آخرین مطالب
امکانات وب
جلسه هجدهم: ویرایش صفحات پیشفرض ووکامرسReviewed by بهاره کوهستانی on Mar 2Rating: جلسه هجدهم: ویرایش صفحات پیشفرض ووکامرسجلسه هجدهم: ویرایش صفحات پیشفرض ووکامرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۲/۱۲
ویرایش صفحات در ووکامرس
سلام؛
بسیاری از کاربران از عدم اجرای درست ووکامرس شکایت دارند و نمیدانند که این اجرای نادرست تا حد بسیار زیادی به ناسازگاری قالب نصب شده بر وردپرس برمیگردد. ما قالب هایی را از قبل انتخاب کرده و می خواهیم بخش فروشگاه اینترنتی را به آن اضافه کنیم اما متوجه این موضوع نمی شویم که ممکن است قالب انتخابی ما دچار بهم ریختگی شود یا اصلا فروشگاه ووکامرس را اجرا نکند یا اگر هم اجرا کرد صفحات ووکامرس در بخش هایی مانند سبد خرید و… اجرا نشده و نمایش داده نمی شود. بنابراین باید دقت بیشتری را به کار بست. ما چند راه پیش رو داریم که عبارت است از :
- از قالب های سازگار با ووکامرس استفاده کنید. این کار بیش از تمامی روش ها پیشنهاد می شود.
- قالب موجود را با برنامه نویسی و رفع مشکلات هماهنگ کنیم.
- ووکامرس را با کمک افزونه های ویرایشگر با قالب موجود هماهنگ کنیم.
به غیر از مورد اول دو مورد دیگر را چگونه سازگار کنیم؟ چطور این روش ها را انجام دهیم؟
امروز در سری آموزش ووکامرس در خدمت شما هستیم و قصد داریم افزونه ای را به شما معرفی کنیم که می تواند ویرایشگر خوبی برای صفحات پیش فرض موجود در ووکامرس باشد و ناسازگاری ها را تا حد ممکن از بین ببرد.
حتما بخوانید جلسه سیزدهم: فروش محصولات مجازی در ووکامرس
افزونه WooCommerce Customizer

با استفاده از این افزونه می توان تا حدی عدم هماهنگی را رفع کرد. البته این ویرایش بیشتر روی متن رخ می دهد اما از نظر ظاهری هم می توان تغییراتی را ایجاد کرد.
نکته!!! بعضی از قسمت های ووکامرس مثل عکس ها در تنظیمات ووکامرس امکان تغییر اندازه و … دارند و در نهایت می توان هماهنگی نسبی را بین قالب و ووکامرس ایجاد کرد.
افزونه را در پیشخوان وردپرس و در مسیر پلاگین ها نصب و فعال می کنیم.با نصب این افزونه برای سه صفحه ی مهم و کاربردی مانند صفحات فروشگاهی،صفحه ی محصول و صفحه ی پرداخت می توانیم تغییراتی را انجام دهیم.
برای دیدن بخش تنظیمات این افزونه به بخش ووکامرس و سپس پیکربندی مراجعه می کنیمو در آن تب Customizer را می بینیم.
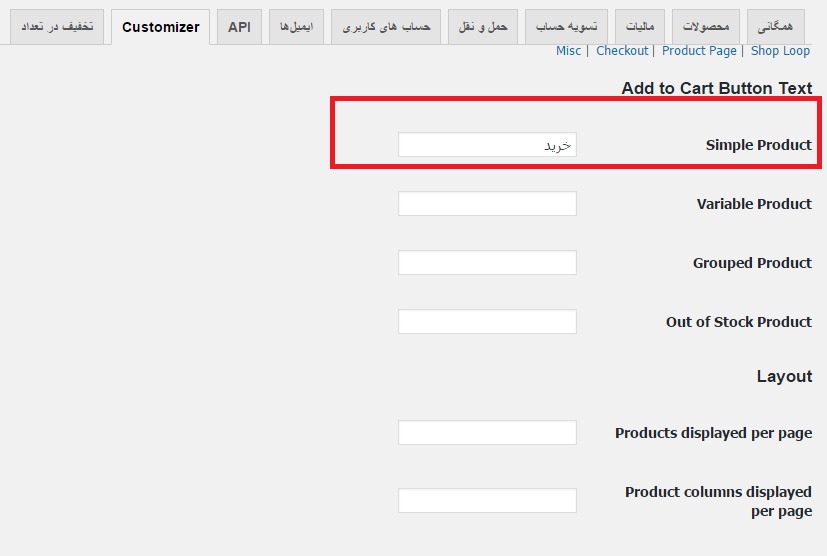
Customizer
این تب در درون خود دارای سه بخش اساسی می باشد. این سه بخش عبارت است از:
Shop loop: برای صفحات فروشگاهی مانند صفحه ی اصلی فروشگاه و دسته های فروشگاهی ما می باشد.
Product Page: برای صفحه ی محصول می باشد.
Checkout: مربوط به صفحه ی پرداختی ها می باشد.
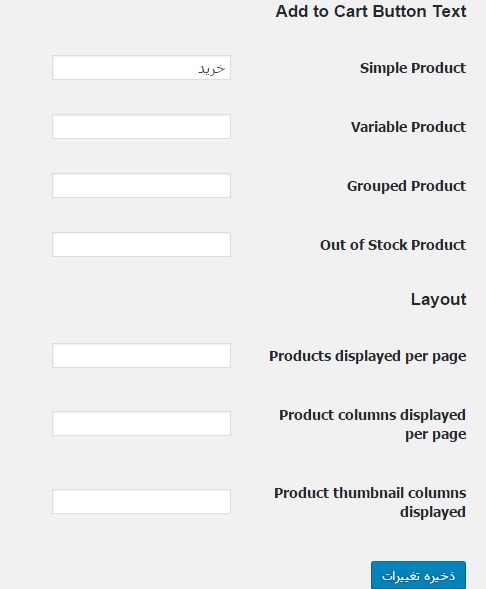
حال فرض کنید در صفحه ی اصلی فروشگاه که تمامی محصولات ما چیده شده قرار گرفته ایم. اگر در خاطر داشته باشید گزینه ای با عنوان “افزودن به سبد خرید” داشتیم. حال می خواهیم با این افزونه این عبارت را به کلمه ی کوتاه “خرید” مبدل کنیم. به صورت تصویر زیر در گزینه ی Simple product گزینه ی خرید را وارد می کنیم.
حتما بخوانید خروجی گرفتن از اطلاعات Woocommerce

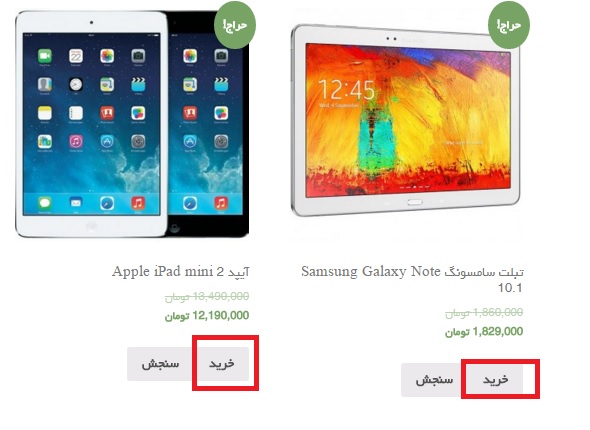
همانطور که میبینید متن خرید را وارد کردیم. حال می توانیم در صفحه ی فروشگاه نتیجه را ببینیم.

Shop Loop
گزینه ی افزودن به سبد خرید به خرید تغییر یافت. به همین صورت می توانید موارد دیگری را که می خواهید با کمک این افزونه تغییر دهید. به توضیح مختصر گزینه ها می پردازیم.

Simple Product: محصولات ساده و موجود در فروشگاه
Variable Product: محصولات متغیر موجود در فروشگاه
Grouped Product: محصولات گروهی
Out of Stock Product: محصولات خارج شده از انبار
Products displayed per page: تعداد محصولاتی که در هر صفحه نمایان خواهند شد.
Product columns displayed per page: تعداد ستون های محصولات موجود که در هر صفحه نمایش داده خواهد شد.
Product thumbnail columns displayed: نمایش تعداد ستون تصاویر محصولات نمایش داده شده.
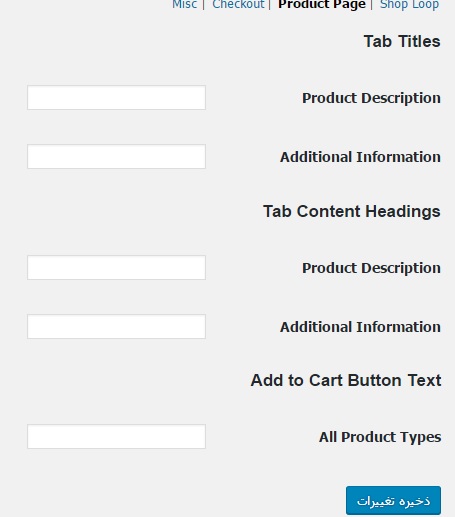
Product page
در بخش بعدی یعنی Product page هم مواردی را دارد که به آن می پردازیم.

Product Description: توضیحات محصولات را می توان تغییر داد در عناوین.
Additional Information: افزودن اطلاعات اضافی
Product Description: توضیحات محصول در سربرگ محتوا
: اطلاعات اضافی در سربرگ محتوا
:گونه های تمامی محصولات در قسمتی که دکمه ی افزودن به سبد خرید موجود است.
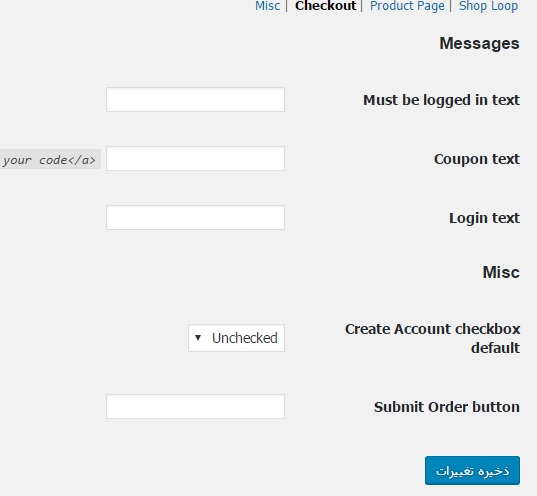
Checkout
در تب بعدی یعنی checkout هم گزینه های دیگری موجود است که می توان تغییر ایجاد کرد.

Must be logged in text: متنی که برای بخش ورود می توانید تغییر دهید.
Coupon text: متن کوپن
: متن ورود
Create Account checkbox default: ایجاد اکانت کاربری به صورت پیش فرض. متن مورد نظر را می توان در این بخش تغییر داد.
Submit Order button: دکمه ی سفارش
حتما بخوانید جلسه سوم: اتصال درگاه های بانکی به ووکامرس
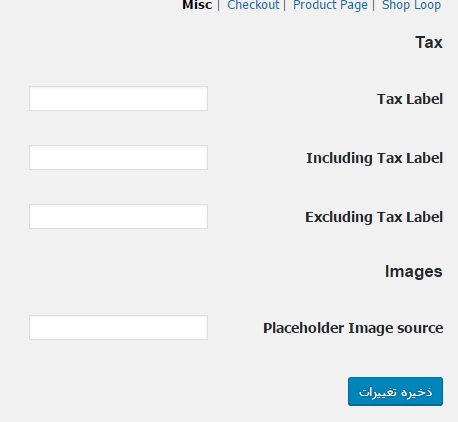
Misc
این بخش مربوط به تصاویر است که می توان گزینه های را برای آن تغییر داد.

به اینصورت می توانید مواردی را تغییر دهید تا سازگاری ایجاد کنید.
نکته!!! شاید با خود فکر کنید که اینکار را با حلقه ی ترجمه ی ووکامرس بتوان داد.اما اگر در خاطر داشته باشید گفتیم که حلقه ی ترجمه ی ووکامرس هر جا که آن کلمه را ببیند تغییر می دهد. یعنی فرض کنید هر جا که افزودن به سبد خرید ببیند به خرید تبدیل می کند. اما شاید ما نخواهیم این اتفاق بیفتد! بنابراین می توانیم از این افزونه استفاده کنیم.
جمع بندی!
برخی قالب ها با ووکامرس سازگار نیستد و ممکن است پس از نصب ووکامرس با آن ها به مشکل بخورید و از طرفی نخواهید قالب خود را تغییر دهید. مشکلی نیست!
شما می توانید با کمک افزونه ای که امروز خدمت شما آموزش دادیم بیشتر ناسازگاری ها را برطرف کرده و از قالب خود استفاده کنید.
از اینکه تا انتهاب مبحث با ما بودید سپاسگزارم!
دانلود افزونه ی WooCommerce Customizer
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 172
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- رنگ مو
- شارژ
