- افزونه وردپرس اشتراک ویژه فارسی Restrict Content pro
- افزونه وردپرس سئو premium seo pack
- افزونه وردپرس ردیابی رنک سایت در گوگل Rankie فارسی
- افزونه اتصال به میل چیمپ YITH WooCommerce Mailchimp Premium
- قیمت بر اساس نقش کاربری ووکامرس WooCommerce Role Based Prices
- افزونه وردپرس پروفایل ساز UserPro
- 365 خلاصه کتاب صوتی موفقیت
- خطای محتویات ویجت نوشته یافت نشد در المنتور
- وردپرس چیست؟
- SSL چیست و چه مزایایی دارد؟
آخرین مطالب
امکانات وب
جلسه نهم: ایجاد فروشگاه ووکامرس با قالب BoemiaReviewed by بهاره کوهستانی on Feb 18Rating: جلسه نهم: ایجاد فروشگاه ووکامرس با قالب Boemiaجلسه نهم: ایجاد فروشگاه ووکامرس با قالب Boemia در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۹
ایجاد فروشگاه ووکامرس
سلام دوستان؛
در طی این ۸ جلسه ای که گذاشت، بسیاری از دوستان برای من کامنت گذاشته بودند که ما می خواهیم فروشگاه خود را در همان صفحه ی اول ایجاد کنیم و تمایلی نداریم که در یک صفحه ی جداگانه ایجاد شود و یا اصلا احتیاجی به سایت معمولی نداریم و فقط می خواهیم فروشگاه داشته باشیم. چاره ی این کار ساده است! شما باید از قالبی که مخصوص به ساخت فروشگاه ها می باشد استفاده کنید.
قالب فروشگاهی وردپرس بسیاری موجود است که می توان آن ها را تنظیم کرده و از آن ها استفاده کرد و در واقع یک فروشگاه اینترنتی را ساخت. ما نیز تصمیم گرفتیم در این جلسه با یک قالب ووکامرس یک فروشگاه بسازیم تا شما نیز با ساخت یک فروشگاه اینترنتی آشنا شوید و بتوانید با کمک قالب های موجود که هم رایگان هستند و هم غیر رایگان فروشگاه های مختلفی ایجاد کنید و در واقع دیگر صفحه ی اولی به عنوان یک سایت معمولی نخواهید داشت و کاربران شما مستقیما وارد فروشگاه خواهند شد.
پس اگر تمایل دارید این کار را انجام دهید پیشنهاد میکنم با آموزش ووکامرس امروز ما همراه باشید…
ساخت فروشگاه ووکامرس با قالب فروشگاهی Boemia
قالب فروشگاهی Boemia قابلیت ساخت فروشگاه را در همان صفحه ی نخست دارد اما به این معنی نیست که شما دیگر نباید افزونه ی ووکامرس را نصب کنید! منظور از قالب های فروشگاهی این است که قابلیت های فروشگاه شدن را دارند اما همه ی آن ها نیاز به نصب و راه اندازی ووکامرس دارند تا امکانات فروشگاه را به دست آوردند.
حتما بخوانید قالب فارسی بازی و فروشگاهی GamesDir
پوسته ی مورد نظر را از همین جا دانلود و سپس در قسمت پوسته ها بارگذاری کنید. سپس آن را فعال نمایید. مشاهده می کنید که قالب افزونه هایی دارد که می توانیم آن ها را نصب و فعال کنیم. در گام اول قالب ما بسیار ساده و پیش فرض است که با هم مشاهده می کنیم:

ساخت اسلایدر
حال باید با هم سایت را بسازیم. این قالب یک اسلایدر باید داشته باشد. ما در اینجا از اسلایدر Cyclone slider استفاده می کنیم. و آن را در وردپرس نصب می کنیم. این افزونه را در همین پس برای شما قرار دادم که می توانید آن را دانلود کرده و نصب کنید.
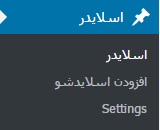
پس از فعال کردن افزونه می توانید گزینه ی اسلایدر را در پیشخوان مشاهده کنید و بر روی آن کلیک کنید تا اسلایدر اضافه شود.

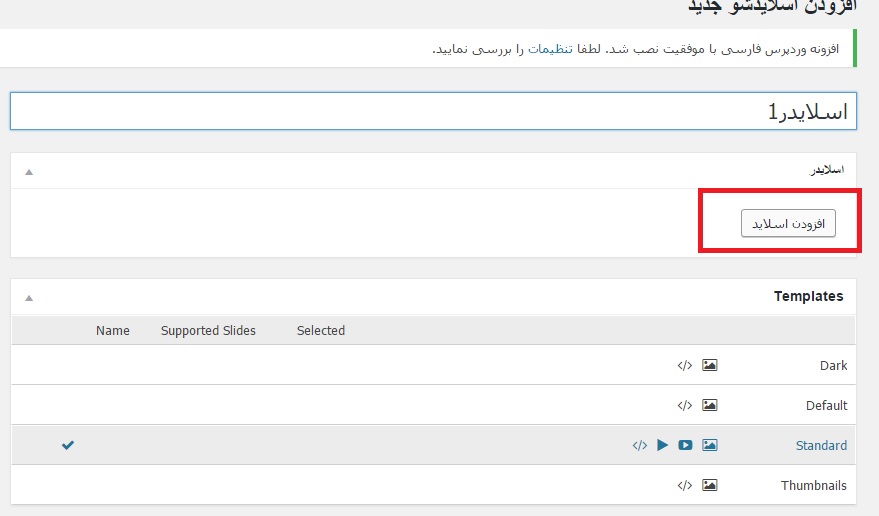
بر روی گزینه ی “افزودن اسلایدشو” کلیک می کنیم.

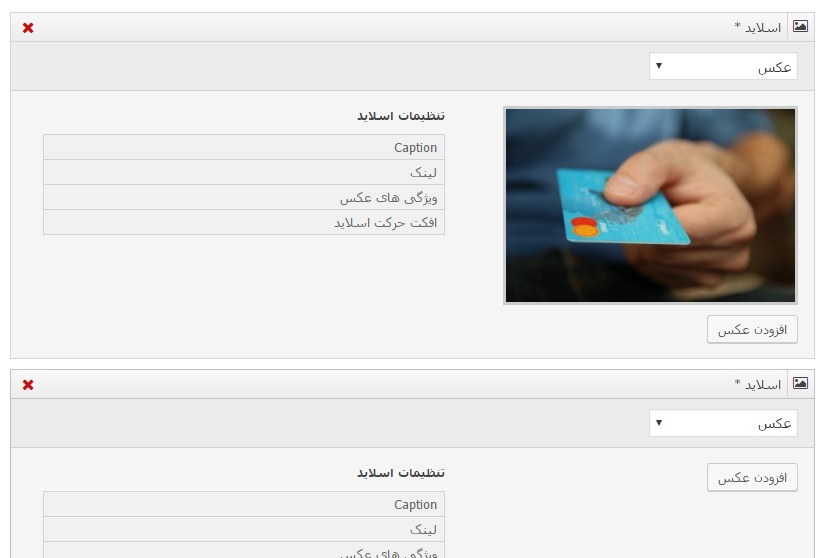
در اینجا همانطور که می بینید اول یک عنوان وارد می کنیم سپس “افزودن عکس” را می زنیم. این اسلایدر قابلیت های زیادی دارد که ما در اینجا به سایر موارد نمی پردازیم. خودتان می توانید در تنظیمات آن مشاهده کنید.

تمامی تصاویر خود را به این صورت اضافه می کنیم. با رفتن به گزینه ی caption می توانید برای اسلایدر خود نام و توضیحات مشخص کنید. در بخش لینک می توانید آدرسی به صفحات دلخواه دهید و…
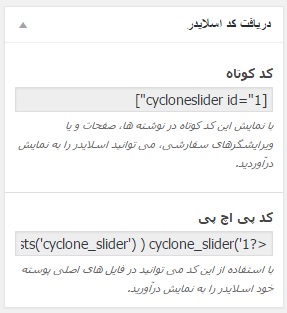
سپس دکمه ی انتشار را می زنیم تا شورت کد مربوط به اسلایدر را به ما بدهد. همچنین کد پی اچ پی هم در اختیار شما قرار می دهد تا اگر خواستید در قالب خود قرار دهید.

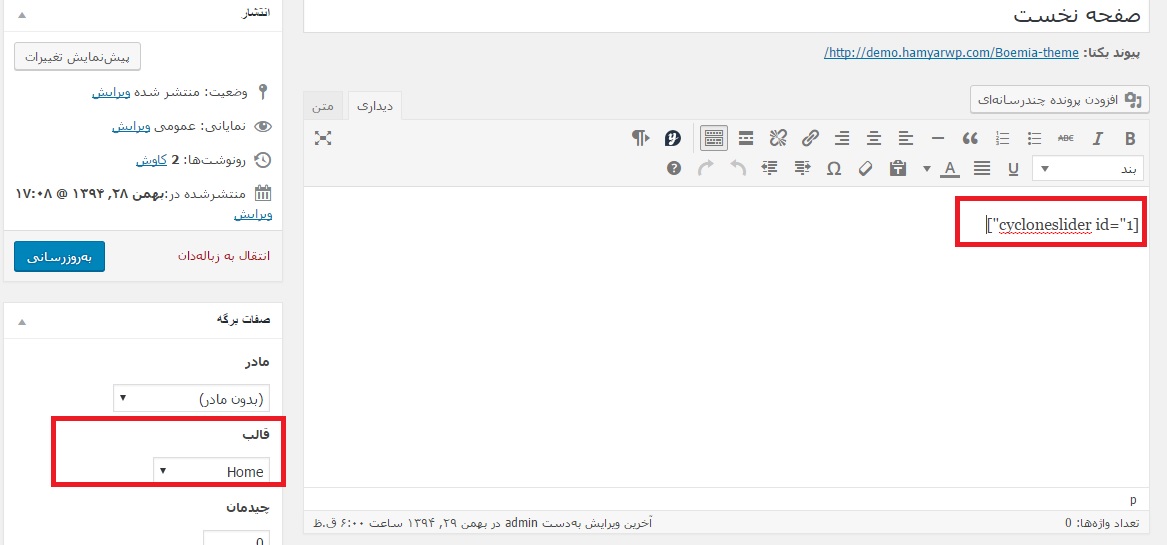
شورت کد را از این قسمت کپی می کنیم و در برگه ای که قرار است به عنوان صفحه ی نخست قرار گیرد، می گذاریم. پس برگه ای با عنوان برگه ی نخست یا صفحه ی اول یا… می سازیم و سپس در همان خط اول شورت کد را وارد می کنیم.
حتما بخوانید جلسه پنجم: حلقه ترجمه در ووکامرس

نکته!!! دقت کنید که پس از قرار دادن شورت کد باید نوع قالب را home یعنی همان صفحه ی اصلی انتخاب کنید تا قالب شما از حالت وبلاگی خارج شود و تمامی اطلاعاتی که تمایل داریم در فروشگاه قرار دهیم به راحتی در آن جای گیرد.
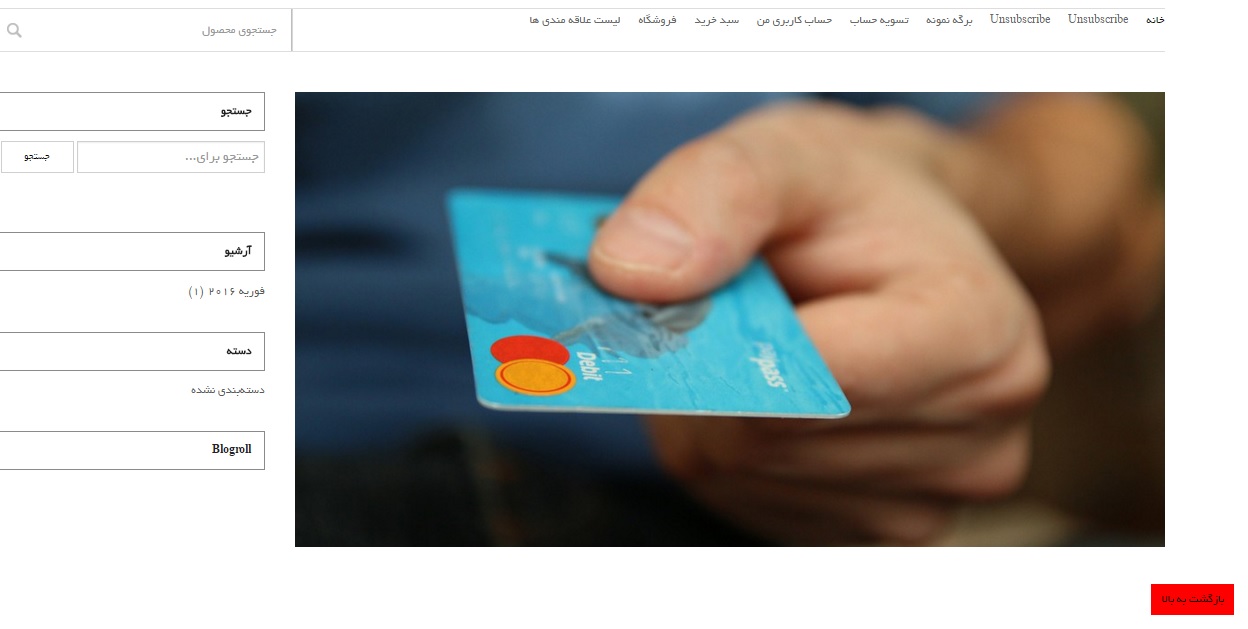
حال نتیجه را در قالب خود ببینیم…
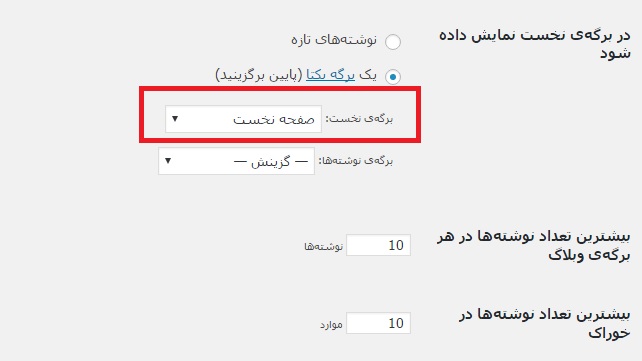
به اینصورت اسلایدر در صفحه ی اول اضافه شد. فقط خواستان باشد پس از انتشار برگه حتما به قسمت تنظیمات>> خواندن مراجعه کنید و برگه را به عنوان برگه ی نخست انتخاب کنید یا گزینش کنید.

افزودن محصولات فروشگاه
حال نوبت به آن رسیده که در زیر اسلایدر فروشگاه خود را وارد کنیم. چگونه باید اینکار را انجام دهیم. چند راه رو به رو است که می توانیم از آن ها استفاده کنیم.
راه اول استفاده از شورت کد های فروشگاه ووکامرسی است که اگر در ادیتور شما موجود بود می توانید با کلیک بر روی آن از لیستی که باز می شود نمایش محصولات را در فروشگاه بزنید تا فروشگاه در صفحه ی اصلی قرار گیرد. اما اگر شورت کدها موجود نبودند نگران نباشید می توانید به اسنصورت عمل کنید:
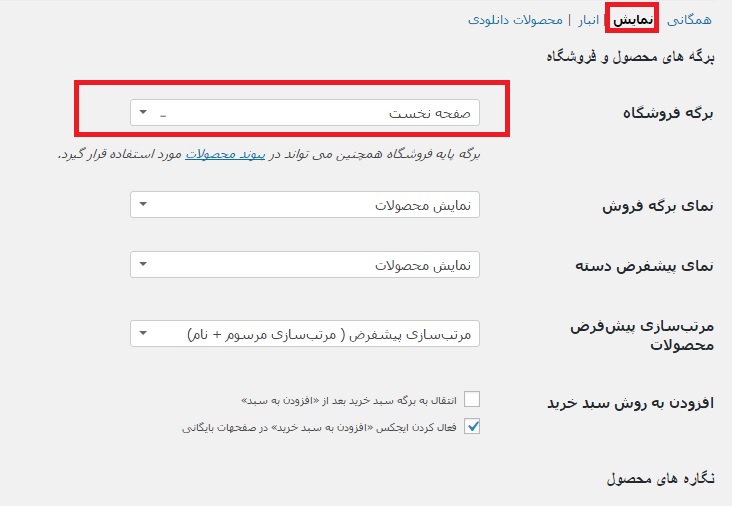
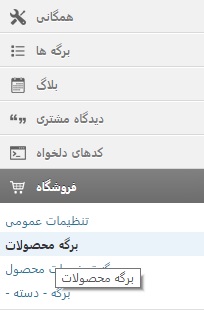
به قسمت ووکامرس مراجعه می کنیم و در بخش پیکربندی روی گزینه ی نمایش کلیک کنید:

سپس برگه ی فروشگاه را به عنوان صفحه ی نخست یا هر نامی که برای برگه ی خود انتخاب کرده اید، بگذارید. در حال حاضر تمامی محصولات فروشگاه در صفحه ی اول موجود است.

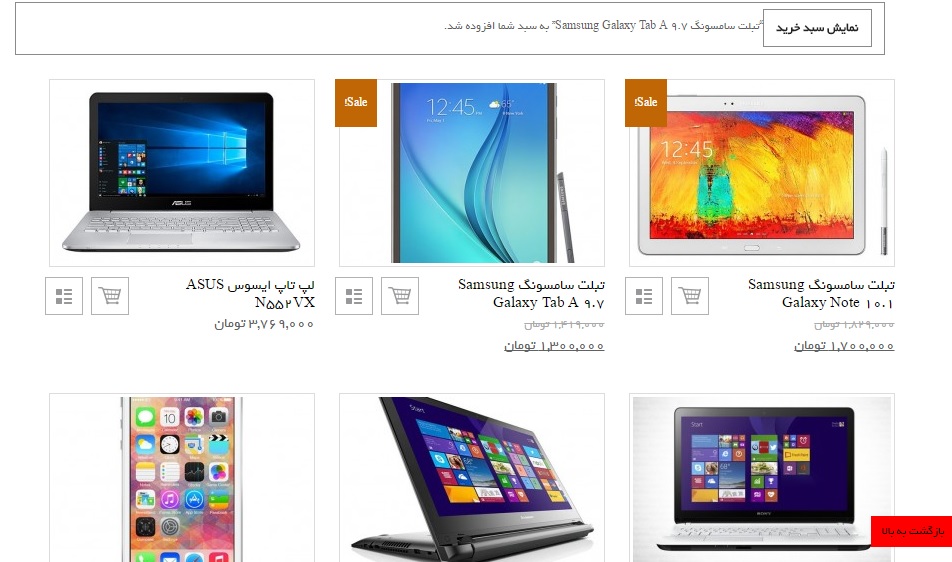
این هم از محل قرار گیری محصولات فروشگاه ما.
حتما بخوانید قالب فارسی فروشگاهی پیشرفته EBuy برای وردپرس
قرار دادن ابزارک های مورد نیاز
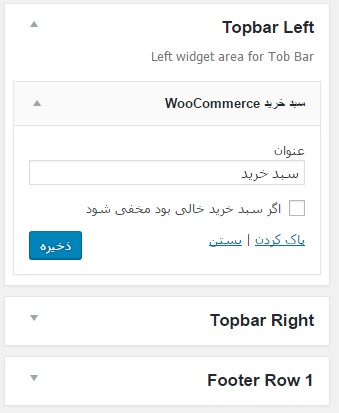
حال می خواهیم مواردی را به فروشگاه اضافه کنیم مثل سبد خرید. برای اینکار به قسمت ابزارک ها می رویم .

سبد خرید را در بالا و سمت چپ قرار می دهیم.
همچین می توانید برای ستونی که در سمت چپ قرار گرفته هر آنچه می خواهید اضافه کنید. که باید موارد مورد نیاز را در ابزارک Default sidebar اضافه کنید.
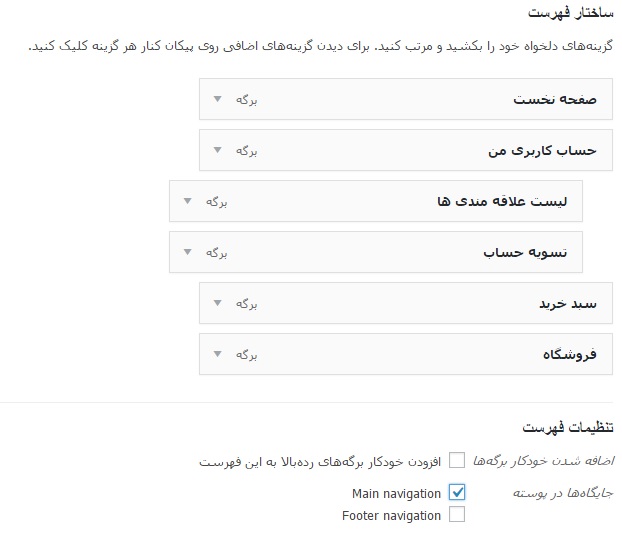
برای کم و یا زیاد کردن هر گزینه ای به فهرست ها نیز می توانید به بخش نمایش>> فهرست ها مراجعه کرده و یک فهرستی بسازید و آن را به عنوان فهرست اصلی ذخیره کنید.
افزودن فهرست

نکته!!! اگر به تصویری که از محصولات فروشگاه قرار دادم توجه کرده باشید گزینه ی حراج را به انگلیسی Sale وارد کرده. برای اینکه این مشکل را حل کنید می توانید به تنظیمات قالب Boemia و سپس بخش فروشگاه رفته و این گزینه را در آن پیدا کرده و فارسی آن یعنی حراج یا فروش ویژه را بنویسید:

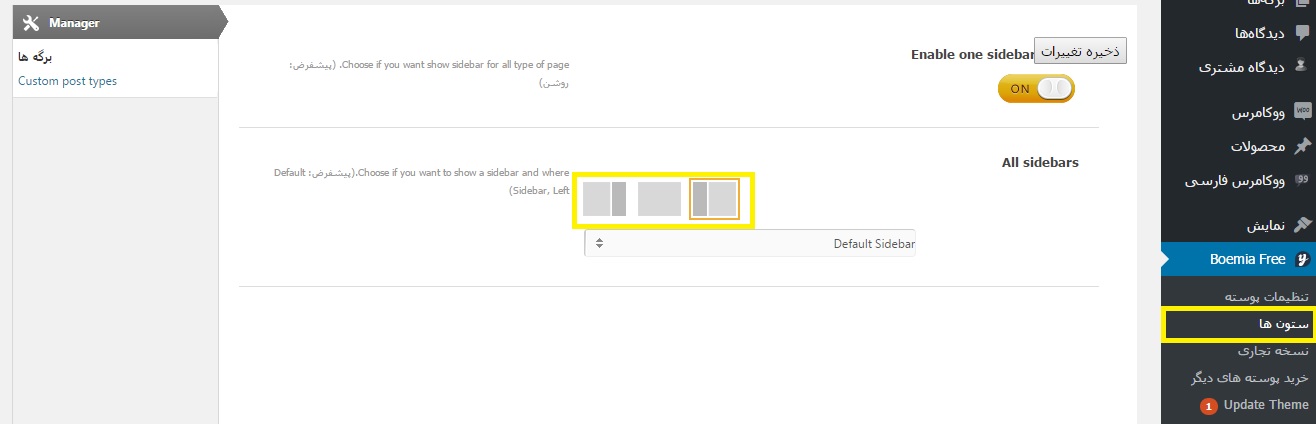
مورد بعدی این است که شما می توانید ساید بار سایت را به سمت راست منتقل کنید یا فروشگاه خود را بدون ساید بار بسازید. برای اینکار از قسمت Boemia free که تنظیمات پوسته است به گزینه ی ستون ها مراجعه کنید و تنظیمات را به دلخواه خود انجام دهید:

به اینصورت می توانیم یک فروشگاه اینترنتی را راه اندازی کنیم.
جمع بندی!
در جلسه ی نهم از آموزش ووکامرس با هم به ساخت یک سایت با قالب فروشگاهی پرداختیم و تمامی امکانات مورد نیاز را به آن افزودیم.
متشکرم که تا انتهای این سری آموزشی با ما همراه بودید.
دانلود قالب فروشگاه و فارسی Boemia
دانلود اسلایدر Cyclone slider2
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 275
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ
