آخرین مطالب
امکانات وب
شخصی سازی فرم ورود به وردپرس با YITH Custom LoginReviewed by بهاره کوهستانی on Jan 17Rating: شخصی سازی فرم ورود به وردپرس با YITH Custom Loginشخصی سازی فرم ورود به وردپرس با YITH Custom Login در همیار وردپرس

ساخت فرم اختصاصی ورود به وردپرس
سلام دوستان؛
در وردپرس و یا هر سایت دیگری با وارد کردن آدرس پنل مدیریت با فرمی جهت ورود به سایت رو به رو خواهید شد که بسیار ساده است و معمولا از شما نام کاربری یا ایمیل و رمز عبور را می خواهد و در بعضی موارد نیز کد امنیتی که به صورت افزونه نصب کرده اید نیز شامل حال فرم ورود خواهد شد.
شما با کمک همین فرم ورودی است که می توانید مشخصات خود را به عنوان مدیر، ویرایشگر، نویسنده و یا کاربر وارد کرده و داخل شوید و سپس به فعالیت های مخصوص به خود بپردازید. در واقع می توان گفت تمامی وبسایت هایی که به صورت داینامیک طراحی می شوند چنین خاصیتی را دارند و در پشت چهره ی خود یک پنل پر از امکانات برای ساده کردن فعالیت های افراد را ایجاد خواهند.
در وردپرس نیز همانطور که می دانید پیشخوان وردپرس وجود دارد که شما تقریبا تمامی فعالیت های مربوط به افزونه ها، قالب سایت، تغییرات نوشتاری و… را می توانید انجام دهید. پس برای ورود به همچین پیشخوانی باید یک فرم برای ورود به آن ایجاد شود.
سیستم مدیریت محتوای وردپرس یک فرم ساده در اختیار شما قرار می دهید که مشخصات خود را در آن وارد کنید اما اگر تمایل دارید که این فرم را به صورت دلخواه شخصی سازی کنید می توانید با آموزش امروز ما همراه باشید…
حتما بخوانید نمایش فرم Login در قالب وردپرس
افزونه ی YITH Custom Login

افزونه ای که امروز قرار است خدمت شما عزیزان معرفی و آموزش داده شود “YITH Custom Login” نام دارد. این افزونه با قالب زیبایی که دارد به ما امکان ایجاد یک فرم ورود زیبا را می دهد.
نکته!!! این افزونه توسط تیم همیار وردپرس فارسی سازی شده است و می توانید از همین جا آن را دریافت کنید.
افزونه را در مسیر افزونه ها نصب و فعال می کنیم. سپس گزینه ای با عنوان “صفحه ی ورود” در بخش نمایش در پنل ادمین وردپرس ایجاد می شود. با ورود به این بخش وارد تنظیمات افزونه می شویم.
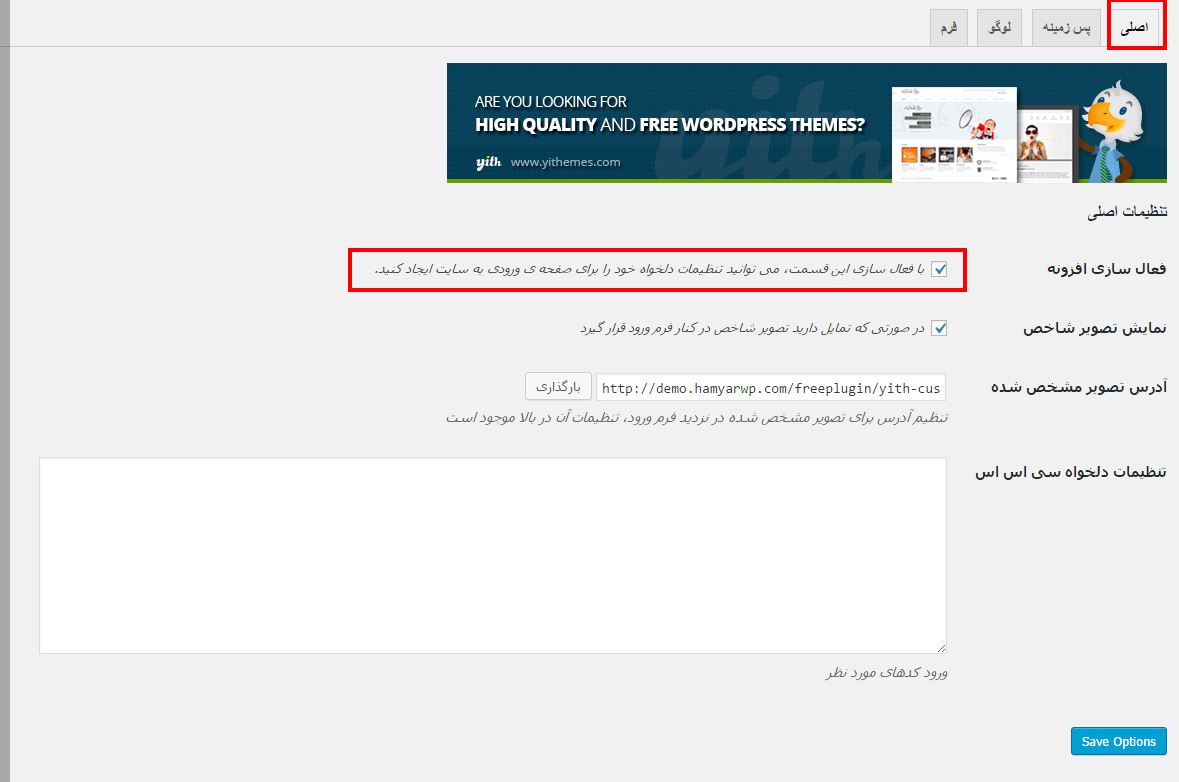
اصلی

فعال سازی افزونه: با علامت زدن این گزینه، افزونه ی مورد نظر را فعال می کنید تا حالت اجرایی پیدا کند.
نمایش تصویر شاخص: تصویری که در کنار فرم وجود دارد را می توانید با علامت زدن این گزینه ی فعال کنید و به آن اجازه ی نمایش دهید.
آدرس تصویر مشخص شده: تصویری که در حال حاضر در کنار فرم موجود است، مربوط به افزونه است. در صورتی که تمایل دارید تصویر دیگری را جایگزین کنید می توانید از این بخش آن را بارگذاری نمایید.
تنظیمات دلخواه سی اس اس: در صورتی که تمایل دارید تنظیمات دلخواه خود را وارد کنید می توانید به صورت کدهای سی اس اس آن را در این بخش قرار دهید.
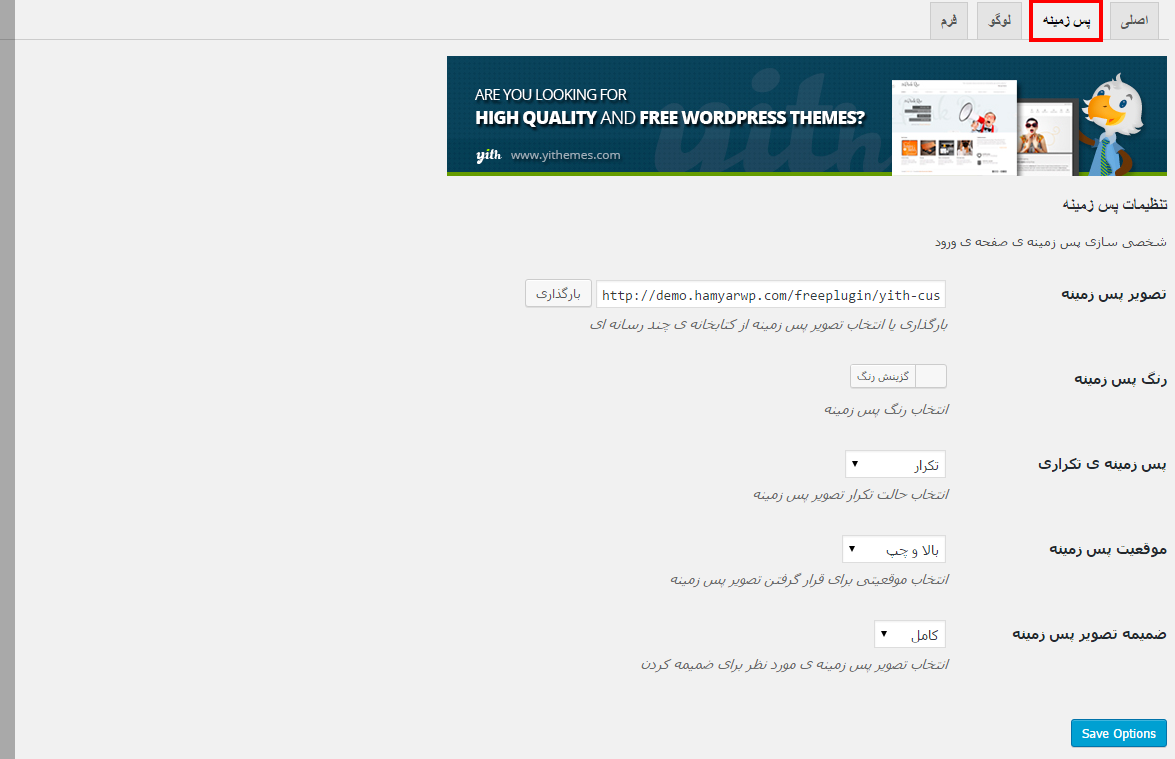
پس زمینه

تصویر پس زمینه: تصویر پس زمینه یک پترنی است که به صورت پیش فرض وارد شده است. اما اگر شما تمایل دارید به صورت تصویر دیگری یا پترن دیگری باشد می توانید در این بخش آن را بارگذاری نمایید.
رنگ پس زمینه: رنگ دلخواه خود را برای پس زمینه ی فرم می توانید انتخاب کنید.
پس زمینه ی تکراری: تصویری که برای پس زمینه انتخاب می کنید را می توانید در جهات مختلف تکرار نمایید.
موقعیت پس زمینه: محل قرار گیری تصویر پس زمینه را می توانید مشخص نمایید.
ضمیمه تصویر پس زمینه: حالت تصویر پس زمینه ضمیمه شده را می توانید مشخص کنید.
حتما بخوانید ۵ افزونه کاربردی برای عضویت و ورود به وردپرس
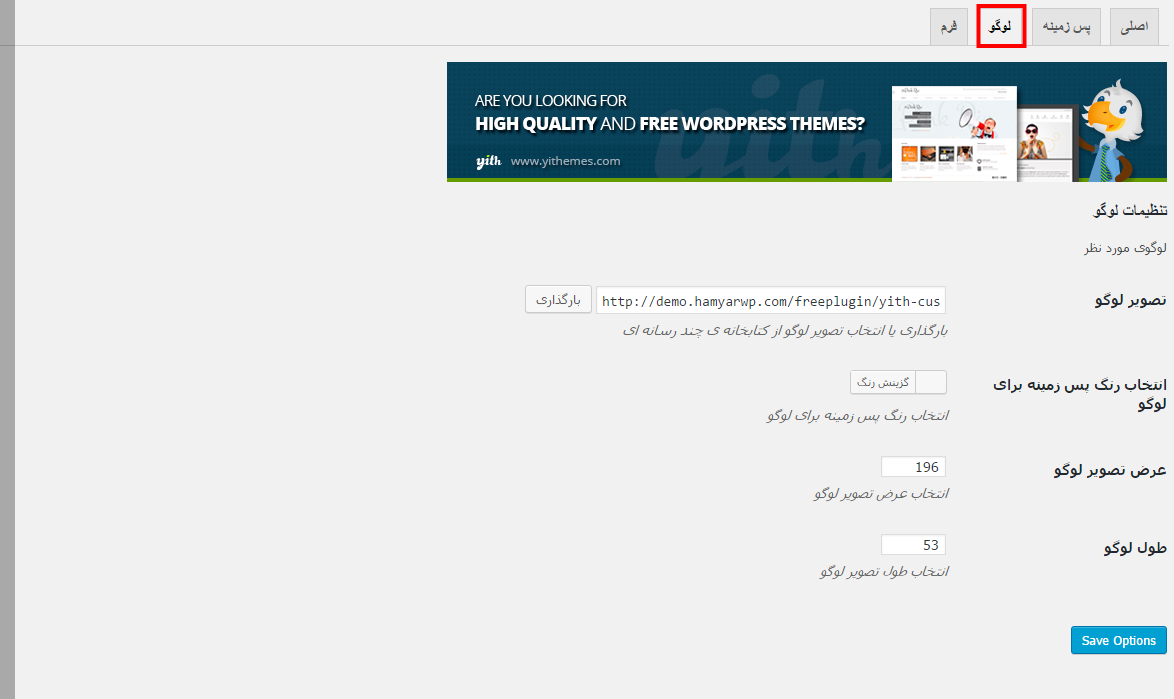
لوگو

تصویر لوگو: در این قسمت می توانید لوگوی مورد نظر خود را بارگذاری نمایید.
انتخاب رنگ پس زمینه برای لوگو: رنگی که مد نظر شماست را می توانید برای پس زمینه ی لوگو انتخاب کنید.
عرض تصویر لوگو: اندازه ی عرض تصویر لوگو
طول لوگو: اندازه ی طول تصویر لوگو
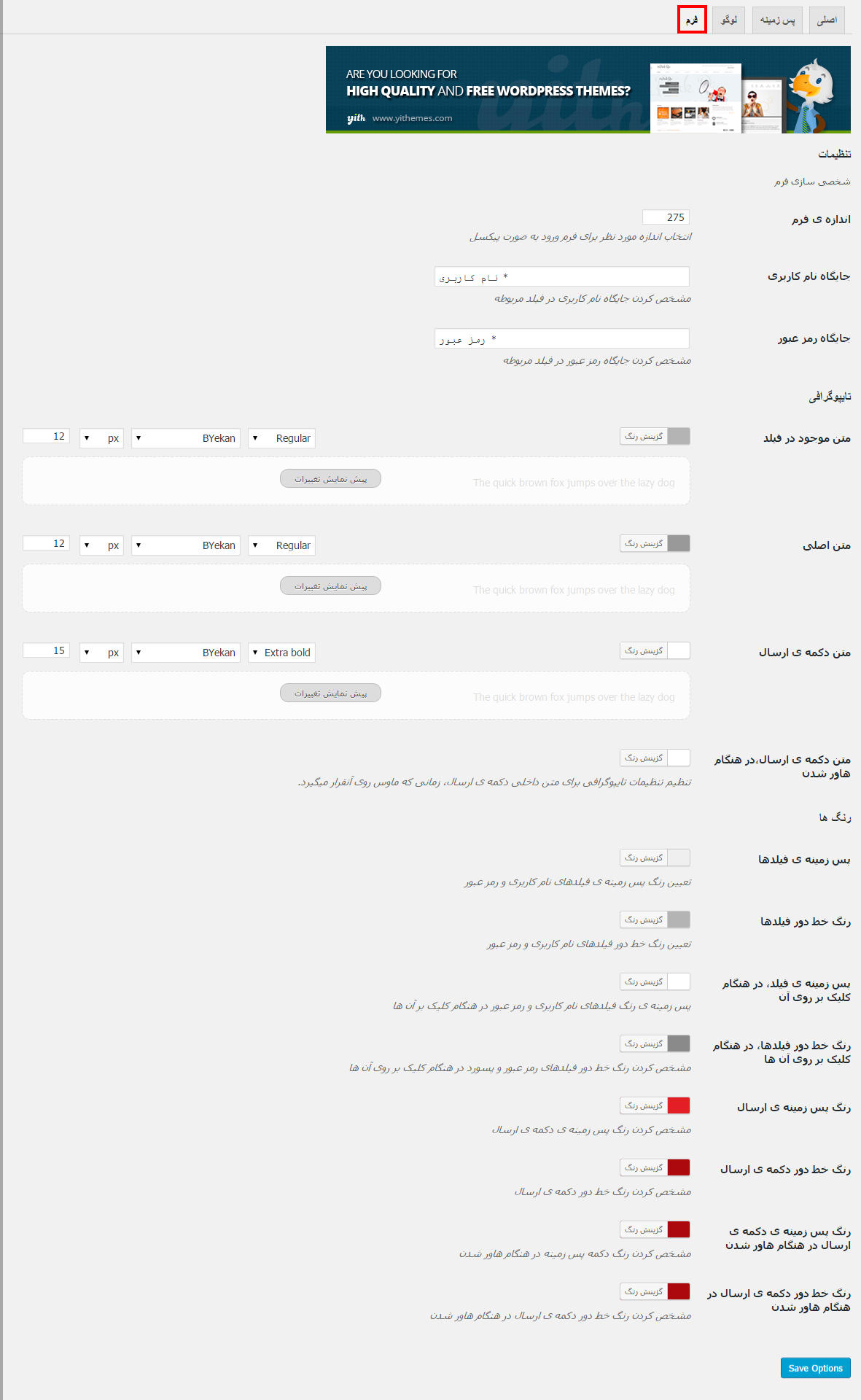
فرم

اندازه ی فرم: در اینجا می توانید اندازه ی جعبه ی فرم را مشخص کنید.
جایگاه نام کاربری: داخل فیلد این قسمت می توانید کلمه ی مورد نظر خود را وارد کنید.
جایگاه رمز عبور: داخل فیلد این قسمت می توانید کلمه ی مورد نظر خود را وارد کنید.
متن موجود در فیلد: رنگ، فونت و اندازه ی متن های موجود در داخل فیلدها را می توان در این بخش مشخص کرد.
متن اصلی: رنگ، فونت و اندازه ی متن اصلی را می توان در این بخش مشخص کرد.
متن دکمه ی ارسال: رنگ، فونت و اندازه ی متن دکمه ی ارسال را می توان از این بخش مشخص کرد.
متن دکمه ی ارسال،در هنگام هاور شدن: رنگ، فونت و اندازه ی دکمه ی ارسال در هنگام نگه داشتن ماوس بر روی آن.
پس زمینه ی فیلدها: رنگ پس زمینه ی فیلدها را می توانید از این قسمت تعیین کنید.
رنگ خط دور فیلدها: مشخص کردن رنگ بندی خطی که دور فیلدها کشیده شده است.
پس زمینه ی فیلد، در هنگام کلیک بر روی آن: مشخص کردن رنگ بندی پس زمینه ی فیلدها هنگامی که بر روی آن کلیک می شود.
رنگ خط دور فیلدها، در هنگام کلیک بر روی آن ها: رنگ بندی خطی که دور فیلدها موجود است در هنگام کلیک داخل فیلد.
رنگ پس زمینه ی ارسال: تعیین رنگ بک گراند دکمه ی ارسال
رنگ خط دور دکمه ی ارسال: رنگ بندی خطی که دور دکمه ی ارسال موجود است.
رنگ پس زمینه ی دکمه ی ارسال در هنگام هاور شدن: رنگ بک گراند دکمه ی ارسال زمانی که روی آن کلیک می شود.
رنگ خط دور دکمه ی ارسال در هنگام هاور شدن: رنگ خط دور دکمه ی ارسال زمانی که روی آن کلیک می شود.
حتما بخوانید طراحی فرم ورود اختصاصی با Login Page styler +آموزش ویدیویی
نکته!!! تمامی تنظیمات افزونه به صورت فارسی است اما جهت توضیح بیشتر در بالا گفته شد.
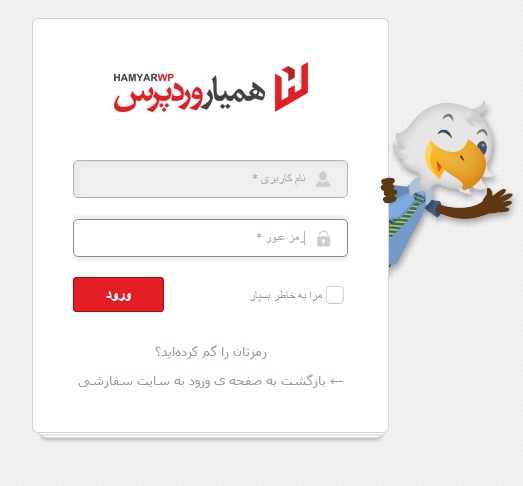
حال با ذخیره ی تمامی تغییرات می توانید آدرس صفحه ی ورود به پنل مدیریت وردپرس خود را بزنید تا فرم را مشاهده کنید:

جمع بندی!
در صورتی که تمایل دارید فرم ورود به پیشخوان مدیریت خود را شخصی سازی کنید و به فرم دیگری تبدیل کنید می توانید با کمک افزونه ای که امروز آموزش داده شد این کار را به راحتی انجام دهید و فرم زیبایی را بسازید.
دانلود افزونه ی فارسی YITH Custom Login
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 242
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- رنگ مو
- شارژ
