی) این افزونه است که اگر می خواهید پشتیبانی کند باید تیکش را بزنید.

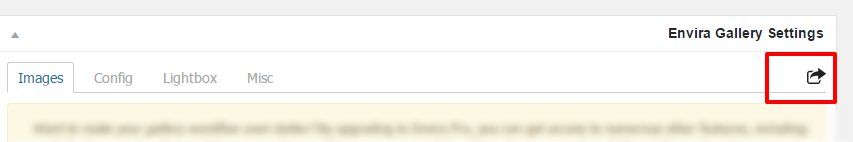
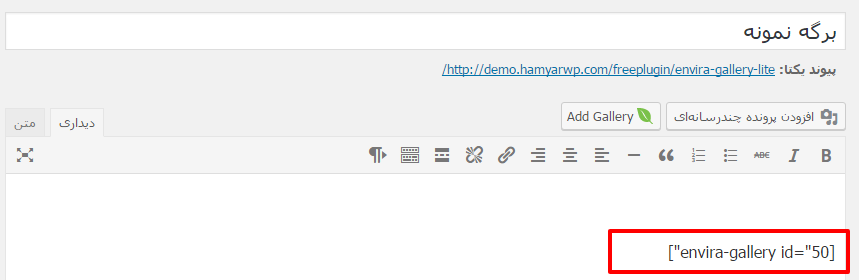
مرحله پنجم _قراردان کد کوتاه گالری در صفحه یا پست دلخواه:
برای این کار بر روی آیکن سمت راست بالا(آیکن دارای کادر قرمز در تصویر زیر) مانند تصویر کلیک کنید و کد کوتاه این گالری عکس را کپی و در پست و یا صفحه مورد نظرتان قرار دهید.

مثلا ما می خواستیم در برگه نمونه گالری موجود در دمو را قرار هیم برای این منظور کد کوتاه گالری را در برگه نمونه قرار دادیم.
حتما بخوانید استاد shortcode های وردپرس شوید !

نکته :
پس از نصب این افزونه به پایین قسمت ویرایش صفحات و پست های شما قسمتی Envira Gallery Setting اضافه می شود که می توانید در این قسمت گالری عکس خود را به صورت مستقیم برای هر پست و صفحه که دوست داشتید بسازید .البته مراحل ساخت گالری عکس مانند شیوه اصلی است که در این مقاله با هم یاد گرفتیم.
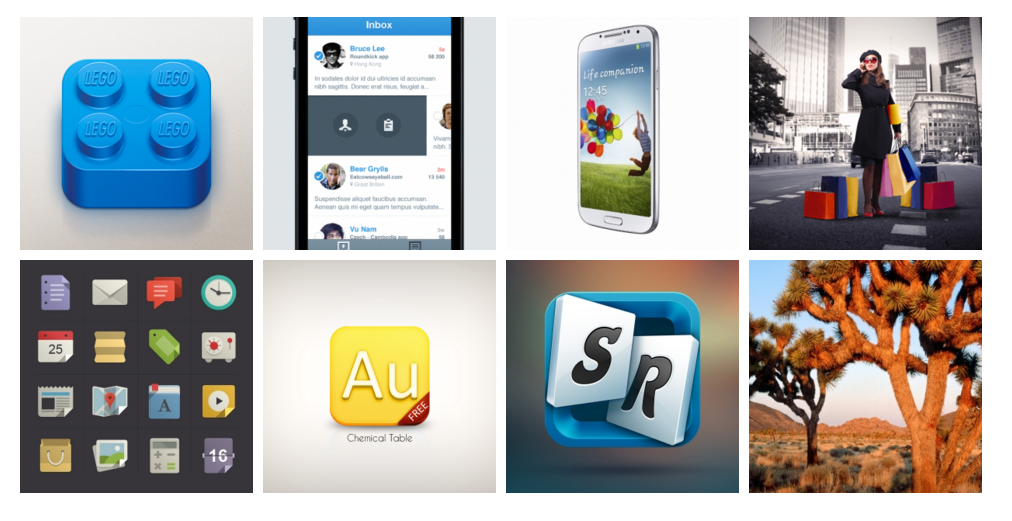
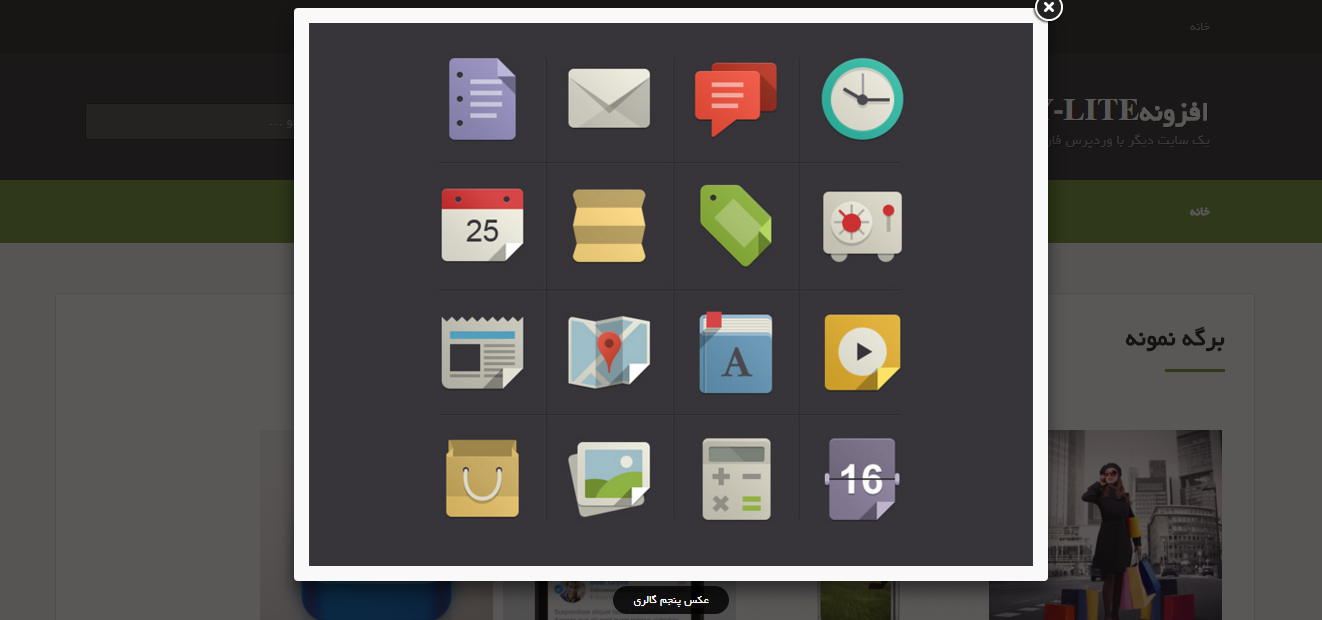
گالری عکس ساخته شده با این افزونه:


جمع بندی!
این مقاله شامل آموزش یک افزونه برای ساخت یک گالری عکس زیبا و جذاب در پنج دقیقه بود. گالری عکسی که علاوه بر رایگان و زیبا بودن واکنش گرا نیز است.
دانلود افزونه ی فارسی envira-gallery-lite
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 231
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- رنگ مو
- شارژ
