آخرین مطالب
امکانات وب

بروز رسانی در تاریخ ۲۶ شهریور ۱۳۹۶
سلام دوستان؛
حتما تا به حال در بالای صفحات یک وبسایت موقعیت کنونی را مشاهده کرده اید. منظور از موقعیت کنونی، صفحه ای است که شما در آن قرار دارید و می خواهید بدانید دقیقا در کدام زیر دسته ها هستید. نمایش موقعیت کنونی در وردپرس خود یک اتفاق جالب و خوبی است که اگر برای وبسایت خود آن را در نظر بگیرید می توانید با پیدا کردن مسیر درست به کاربران خود کمک کنید. این امکان را BreadCrumb می نامند.
نمایش موقعیت کنونی در وردپرس
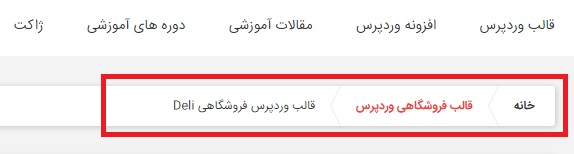
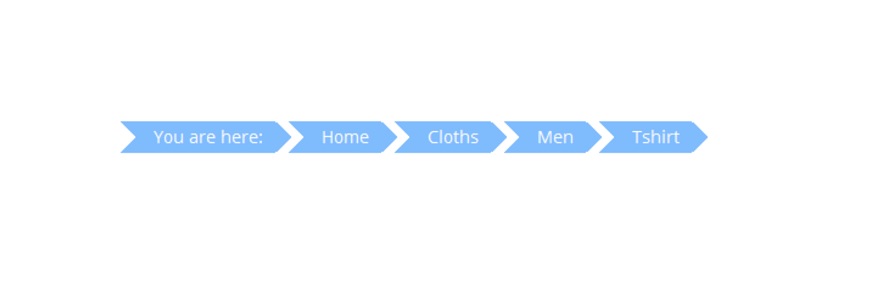
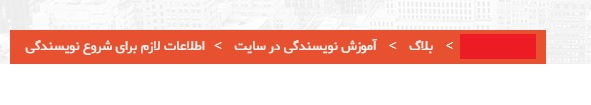
Breadcrumb همان نمایش موقعیت کنونی در وردپرس می باشد که مانع گم شدن کاربران در مسیرهای وبسایت می شود. این امکان به صورت لینک صفحات مختلف نشان داده می شود و کاربران هر زمان که نیاز به بازگشت به موقعیت قبلی را داشته باشند می توانند با کلیک بر روی آن به جایگاه قبلی و یا دسته بالاتر آن بازگردند. برای آشنایی بیشتر شما با این امکان می توانید تصویر زیر را مشاهده کنید:

نحوه ایجاد BreadCrumb در وبسایت
حال چگونه باید این امکان را برای وبسایت خود ایجاد کنیم؟
برخی از قالب های وردپرس به گونه ای طراحی شده اند که این امکان را در اختیار شما قرار می دهند اما چنانچه وبسایت مورد نظر دارای این امکان نیست به دو صورت می توانیم نمایش موقعیت کنونی در وردپرس را برای آن فعال کنیم.
- استفاده از قطعه کد مربوطه در function.php
- استفاده از افزونه وردپرس
استفاده از قطعه کد مربوطه در function.php
برای این منظور قطعه کد زیر را داخل فایل function.php قالب خود قرار دهید. فقط این نکته را یادآوری می کنیم که قبل از شروع این کار از این فایل نسخه پشتیبان تهیه کنید زیرا فایل بسیار حساس و در عین حال کاربردی و مهمی است!
';
if (!is_home()) {
echo 'تقریبا تمام است فقط باید بدانید که می خواهید در کدام بخش این امکان را به نمایش بگذارید. معمولا در فایل های page.php یا single.php یا archive.php می توانید قطعه کد کوچک زیر را جهت نمایش موقعیت کنونی در وردپرس قرار داد:
با این کار به راحتی این امکان را فعال می کنید. اما برخی از دوستان تمایلی به استفاده از قطعه کد ندارند و نمی خواهند در هسته وردپرس خود دست ببرند. اشکالی ندارد! افزونه ای برای این کار خدمت شما عزیزان معرفی می کنیم که با خیال راحت و با نصب آن نمایش موقعیت کنونی در وردپرس برای شما نیز فعال خواهد شد.
افزونه Breadcrumb

به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال کنید. پس از فعال سازی گزینه ای با عنوان “BreadCrumb” در منوی وردپرس ایجاد می شود. در این بخش با تنظیمات افزونه رو به رو خواهید شد. به بررسی آنها می پردازیم:
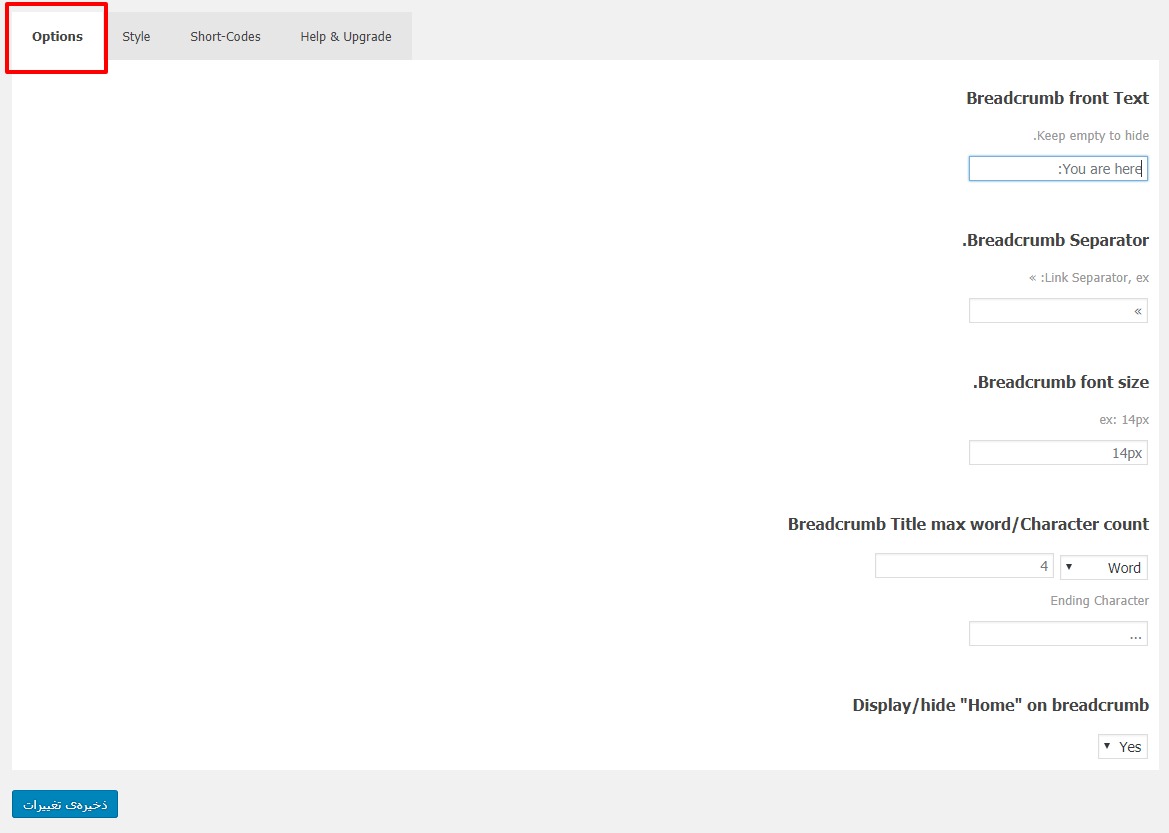
option

این بخش مربوط به تنظیمات نوع نمایش به صورت فونت، جداکننده و اینکه در چه بخش هایی نمایش موقعیت کنونی در وردپرس فعال شود را مشاهده می کنید. چنانچه همین تنظیمات فعلی برای شما مناسب است پس سراغ گزینه بعدی می رویم.
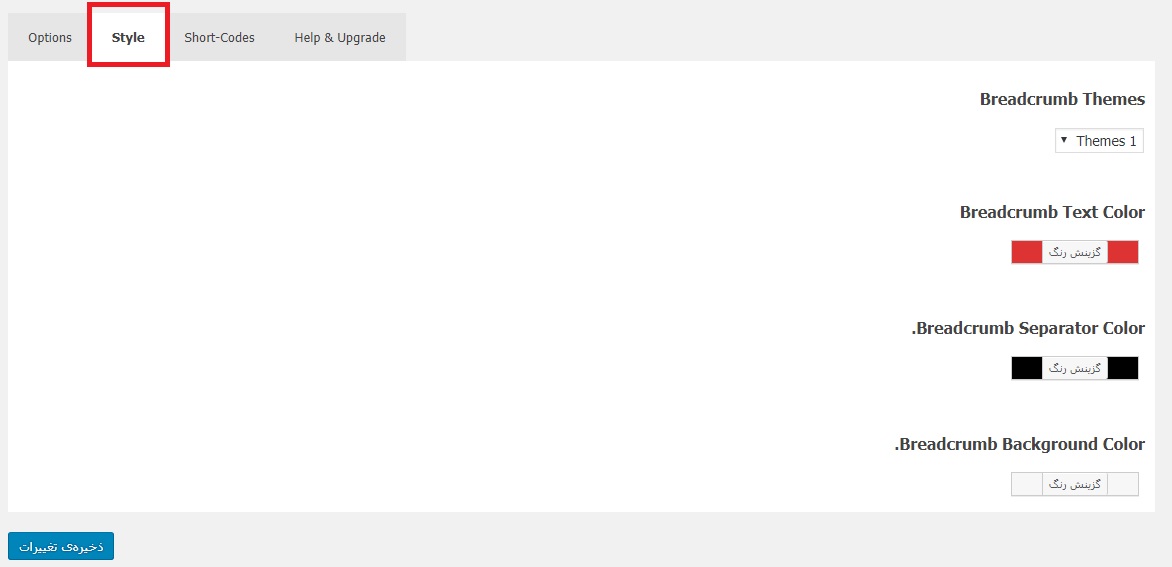
Style

در این بخش می توانید رنگ بندی متن، بک گراند و جدا کننده را مشخص کنید. همانطور که مشاهده می کنید ما نیز همین کار را انجام دادیم و رنگی را تعیین کردیم.
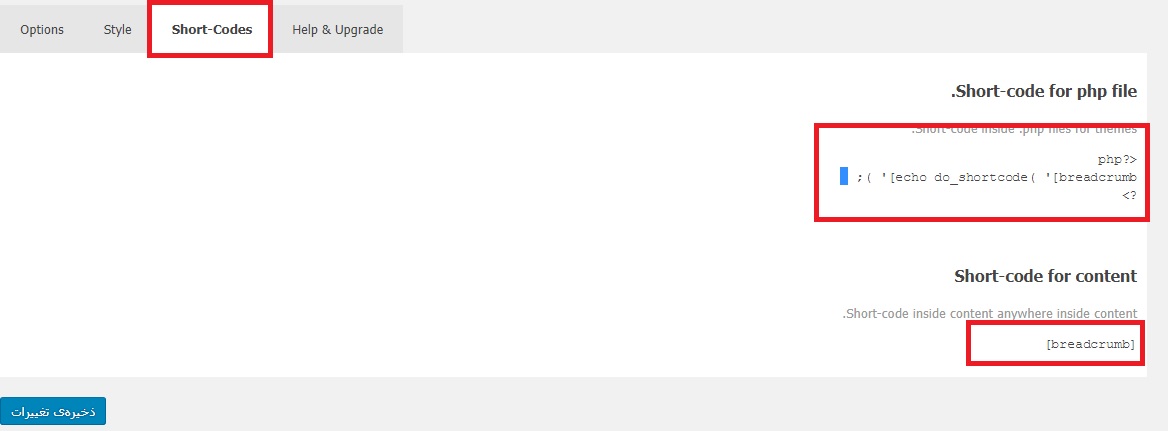
shortcodes
در این بخش می توانید از شورت کدی که می دهد استفاده کنید و امکان نمایش موقعیت کنونی در وردپرس قابل رویت سازید.

نتیجه ای که از تنظیمات ما حاصل می شود به صورت زیر است:

دانلود افزونه BreadCrumb
دانلود صفحه افزونه همیار وردپرس...
همیار وردپرس...آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ
